本文主要是介绍从Github登录的双因子验证到基于时间戳的一次性密码:2FA、OTP与TOTP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Github于2023-03-09推出一项提高软件安全标准的措施,所有在Github上贡献过代码的开发人员在年底前必须完成 2FA(Two-factory authentication,双因子认证)。初听此事之时,不以为意,因为自己之前就知道双因子认证,就是说登录账号时,不仅需要密码,还需要额外的认证方式,我们熟知的短信验证码就是其中的一种方式。
2FA
但当我准备启用Github账号的2FA时,我却发现Github虽然提供了SMS/Text message的选项,但并不支持国内手机号码,也就是说大陆无法收到验证码。Github支持的二次验证方式如下
- Authenticator app
- SMS/Text message
- Security keys
- Github Mobile
移动端的Github应用也可以用来做二次验证,但是为了安全,我的手机通常没有搭载科学上网的软件,此项也被PASS。这时只能使用Authenticator app的方式,采用了 OTP(One Time Password,一次性密码) 算法。

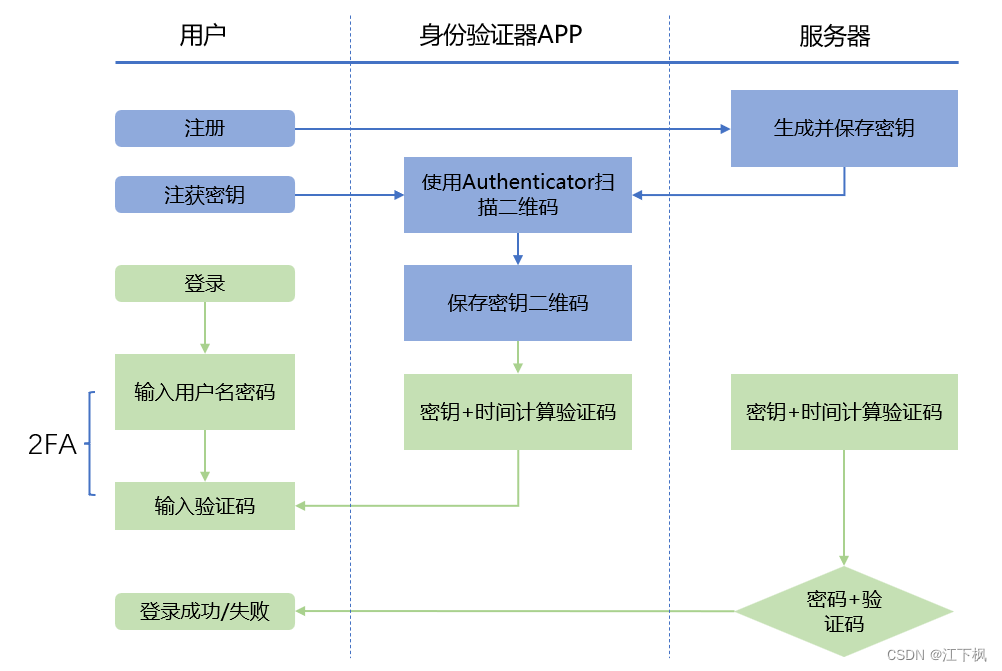
介绍完2FA场景,我们就知道OTP原理就是,用户在首次登录或者注册时,云端不仅保存用户的密码,还会生成一个密钥,服务器通常使用二维码的方式呈现给用户,这个密钥需要用户使用客户端保存,也就是需要支持OPT的程序去扫描二维码。这样云侧端侧拥有了同样的密钥,就可以基于相同的算法生成相同的一次性密码。通常这个算法就是TOTP(Time-based One-time Password,基于时间戳的一次性密码)。
TOTP
TOTP定义在 RFC 6238,附录给出了JAVA实现TOTP的代码,读者可以自取。其实现算法如下
TOTP=HMAC-SHA-1(K, (T - T0)/X)
TOTP基于具有时间戳计数器的OTP(一次性密码),其中K为共享密钥,T为当前时间戳,T0为开始的时间戳,X为时间步长。
- 密钥生成:在为帐户设置TOTP时,将生成一个唯一的密钥。该密钥在用户设备和认证服务器之间共享。
- 时间同步:用户设备和认证服务器需要同步到相同的时间源。TOTP算法依赖于当前时间来生成一次性密码。
- OTP生成:TOTP算法将密钥和当前时间结合起来,应用Hash函数生成一次性密码。此密码通常包含6-8位数字,并具有有限的有效期,例如30或60秒。
- OTP验证:当用户尝试登录时,输入常规密码以及由TOTP应用程序或设备生成的一次性密码。然后,认证服务器根据共享密钥和当前时间独立生成预期的OTP。如果用户输入的OTP与服务器生成的OTP匹配,则授权访问。
2FA/OTP客户端
Github推荐的都是付费客户端,例如authy,如果你是土豪,请随意。很显然本人不是,所以花费了一些时间收集一些比较好用的工具,包括浏览器插件、APP以及桌面客户端,很多密码管理器都有计算OTP验证码的功能,在使用的同时,我们也要考虑安全性。
- 神锁离线版,十年前的国内一家创业公司,转型期间的作品,我看了一些他们开发的技术博客,还是很懂安全和客户隐私的,并且隐私声明中声称未收集任何个人数据。
- 微信小程序Authly,安全性未知,好处是可以绑定微信账号,管理多个密码。
- 身份验证器-Chrome插件,离线运行,想在多个设备上登录Github,可能就犯难了。
- Microsoft Authenticator,微软官方出品的身份验证器,可账号同步,如果你相信大厂的实力和安全性,不二之选,缺点是过于臃肿(278.89MB)。
- Google Authenticator,谷歌官方出品的身份验证器,可账号同步,相比于微软,没有科学上网的话,不建议使用Google的产品。
总结
客户端在离线情况下,仍然可以生成与服务器一致的一次性密码,这是由于他们最初都约定好了一个共享密钥,由此密钥+时间戳经过相同的算法计算而来。一次性密码是双因子验证的有力补充,当然一次性密码也可以用在其他领域,不仅仅是2FA。例如针对智能门锁,我们可以利用TOTP生成临时密码,给清洁工自行开门;工商银行网银的动态令牌生成器在离线场景下仍然可以生成动态密码。
这篇关于从Github登录的双因子验证到基于时间戳的一次性密码:2FA、OTP与TOTP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




