本文主要是介绍Vue+nodejs快递收发寄件揽件代取网点查询系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
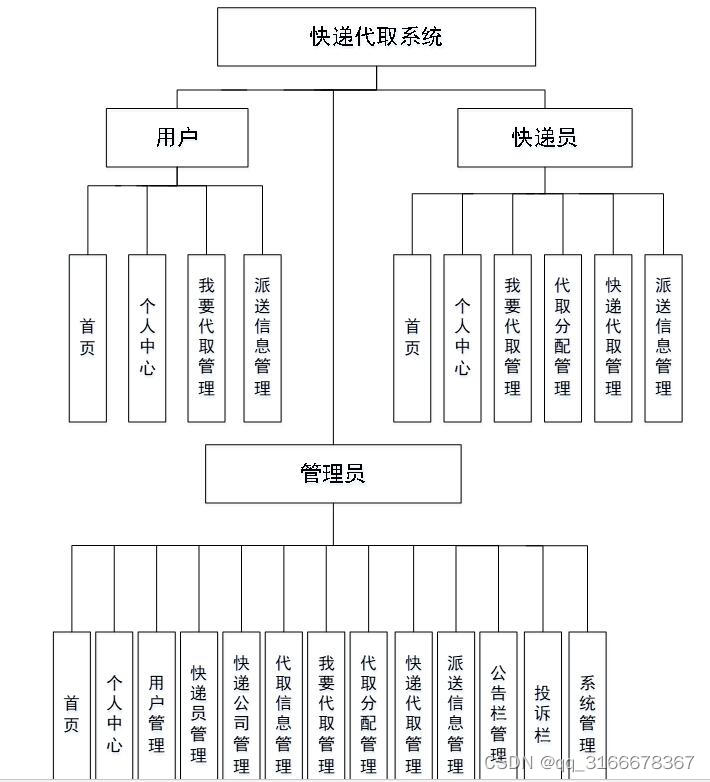
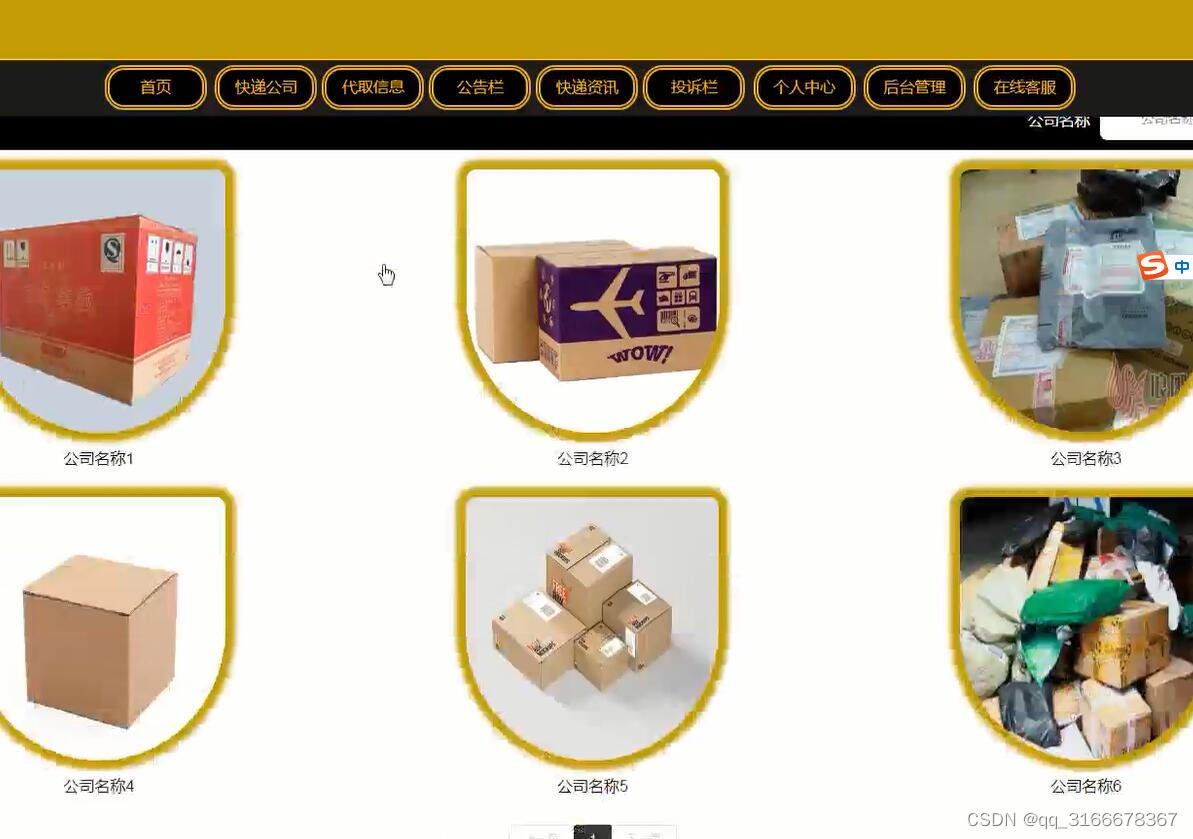
本系统名为“基于vue快递代取系统”,系统主要适用于毕业设计,不能作为商用。系统主要分为二个大模块,分别为“前台”,“后台”。其中“前台”模块中主要包含快递公司、代取信息、公告栏、快递资讯、投诉栏等。主要提供于用户与快递员操作,管理员后台部分主要对用户、快递员、快递公司、代取信息进行管理操作,是整个系统的核心。提高本系统操作、查询。因此开发快递代取系统。






前端功能:
1、用户注册功能
2、用户登录功能、验证码逻辑、忘记密码功能。
3、封装基于axios的ajax功能
4、文件上传功能
5、权限功能
6、编写通用的基于axios的ajax功能
7、封装搜索组件
8、封装校验组件
9、 封装下拉组件
10、封装table组件
11、编写通用弹窗功能
12、编写路由组件
13、封装vuex
14、编写分页组件功能
15、编写通用时间utils工具类
16、编写富文本组件
17、编写表单组件
18、编写导航组件
近几年随着国民经济的不断发展,电子商务行业的不断创新。作为物流业一个重要分支的快递代取逐渐兴起,各种快递公司层出不穷。快递代取在不断向前发展的同时也存在一些无法避免的小问题,例如许多小型的快递公司在信息处理和管理上存在一些纰漏,具体可表现在我要代取和派送信息的问题等方面。这些问题的存在降低了快递公司操作流程方面的效率。虽然短时期内所带来的损失可以忽略,但长此以往对快递行业的发展将会带来相当大的阻碍。
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得。
目 录
1 绪 论 1
1.1课题背景 1
1.2课题研究的意义 1
1.3课题研究目标与内容 1
2系统相关技术 2
2.1 nodejs语言 2
2.2 B/S架构 3
2.3 MySQL 介绍 4
2.4 vue框架 4
3系统需求分析 5
3.1系统功能 6
3.2 可行性分析 7
3.3 需求分析 8
3.4 系统流程分析 9
3.5系统结构设计 9
4详细设计 10
4.1数据库设计 11
4.2数据库逻辑结构分析 12
5 系统详细设计 13
5.1 前台首页设计与实现 14
5.2 用户后台模块 19
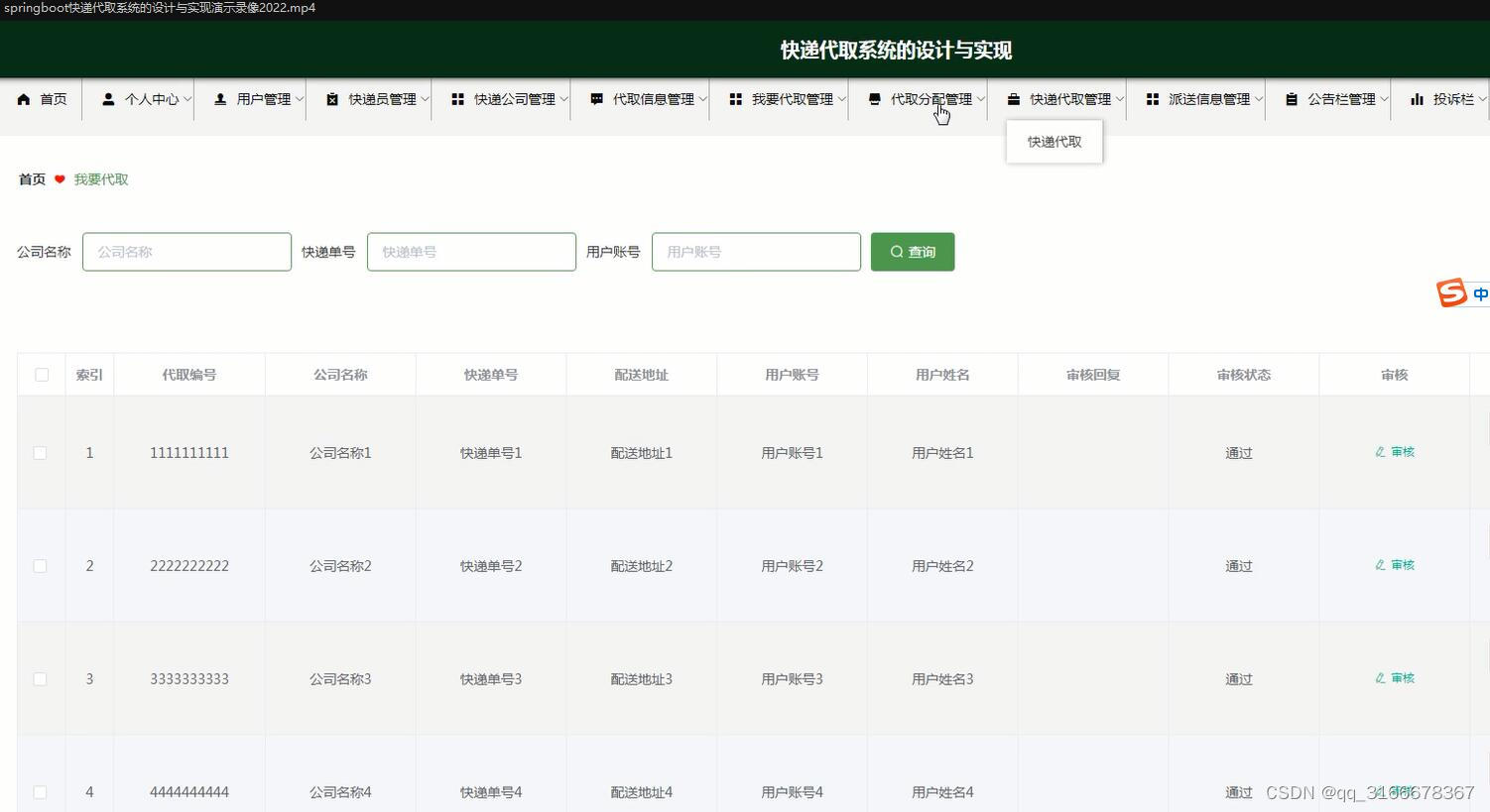
5.3 管理员功能模块 23
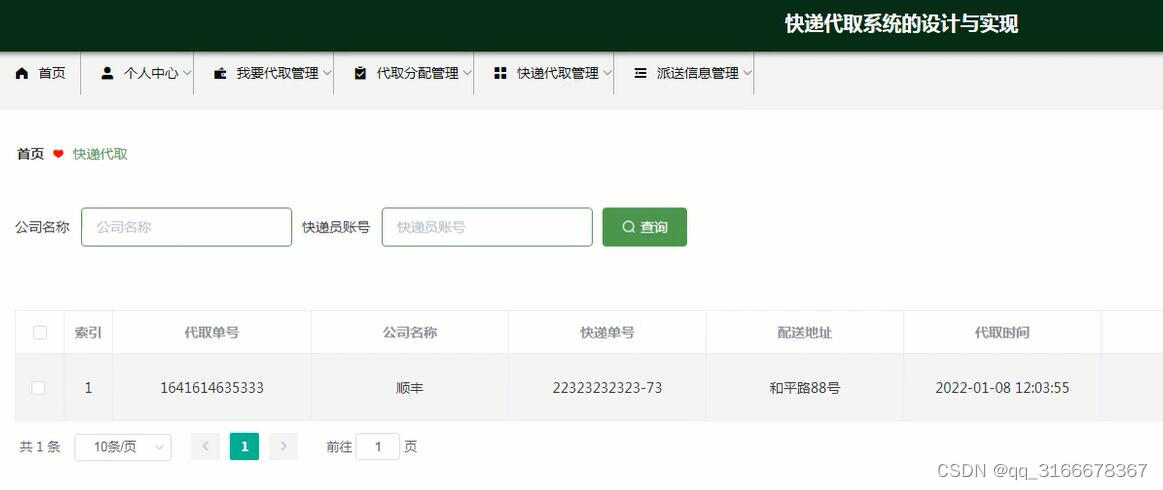
5.4 快递员后台模块 23
6 系统测试 30
6.1系统测试的目的 31
6.2系统测试方法 32
6.3 测试用户注册、登录模块 34
总结 35
参考文献 36
致谢 37
这篇关于Vue+nodejs快递收发寄件揽件代取网点查询系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







