本文主要是介绍【LeetCode】每日一题 2023_11_23 HTML 实体解析器(调库/打工),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 刷题前唠嗑
- 题目:HTML 实体解析器
- 题目描述
- 代码与解题思路
- 结语
刷题前唠嗑

题目:HTML 实体解析器
题目链接:1410. HTML 实体解析器
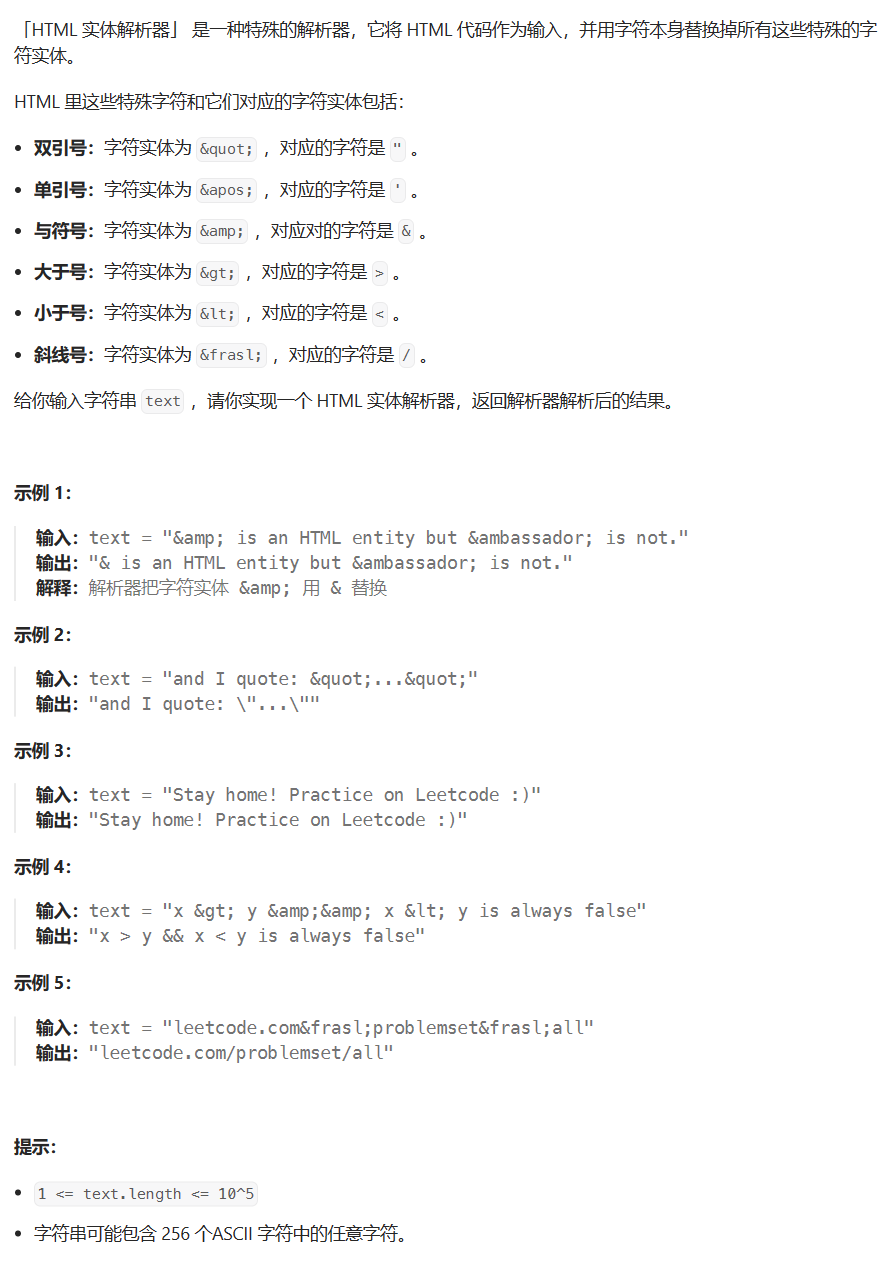
题目描述

代码与解题思路
func entityParser(s string) (ans string) {return strings.NewReplacer(`"`, `"`, `'`, `'`, `>`, `>`, `<`, `<`, `⁄`, `/`, `&`, `&`).Replace(s)
}
对不起,我有罪,我堕入了库函数神教,直接用 golang 的 strings 标准库提供的字符串替换方法做了。无论是一个个打 if else 实现,又或者是用哈希打表实现,都太麻烦且打工了,随后就没忍住偷懒了呜呜
func entityParser(text string) string {entityMap := map[string]string{""": "\"","'": "'",">": ">","<": "<","⁄": "/","&": "&",}i := 0n := len(text)res := make([]string, 0)for i < n {isEntity := falseif text[i] == '&' {for k, v := range entityMap {if i + len(k) <= n && text[i : i + len(k)] == k {res = append(res, v)isEntity = truei += len(k)break}}}if !isEntity {res = append(res, text[i:i+1])i++}}return strings.Join(res, "") // 拼接成字符串
}
其实实现起来也没什么意思~
结语
对 go 的 strings 包有了更多的理解和应用。
这篇关于【LeetCode】每日一题 2023_11_23 HTML 实体解析器(调库/打工)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





