本文主要是介绍html+css布局实例:对C3School在线教程导航栏进行模拟编写,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述:
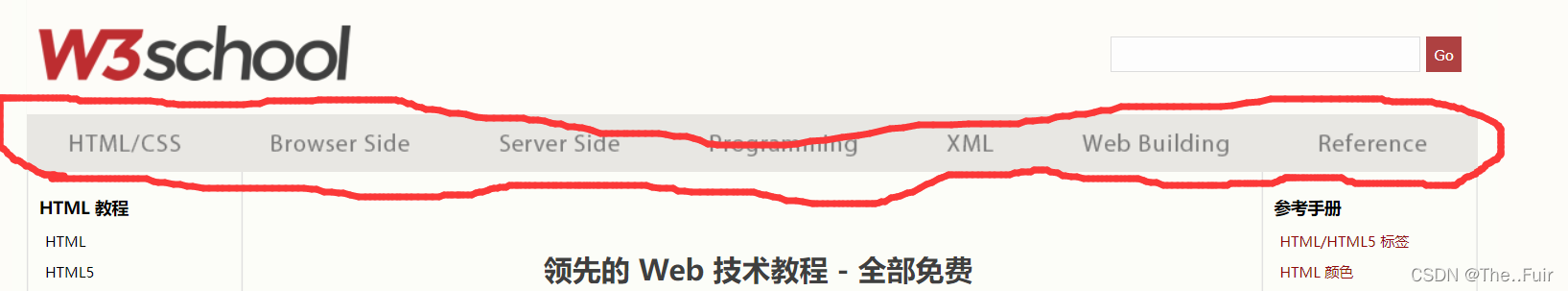
对C3School在线教程导航栏进行模拟编写,做出以下效果图:
效果图:
代码实现:
注意flex布局的性质,如果不知道可以去看我的关于flex布局的博客(明天再码字,我也想躺平,呜呜呜),这需要对CSS有一定的理解才能弄明白。
height 和 line-height 区别:height 设置在标签内显示的这个标签的行高,line-height设置在标签内显示的标签内内容的高度
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>导航栏</title><style>div{margin: 50px;}.menu{/* 让ul里的li小点消失 */list-style: none;/* 标签高度 */height: 50px;/* flex布局,按照一行排列 */display: flex;/* flex布局,居中排列 */justify-content: center;background-color: rgb(221, 218, 218);padding: 0;}li{/* 行内内容高度 */line-height: 50px;/* flex布局,充满整行,每一个都宽度一样,因为都设置成了1 */flex-grow: 1;/* li行的文字居中 */text-align: center;}/* 鼠标停留变色 */li:hover{background-color: rgb(126, 128, 128);}</style> </head> <body><div><ul class="menu"><li title="HTML/CSS 系列教程">HTML/CSS</li><li title="浏览器脚本教程">Browser Side</li><li title="服务器脚本教程">Server Side</li><li title="编程教程">Programing</li><li title="XML系列教程">XML</li><li title="建站手册">WebBuilding</li><li title="参考手册">Reference</li></ul></div> </body> </html>
第二种更完整的方法:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;list-style: none;}.nav{width: 1210px;height: 48px;background-color: #e8e7e3;margin: 50px auto;display: flex;line-height: 48px;}li {flex-grow: 2;text-align: center;}a{text-decoration: none;color: #979795;display: block;font-size: 18px;}a:hover{background-color: #3f3f3f;color: #c7c6c2;}</style> </head> <body><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programing</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul> </body> </html>
这篇关于html+css布局实例:对C3School在线教程导航栏进行模拟编写的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!