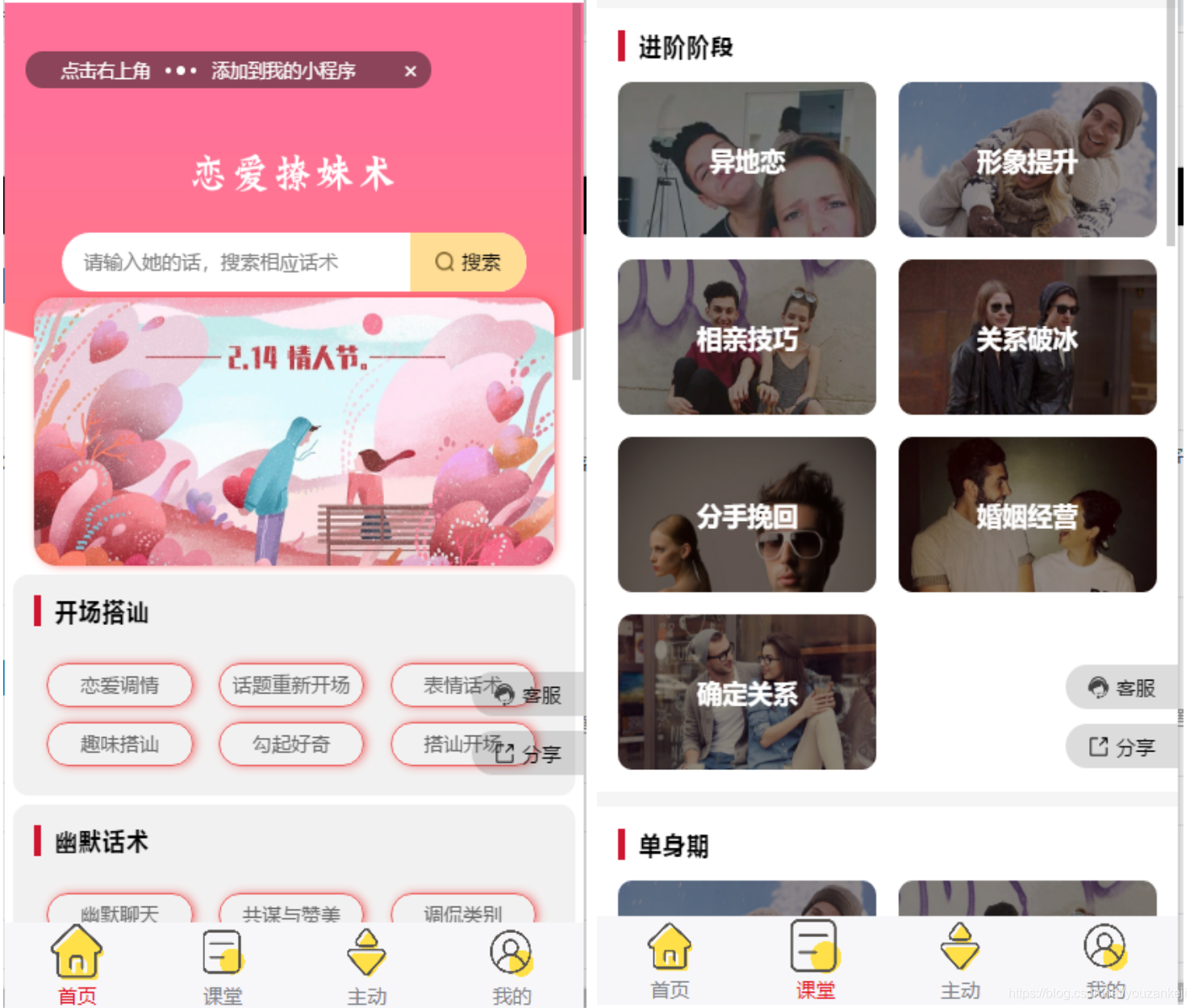
本文主要是介绍恋爱话术聊天神器小程序安装及前端调试到上线全教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境要求:
系统建议:建议使用Linux CentOS 6.8以上系统
面板建议:建议使用宝塔一键环境安装
基础环境要求:
PHP5.6~7.2 建议使用php5.6
mysql5.5-5.6 建议使用5.6
其它阿帕奇或者Nginx均可!
域名要求:国内已备案域名!并配置SSL证书(就是https访问)
后台源码安装:
1、下载源码:http://mayuanzhan.com/784.html
2、把后端源码丢入站点根目录,然后直接访问您的域名,进入安装
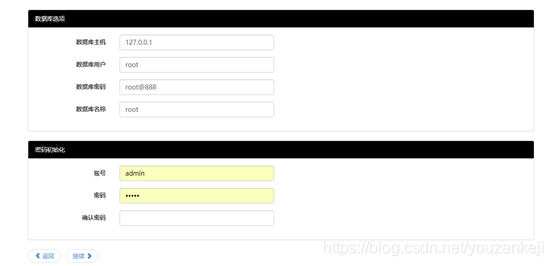
3、在此页面,填写入您的
4、数据库主机IP(如果是本地数据库则无需更改)
5、数据库用户名/数据库名称及数据库密码!
然后输入您的后台账号及密码
点击继续即可安装完成!



安装后,输入您刚刚创建时输入的账号及密码登录

进入登录页面后:
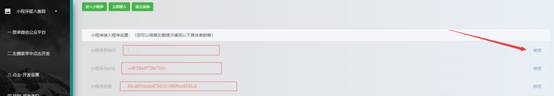
进入后台后,点击立即接入

然后把小程序的原始ID/appid/密钥等,改成您自己小程序的!
(获取接口方式请登录https://mp.weixin.qq.com/)

接入完成后,点击上方进入小程序菜单,然后点击左侧菜单进入后台即可!
小程序前端安装调试方法:
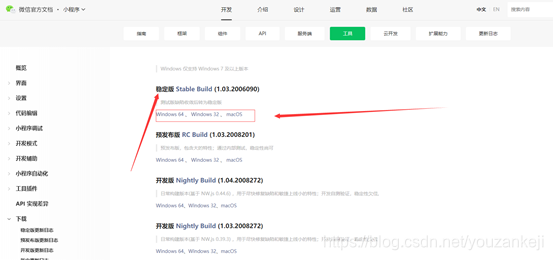
1.安装最新微信开发者工具(稳定版)-官方链接

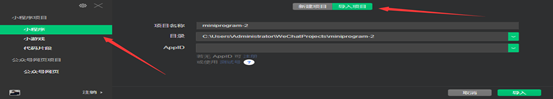
2.安装后,打开微信开发者工具,登录您的微信(绑定了你小程序的微信号)点击导入项目

3.导入并打开您的项目
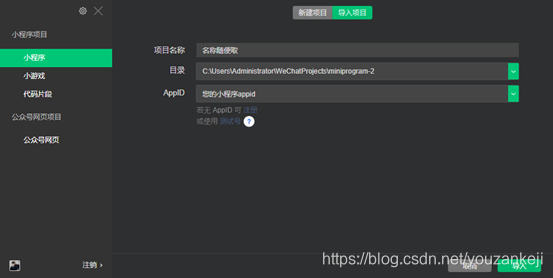
a项目名称随便取,自己备注用的
b.目录选择源码包里的前端中wxapp目录
c.输入您的小程序appid
d.点击导入即可

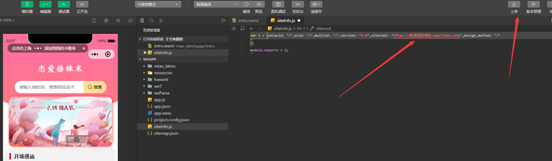
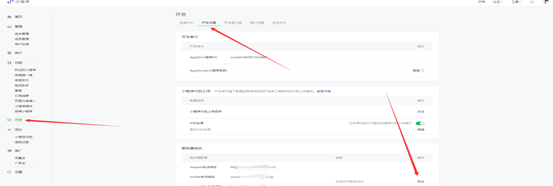
4.然后把此处改成您的域名即可,改好后按住ctrl+s保存,然后点击上传即可!

备注:改成您域名之前请确定您的域名已配置https,并加入了小程序安全域名:
如您未加入安全域名请参考如下图:(获取微信的appid和密钥也在此处获取!)

修改内的所有栏均填写如您的域名!
5.微信开发者工具上传审核后,在微信公众号平台,点击版本-开发版本处提交审核即可!
(注意,如果后台有审核模式,请注意开启,这样能提升过省,如果不懂可联系客服)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sziv9PeO-1610438908522)(https://imgblog.csdnimg.cn/20210112160809644.png)]](https://img-blog.csdnimg.cn/20210112160832975.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lvdXphbmtlamk=,size_16,color_FFFFFF,t_70)
好了。收工,当然提交审核前,你可以在开发版本处选择体验版体验,然后出现二维码后,微信扫扫体验即可!
这篇关于恋爱话术聊天神器小程序安装及前端调试到上线全教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








