本文主要是介绍类似网购电影票的简易GridView选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载请注明出处:http://blog.csdn.net/u012975705/article/details/49559087
源码下载:
(csdn)http://download.csdn.net/detail/u012975705/9231349
(github)https://github.com/noyo/GridViewSelectPopWin
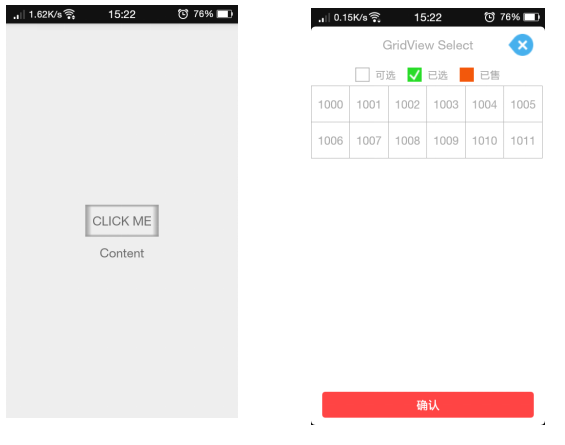
实现效果图
废话不多说,先上图片。

实现代码
MainActivity.java
package com.practice.noyet.gridviewselectpopwin.activity;import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;import com.practice.noyet.gridviewselectpopwin.view.GridViewSelectPopWin;
import com.practice.noyet.gridviewselectpopwin.adapter.GridViewSelectPopWinAdapter;
import com.practice.noyet.gridviewselectpopwin.R;
import com.practice.noyet.gridviewselectpopwin.util.Util;import java.util.ArrayList;
import java.util.List;public class MainActivity extends Activity implements View.OnClickListener {private GridViewSelectPopWin mPopWin;private GridViewSelectPopWinAdapter mAdapter;private List<Integer> mList;private TextView mTextView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();initData();initEvent();}private void initView() {mTextView = (TextView) findViewById(R.id.content);mPopWin = new GridViewSelectPopWin(this);}private void initData() {mList = new ArrayList<>();for (int i = 0; i < 12; i++) {mList.add(1000 + i);}mAdapter = new GridViewSelectPopWinAdapter(this,Util.getMetrics(this).widthPixels / 6,mList);}private void initEvent() {findViewById(R.id.text).setOnClickListener(this);}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.text:mPopWin.showWin(mPopWin.getContentView(), Gravity.BOTTOM, 0, 0, new GridViewSelectPopWin.onGridViewClickListener() {@Overridepublic void onClick() {mTextView.setText("选中位置:" + mAdapter.getSelectIndex() + " 选中位置内容:" + mList.get(mAdapter.getSelectIndex()));mPopWin.dismiss();}}, mAdapter);break;}}
}GridViewSelectPopWin.java
package com.practice.noyet.gridviewselectpopwin.view;import android.app.Activity;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;import com.practice.noyet.gridviewselectpopwin.R;
import com.practice.noyet.gridviewselectpopwin.adapter.GridViewSelectPopWinAdapter;public class GridViewSelectPopWin extends PopupWindow implements OnClickListener {private Activity mContext;private GridView mGridView;private onGridViewClickListener mConfirm;public GridViewSelectPopWin(Activity context) {super(context);this.mContext = context;View view = LayoutInflater.from(context).inflate(R.layout.include_select_gridview, null);setContentView(view);initView(view);initEvent(view);}private void initView(View view) {setWidth(LayoutParams.MATCH_PARENT);setHeight(LayoutParams.WRAP_CONTENT);setOutsideTouchable(true);setBackgroundDrawable(new ColorDrawable(0xe0000000));setFocusable(true);setAnimationStyle(R.style.popwin_anim_style);//弹出软键盘时,编辑框变位置时会有一个alpha动画setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);setOnDismissListener(new OnDismissListener() {@Overridepublic void onDismiss() {// TODO Auto-generated method stubbackgroundAlpha(1f);}});mGridView = (GridView) view.findViewById(R.id.pop_gendi_gridview);}private void initEvent(View view) {view.findViewById(R.id.pop_cancel).setOnClickListener(this);view.findViewById(R.id.pop_confirm).setOnClickListener(this);}@Overridepublic void showAtLocation(View parent, int gravity, int x, int y) {// TODO Auto-generated method stubbackgroundAlpha(0.5f);super.showAtLocation(parent, gravity, x, y);}public void showWin(View parent, int gravity, int x, int y,onGridViewClickListener confirm,GridViewSelectPopWinAdapter mAdapter) {this.showAtLocation(parent, gravity, x, y);this.mConfirm = confirm;mGridView.setAdapter(mAdapter);}/*** 设置添加屏幕的背景透明度** @param bgAlpha 0为不可见,1为透明*/private void backgroundAlpha(float bgAlpha) {WindowManager.LayoutParams lp = mContext.getWindow().getAttributes();lp.alpha = bgAlpha; //0.0-1.0mContext.getWindow().setAttributes(lp);}@Overridepublic void onClick(View v) {// TODO Auto-generated method stubswitch (v.getId()) {case R.id.pop_cancel:dismiss();break;case R.id.pop_confirm:mConfirm.onClick();break;default:break;}}public interface onGridViewClickListener {void onClick();}}
GridViewSelectPopWinAdapter.java
package com.practice.noyet.gridviewselectpopwin.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;import com.practice.noyet.gridviewselectpopwin.R;import java.util.ArrayList;
import java.util.List;public class GridViewSelectPopWinAdapter extends BaseAdapter {private Context mContext;private int mWidth;//存储每个item的选中状态private List<Boolean> index;//当前被选中的item位置private int selectIndex;private List<Integer> mList;public int getSelectIndex() {return selectIndex;}public List<Boolean> getIndex() {return index;}public GridViewSelectPopWinAdapter(Context context, int width, List<Integer> list) {mContext = context;mWidth = width;this.mList = list;index = new ArrayList<>();selectIndex = -1;for (int i = 0; i < mList.size(); i++) {index.add(false);}}@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int i) {return mList.get(i);}@Overridepublic long getItemId(int i) {return (long) i;}@Overridepublic View getView(int position, View view, ViewGroup viewGroup) {Holder holder;if (view != null) {holder = (Holder) view.getTag(R.id.tag_data);} else {view = LayoutInflater.from(mContext).inflate(R.layout.pop_win_gridview_item, null);holder = new Holder();holder.mItem = (RelativeLayout) view.findViewById(R.id.pop_win_gridview_item);float scale = mContext.getResources().getDisplayMetrics().density;holder.mItem.setLayoutParams(new LinearLayout.LayoutParams(mWidth, (int) (50 * scale + 0.5F)));holder.mImageView = (TextView) view.findViewById(R.id.pop_gridview_item_iv);holder.mTextView = (TextView) view.findViewById(R.id.pop_gridview_item_tv);view.setTag(R.id.tag_data, holder);view.setTag(R.id.tag_id, position);}setData(position, view, holder);return view;}private void setData(int position, View view, Holder holder) {holder.mTextView.setText(getItem(position) + "");view.setOnClickListener(listener);if (index.get(position)) {setSelectIndex(holder, true);} else {setSelectIndex(holder, false);}}private void setSelectIndex(Holder holder, boolean isSelect) {if (isSelect) {holder.mItem.setSelected(true);holder.mImageView.setVisibility(View.VISIBLE);holder.mTextView.setTextColor(mContext.getResources().getColor(android.R.color.black));} else {holder.mItem.setSelected(false);holder.mImageView.setVisibility(View.GONE);holder.mTextView.setTextColor(mContext.getResources().getColor(android.R.color.darker_gray));}}private View.OnClickListener listener = new View.OnClickListener() {@Overridepublic void onClick(View view) {Holder holder = (Holder) view.getTag(R.id.tag_data);int position = (Integer) view.getTag(R.id.tag_id);if (!index.get(position)) {index.set(position, true);if (selectIndex == -1) {setSelectIndex(holder, true);} else {index.set(selectIndex, false);notifyDataSetChanged();}selectIndex = position;} else {index.set(position, false);notifyDataSetChanged();selectIndex = -1;}}};static class Holder {RelativeLayout mItem;TextView mImageView;TextView mTextView;}
}xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/bg_simple_dialog"android:orientation="vertical"><LinearLayout
android:id="@+id/part_bottom"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:paddingLeft="15dp"android:paddingRight="15dp"><Button
android:layout_marginBottom="10dp"android:id="@+id/pop_confirm"android:layout_width="match_parent"android:layout_height="@dimen/common_button_height"android:background="@drawable/bg_bt_rectangle_red"android:text="确认"android:textColor="@android:color/white"android:textSize="16sp" /></LinearLayout><LinearLayout
android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@id/part_bottom"><RelativeLayout
android:id="@+id/zuowu_part1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:paddingLeft="16dp"android:paddingRight="16dp"><TextView
android:id="@+id/choose_zuowu"style="@style/TextTitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="GridView Select"android:textColor="@android:color/darker_gray" /><ImageView
android:id="@+id/pop_cancel"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:src="@drawable/ic_close" /></RelativeLayout><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_marginTop="@dimen/activity_vertical_margin"><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center_vertical"android:orientation="horizontal"><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_empty" /><TextView
style="@style/TextLittleGray"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="8dp"android:text="可选" /></LinearLayout><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="@dimen/activity_horizontal_margin"android:layout_marginRight="@dimen/activity_horizontal_margin"android:gravity="center_vertical"android:orientation="horizontal"><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_green" /><TextView
style="@style/TextLittleGray"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="8dp"android:text="已选" /></LinearLayout><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center_vertical"android:orientation="horizontal"><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_red" /><TextView
style="@style/TextLittleGray"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="8dp"android:text="已售" /></LinearLayout></LinearLayout><LinearLayout
android:layout_marginTop="5dp"android:gravity="center_horizontal"android:layout_width="match_parent"android:layout_height="match_parent"><GridView
android:gravity="center_horizontal"android:id="@+id/pop_gendi_gridview"android:layout_width="match_parent"android:layout_height="match_parent"android:listSelector="@null"android:numColumns="6"/></LinearLayout></LinearLayout>
</RelativeLayout>还有些自定义的图片和style这里就不赘述了,想看的欢迎下载源码:
(csdn)http://download.csdn.net/detail/u012975705/9231349
(github)https://github.com/noyo/GridViewSelectPopWin
Util.getMetrics(Context)可以参考:
http://blog.csdn.net/u012975705/article/details/49049489
这篇关于类似网购电影票的简易GridView选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







