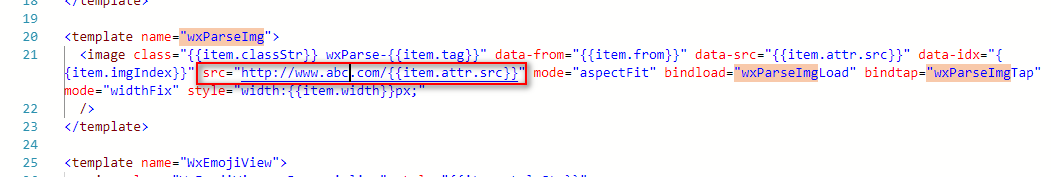
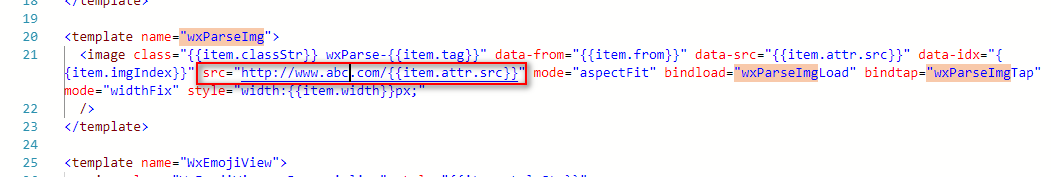
本文主要是介绍微信小程序使用wxParse,解决图片显示路径未拼接问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


另外附上小程序 wxParse的使用方法
小程序 转换富文本编辑器的方法先到github下载一个库 https://github.com/icindy/wxParse包含文件夹-wxParse--wxParse.js(必须存在)--html2json.js(必须存在)--htmlparser.js(必须存在)--showdown.js(必须存在)--wxDiscode.js(必须存在)--wxParse.wxml(必须存在)--wxParse.wxss(必须存在)--emojis(表情文件,可选)在页面引入js和css文件
在使用的View中引入Wxparse模块
var WxParse = require('../wxParse/wxParse.js');括号里放入你的路径
在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "./wxParse/wxParse.wxss"; 引号内放入你的路径接下来 我们需要显示的wxss页面上加 template标签 (就是要显示wxml页面)
<import src="../../wxParse/wxParse.wxml"/><view class="wxParse"><text>{{title}}</text><template is="wxParse" data="{{wxParseData:res.data.content.nodes}}"/>//这里data中res.data.content 为bindName
</view>.js文件
页面顶部引入文件
var WxParse = require('../wxParse/wxParse.js');在监听页面onload写入
let that = this
在返回成功位置(success)写入
var temp = WxParse.wxParse('res.data.content', 'html', res.data.content, that, 5);
that.setData({msg:temp
})* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
这篇关于微信小程序使用wxParse,解决图片显示路径未拼接问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





