本文主要是介绍涂鸦Wi-FiBLE SoC开发幻彩灯带(4)----开发SDK,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
涂鸦Wi-Fi&BLE SoC开发幻彩灯带.4----开发SDK
- 视频开发
- 开发板应用场景
- 模组二次开发流程
- 启动流程介绍
- 修改代码
- 产品PID定义
- 灯珠数量定义
- 灯带长度定义
- 编译和生成产物介绍
- 生成产物
- 扫码加入白名单
视频开发
涂鸦Wi-Fi&BLE SoC开发幻彩灯带(4)----开发SDK
https://www.bilibili.com/video/BV1AW4y1S7ga/
开发板应用场景
涂鸦三明治 Wi-Fi&BLE SoC NANO主控板(BK7231N)采用上海博通开发的高性价比的 Wi-Fi &BLE 双模芯片 BK7231N。开发板包含 Wi-Fi 芯片BK7231N、按键、LED 指示灯、 I/O 接口、电源和USB转串口芯片等。
涂鸦三明治Wi-Fi&BLE SoC NANO主控板(BK7231N)适用于涂鸦 IoT 免开发方案中,插座、排插、开关、照明类产品原型。
利用此开发板,您也可以快速实现各种智能硬件 Demo。
针对不同类型开发者,三明治 Wi-Fi SoC 主控板的常见场景如下:
a. 嵌入式工程师可以用来进行嵌入式程序前期开发和调试。
b. App 开发者可以在硬件设备开发前期,用来进行 App 的开发和调试。
c. 创客可以快速实现硬件产品 Demo,并通过手机实现设备控制。
d. IoT 技术爱好者可以了解 Wi-Fi 控制原理,学习智能硬件产品开发。
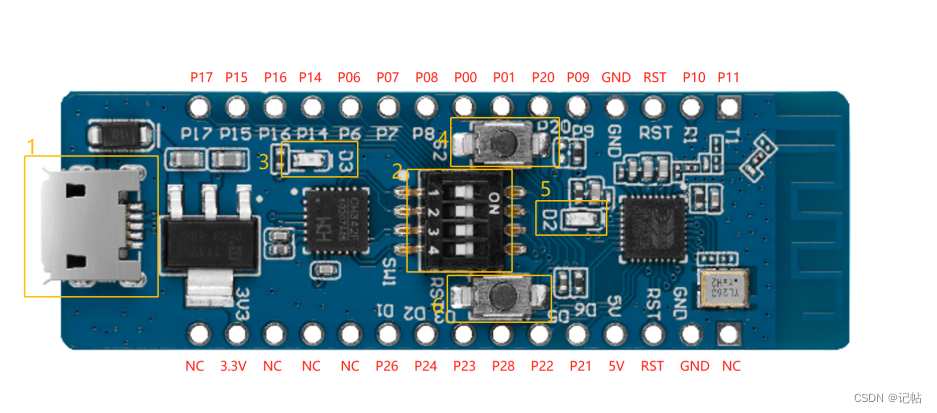
I/O 口及各接口功能定义如下所示:

1:MICROUSB(CN1) :即是 5V DC 输入口,也扩展了 2 个串口功能。
2:拨码开关(S1): 拨码切到 ON 方向导通,通断 USB 转串口芯片的双串口和芯片串口之间的链路。
3: 指示灯(D3):3.3V 电源指示灯。
4:按键(S2):通过 P9 检测,初始化高电平,按下为低电平。
5:指示灯(D2):通过 P16 控制,低电平点亮。
6:按键(RST):复位按键,按下后芯片复位。
模组二次开发流程
启动流程介绍
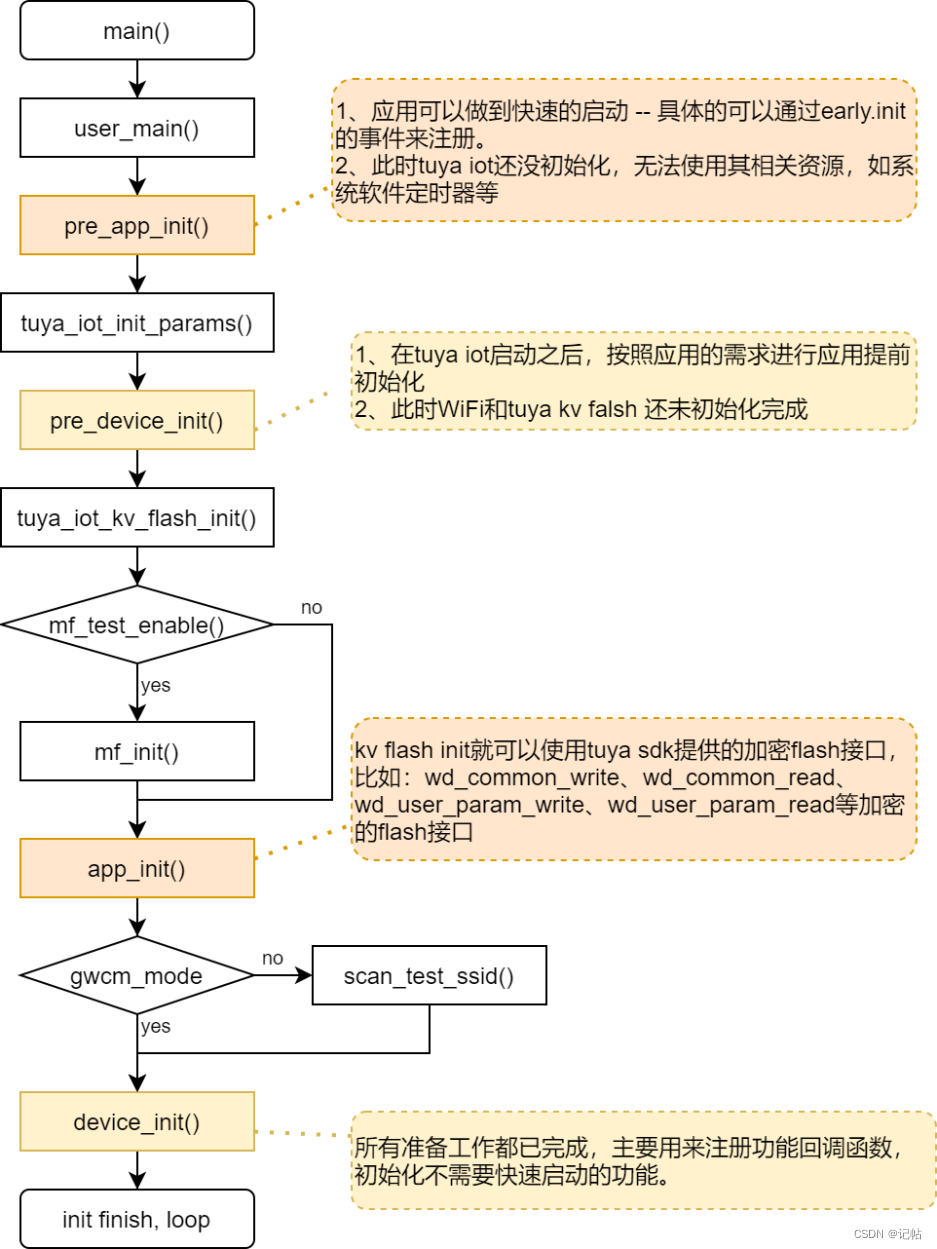
在开始开发前,需要了解 SDK 的初始化流程。这里需要重点关注四个函数pre_app_init()、pre_device_init()、app_init()和device_init()。启动流程如下图所示。

修改代码
产品PID定义
可以根据下面的提示填写产品的 PID 信息,也可以不对代码进行任何更改,跳过该步骤直接进入下一步编译生成固件。
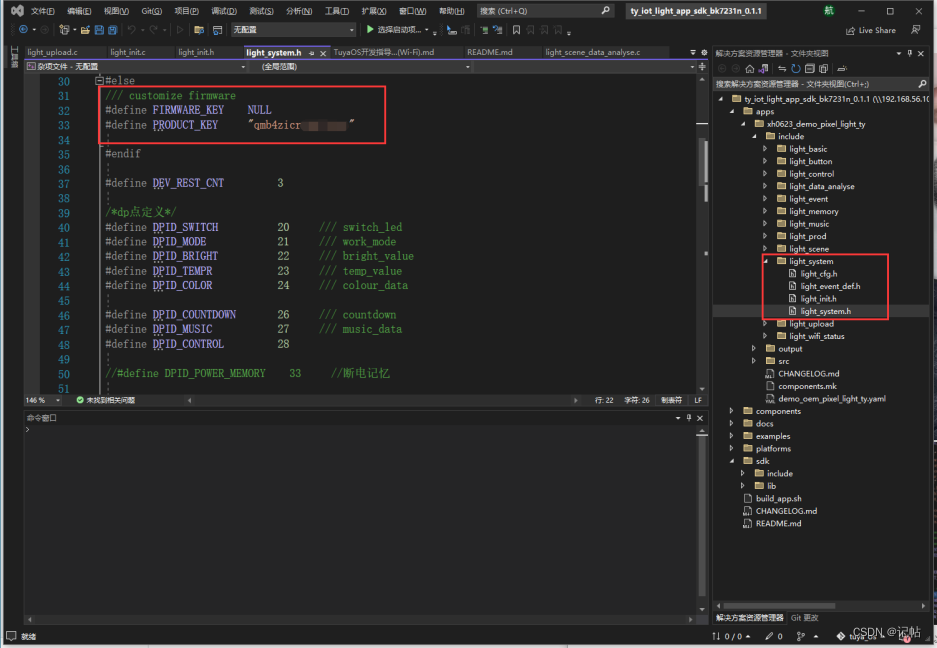
将apps下的include/light_system目录下的light_system.h中的PRODUCT_KEY修改为您创建得到的 PID,FIRMWARE_KEY是固件key,可以填NULL。

灯珠数量定义
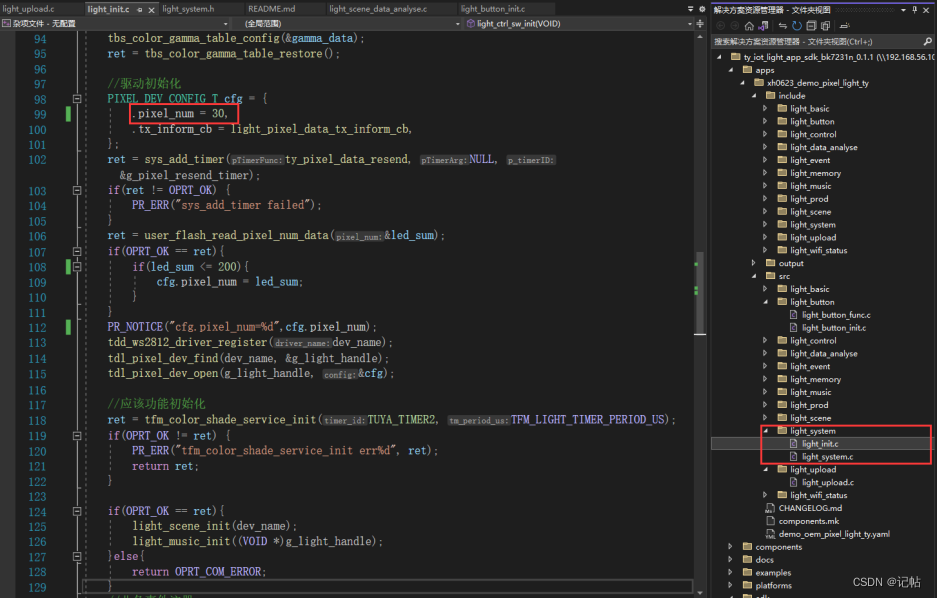
在/home/share/samba/ty_iot_light_app_sdk_bk7231n_0.1.1/app/xh0623_demo_pixel_light_ty/include/src/light_system/light_init.c中可以进行修改。

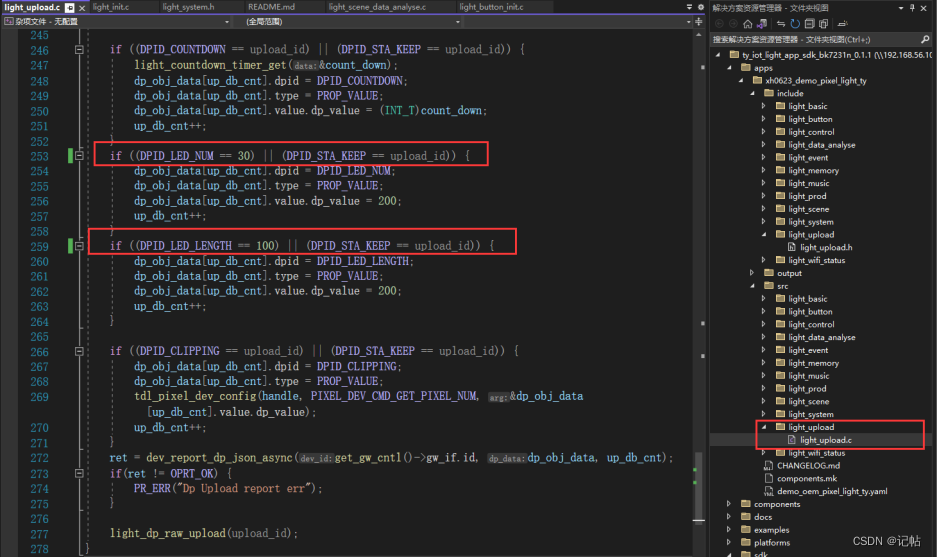
灯带长度定义
在/home/share/samba/ty_iot_light_app_sdk_bk7231n_0.1.1/app/xh0623_demo_pixel_light_ty/include/src/light_upload/light_upload.c中可以进行修改,其中DPID_LED_NUM是灯珠数量,DPID_LED_LENGTH是灯带长度,单位为厘米。

编译和生成产物介绍
在 Ubuntu 终端中将路径切换到有 build_app.sh 的路径下,输入下列命令进行编译。
例:我这里处于home/share/samba/ty_iot_light_app_sdk_bk7231n_0.1.1路径下,开始执行下列命令。
sh build_app.sh ./apps/xh0623_demo_pixel_light_ty xh0623_demo_pixel_light_ty 1.0.0

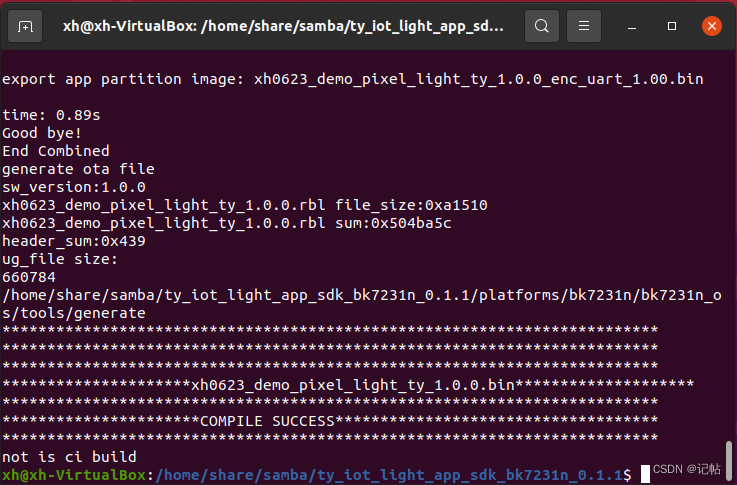
执行后如下所示。

生成产物
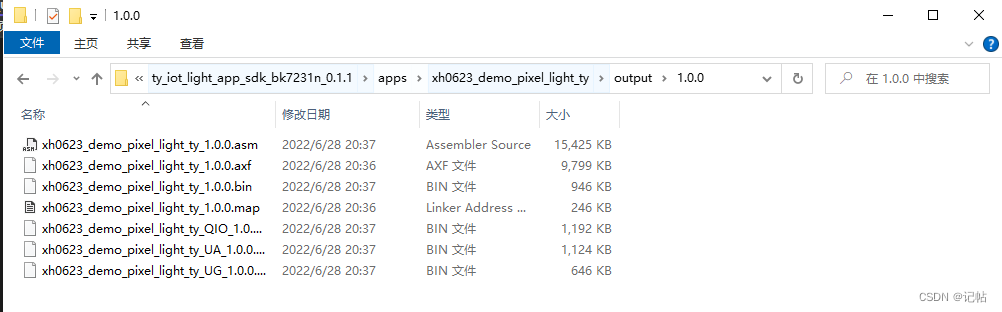
编译完成后,将生成的固件按照不同版本放在所编译的工程目录 output 文件夹内。
例:如果我们编译的是 apps 文件夹中的 xh0623_demo_pixel_light_ty工程,编译版本为1.0.0,那么生成的固件将会放在 apps/xh0623_demo_pixel_light_ty/output/1.0.0 中。

编译后的产物如上图所示,这里主要关注的xh0623_demo_pixel_light_ty_QIO_1.0.0.bin、xh0623_demo_pixel_light_ty_UA_1.0.0.bin和xh0623_demo_pixel_light_ty_UG_1.0.0.bin这三个文件。
扫码加入白名单
这款SDK目前需要白名单授权,有需求的同仁可以扫码联系涂鸦工作人员开通白名单。

这篇关于涂鸦Wi-FiBLE SoC开发幻彩灯带(4)----开发SDK的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








