本文主要是介绍前端ajax获取最近kpl和lpl的比赛赛程并本地导出csv格式文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端ajax获取最近kpl和lpl的比赛赛程并本地导出csv格式文件
- 前言
- 使用的简单js函数体
- 1、data_to_csv
- 2、加载jquery
- 下载kpl赛程
- 下载lpl赛程
- 使用方法:
- 运行结果
前言
在浏览器的console面板中,通过ajax,将lpl和kpl的赛程信息搞出来。
涉及到的api接口:
kpl的是:
https://tga-openapi.tga.qq.com/web/tgabank/getSchedules?seasonid=KPL2023S2&is_people=1
lpl的是:
https://apps.game.qq.com/lol/match/apis/searchBMatchInfo_bak.php?..
使用的简单js函数体
1、data_to_csv
// 导出data数据,为csv文件。表现为:下载csv文件
function data_to_csv(data, name) {const blob = new Blob(data, {type: 'text/csv,charset=UTF-8'});const uri = URL.createObjectURL(blob);let downloadLink = document.createElement('a');downloadLink.href = uri;downloadLink.download = (name+".csv")||"temp.csv";document.body.appendChild(downloadLink);downloadLink.click();document.body.removeChild(downloadLink);
}
2、加载jquery
// 简单加载个js库,比如:加载jquery
function js_load(url){var js = top.document.createElement('script');js.type = 'text/javascript';js.src = url;top.document.head.append(js);
}
js_load('https://libs.baidu.com/jquery/1.8.3/jquery.min.js');
下载kpl赛程
// 为了方便调用,搞成一个简单的函数
function down_kpl() {var durl = 'https://tga-openapi.tga.qq.com/web/tgabank/getSchedules?seasonid=KPL2023S2&is_people=1';jQuery.ajax({url: durl,dataType: 'json',success: function(res){console.log('ok', res);var dx = res.data;var items = [];items.push(["赛季", "比赛名", "比赛分组", "比赛时间", "主队分组", "主场队伍1", "客场队伍2", "客队分组", '\n'])for(var i=0; i<dx.length; i++){var item = dx[i];items.push([item['season'], item['stage_name'], item['match_group'], item['match_time'], item['host_group'], item['hname_zh_CN'], item['gname_zh_CN'], item['guest_group'], '\n'])}if (items && items.length>1) {data_to_csv(items, "kpl-赛程");}},complete: function(res){//console.log('err', res);}})
}
下载lpl赛程
// 为了方便调用,搞成一个简单的函数
var downlpl_nday = 15; // 下载从今天算起,最近15天的赛程
function down_lpl(){var tnow = new Date();var durl_start=tnow.toLocaleDateString('zh', {hour12: false}).replaceAll("/", "-");var tend = new Date(tnow.getTime()+1000*3600*24*downlpl_nday)var durl_end=tend.toLocaleDateString('zh', {hour12: false}).replaceAll("/", "-");var durl = 'https://apps.game.qq.com/lol/match/apis/searchBMatchInfo_bak.php?p8=5&p1=190&p4=&p2=&p9='+ durl_start + '%2000%3A00%3A00&p10=' + durl_end + '%2023%3A59%3A59&p6=3&p11=&p12=&page=1&pagesize=9999&r1=retObj_lpl&_=1687082345131';js_load(durl);setTimeout(function(){var ddd = retObj_lpl.msg.result;var items = [];items.push(["赛季", "比赛名", "比赛时间", "比赛周", "\n"]);for(var i=0; i<ddd.length; i++){var item = ddd[i];items.push([item['GameName'], item['bMatchName'], item['MatchDate'], item['GameProcName'], '\n'])}if (items && items.length>1) {data_to_csv(items, "lpl-赛程");}}, 1000);
}
使用方法:
因为涉及到ajax跨域,所以:
方法1:
只可以在同域名的 相关网址对应的console面板中复制执行
比如:下载kpl的话,就用这个
https://pvp.qq.com/match/kpl/kingproleague/index.html
下载lpl的话,就用这个
https://lpl.qq.com/web202301/schedule.html
方法2:
在edge浏览器的插件市场上找个允许跨域执行的插件,比如:
https://microsoftedge.microsoft.com/addons/detail/allow-cors-accesscontro/bhjepjpgngghppolkjdhckmnfphffdag
鼠标点击右上角插件,将那个 C: 点亮。就可以在任何未设置 header 内容安全策略(content-security-policy)的网站执行了。

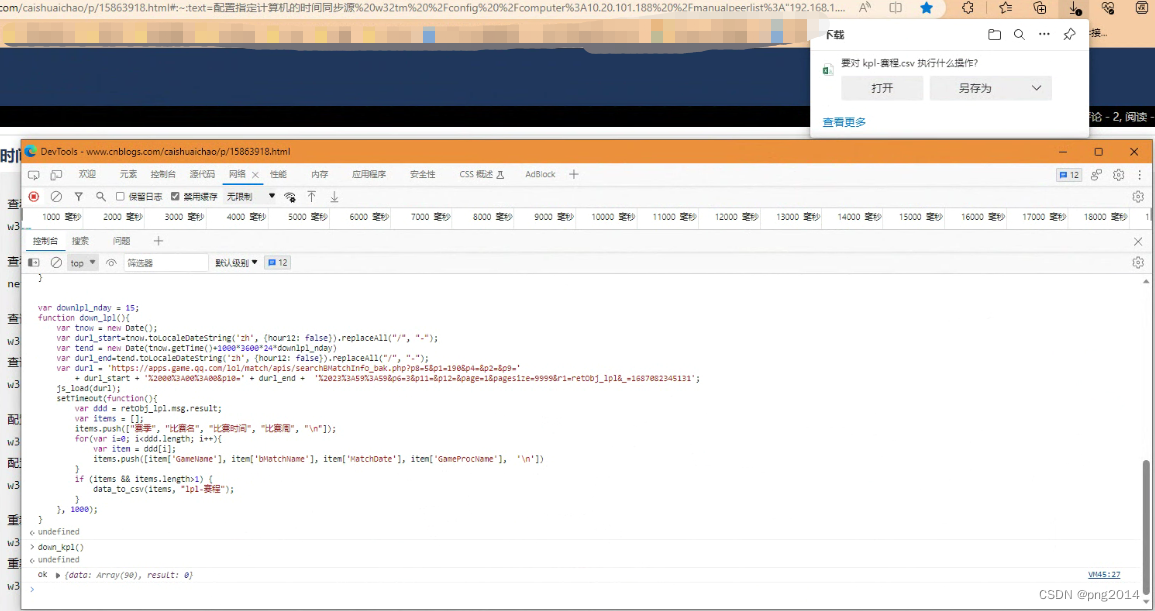
运行结果
就是下面这个样子的:

这篇关于前端ajax获取最近kpl和lpl的比赛赛程并本地导出csv格式文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







