本文主要是介绍java基于springboot+vue+elementui的婚纱摄影跟拍预约管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
婚纱摄影网的设计是一个典型的管理系统,在整个系统的发展来看包括数据库的设计、分析、连接、功能实现和系统维护以及用户的正确操作方式,对于上述的问题我们根据用户的实际情况来设计出一个典型的婚纱摄影网的设计,在一定的基础上保证了这个系统的完整性和安全性。在整个系统程序当中的功能我们要保证用户方便使用而且易于操作的特点。在当今社会当中随着现代科学技术网络的快速发展和用户对网络技术意识不断提高,网络给用户带来强大的功能早已经被用户所接受,就拿这个婚纱摄影网的设计来说,在整个系统当中开发它的要求是越来越高,同时所用的软件环境也是要不断提高。对于这个婚纱摄影网的设计来说它已经满足现代化的信息化、潮流化的管理。能够有效的提高婚纱摄影网的设计人员的工作效率和工作信心。
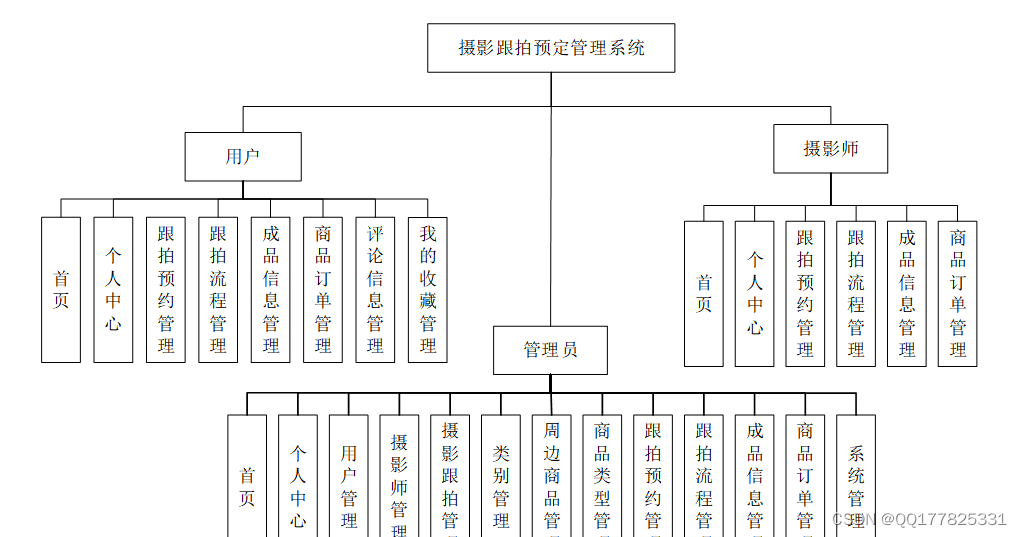
系统权限按管理员、摄影师和用户这三类涉及用户划分。
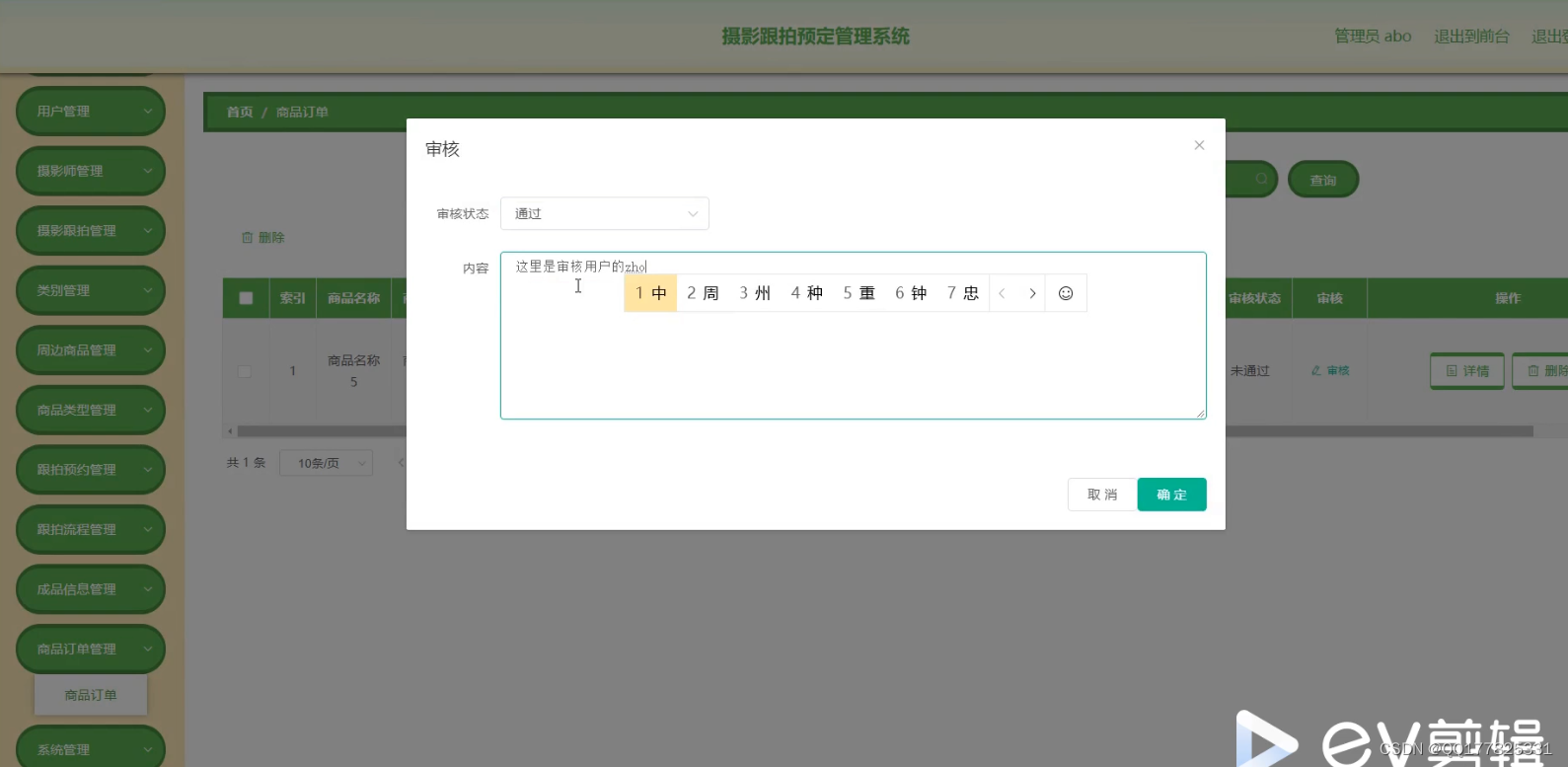
(a) 管理员 管理员使用本系统涉到的功能主要有:首页、个人中心、用户管理、摄影师管理、摄影跟拍管理、类别管理、周边商品管理、商品类型管理、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、系统管理等功能。
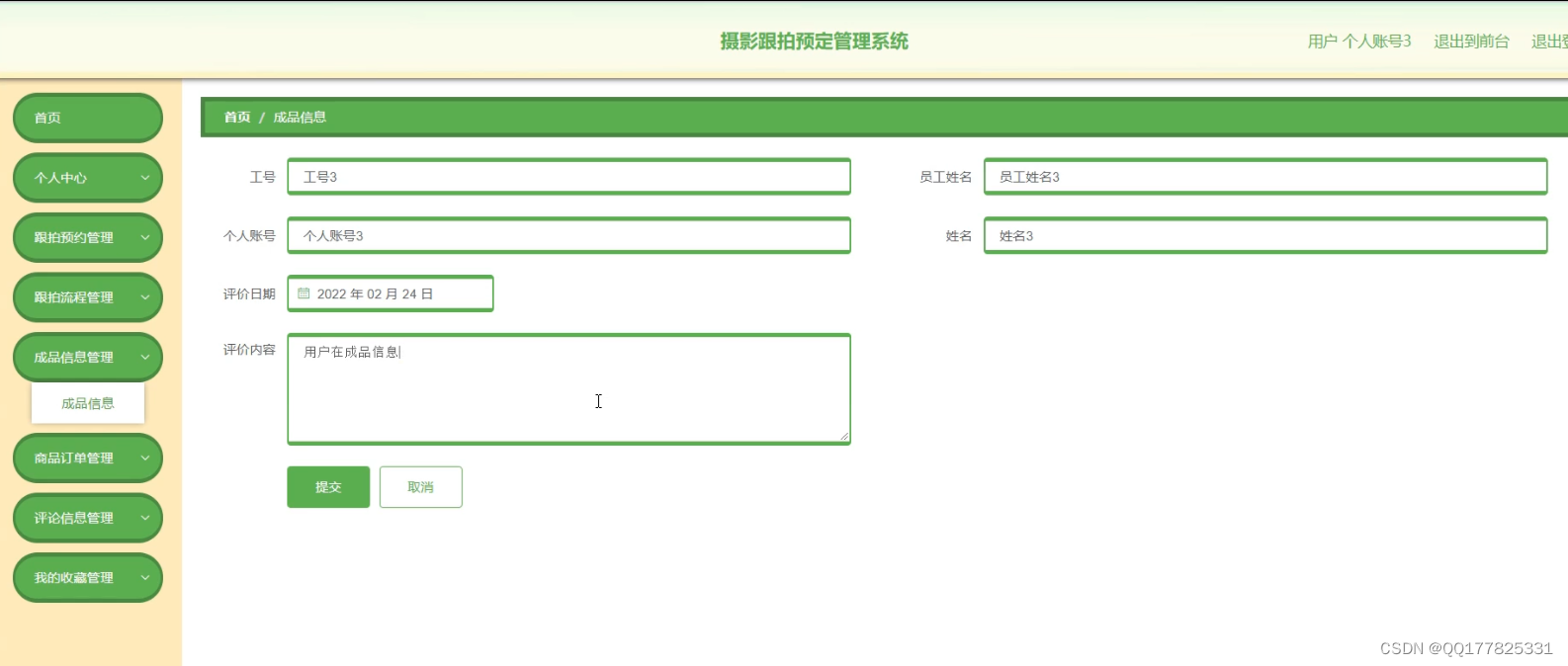
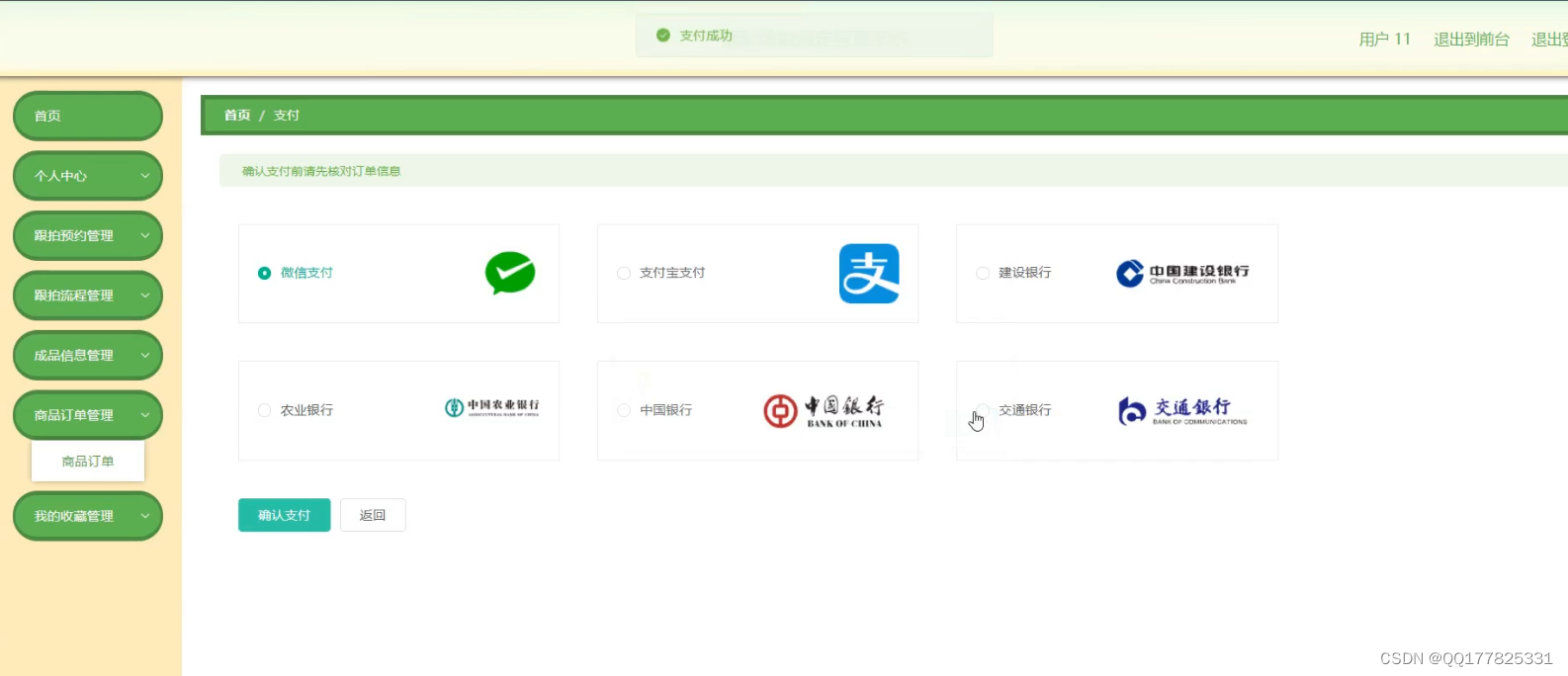
(b)摄影师 摄影师使用本系统涉到的功能主要有:首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理等功能©用©户主要包括首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、评论信息管理、我的收藏管理等功能这个系统的功能结构设计如图所示。

环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
- 后端:Spring+SpringMVC+Mybatis+Springboot
- 前端:vue+CSS+JavaScript+jQuery+elementui

随着时代的发展,人们已经进去了一个多媒体的时代,为了能够更多的留着一些没好的记忆,当前很多人喜欢去拍一些自拍照片和写真,但是因为各种因素自己拍出来的照片不够完美。这个时候一般就需要预约专业的摄影师进行拍摄了,而摄影师一般都是比较忙碌的,为了让用户能够更加方便快捷的预约到想要预约的摄影社我们通过springboot+vue开发了本次的摄影预约跟拍系统

在愈加信息化的时代,随着网络使用的日益普及,电子商务网站业务正在迅速发展,相关的技术也在快速更迭。在婚纱摄影行业中,正有越来越多的公司加入到网络营销的行业。使用计算机对婚纱摄影的各项基本信息进行管理,不仅能够提高婚纱摄影公司中管理员的工作效率,而且可以使婚纱摄影管理和销售更加科学与规范。 。网站主要采用Java语言编写,使用Web应用相关技术springboot和Mybatis等框架以及vue等前端页面技术实现网站前台用户消费的相关功能和后台网站管理员对网站各类信息进行归纳管理的功能。用户通过访问网站来快捷方便的选择服装和场地进行消费,管理员通过登录系统对网站各类数据信息进行管理。对消费者来说完全可以做到足不出户选择自己心仪的服装商品和婚纱拍摄场地,突破了时间与空间对消费的限制;对于网站管理员,通过系统对网站进行管理,比手工管理来说更加简便和快捷。经过测试与不断地调优,该婚纱影楼网站可以良好地运行,各模块的功能达到了预期的效果。

/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}


目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
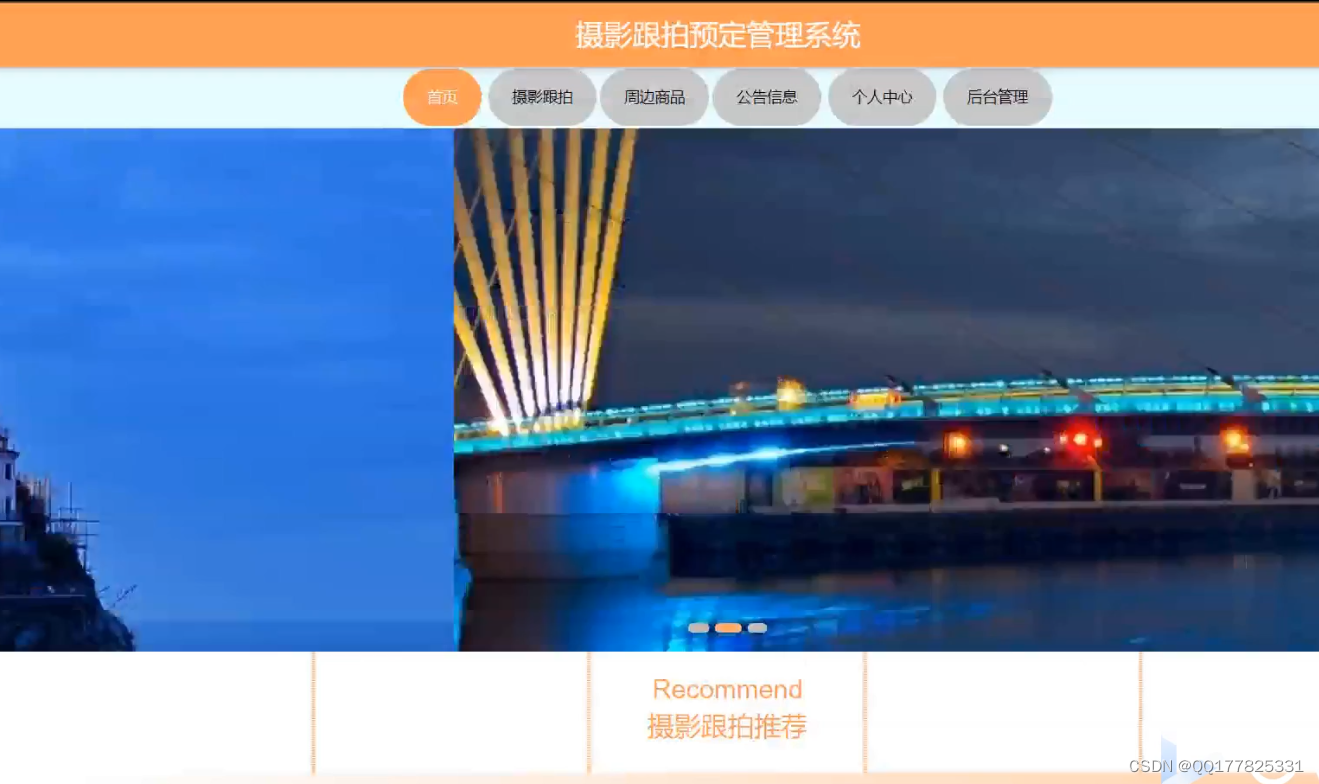
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37
这篇关于java基于springboot+vue+elementui的婚纱摄影跟拍预约管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






