本文主要是介绍迄今为止碰到最令人惊叹的JavaScript代码,短小却精悍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
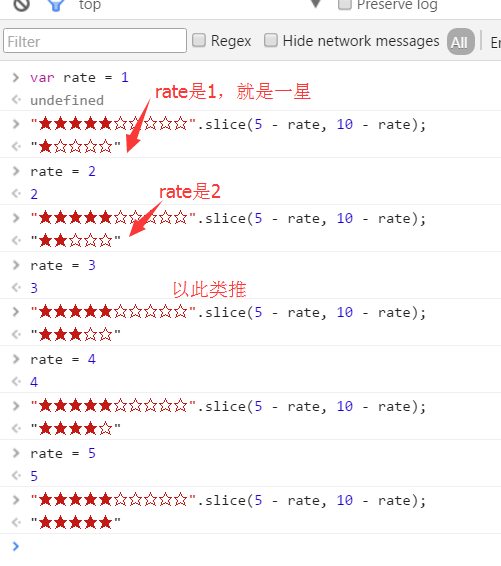
单行写一个评级组件:"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);
-----------------------------------分隔符------------------------------- 上面是原答案,补充一下说说怎么用吧,定义一个变量rate是1到5的值,然后执行上面代码,看图

-----------------------------------分隔符-------------------------------
评论里很多人说不能小说,这几天比较闲,把支持小数的也实现了一下 ,具体功能见专栏文章
构建东半球最小的评级组件
思路
支持小数其实很简单,先用☆☆☆☆☆当背景,然后把★★★★★放在上层,通过控制width+overflow就可以轻松支持小数字,不仅仅是2.5, 3.8也支持 毕竟我们宽度用em单位
实现
思路有了,代码就脱口而出了
<div>☆☆☆☆☆</div>
css
div {position:relative;
}
div::after{content:'★★★★★';position:absolute;top:0;left:0;width:2.5em;overflow: hidden;
}
这篇关于迄今为止碰到最令人惊叹的JavaScript代码,短小却精悍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




