本文主要是介绍【Vue.JS】Vue.js 基本数据绑定 过滤器 计算属性 方法 购物车自动汇总总价的Demo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
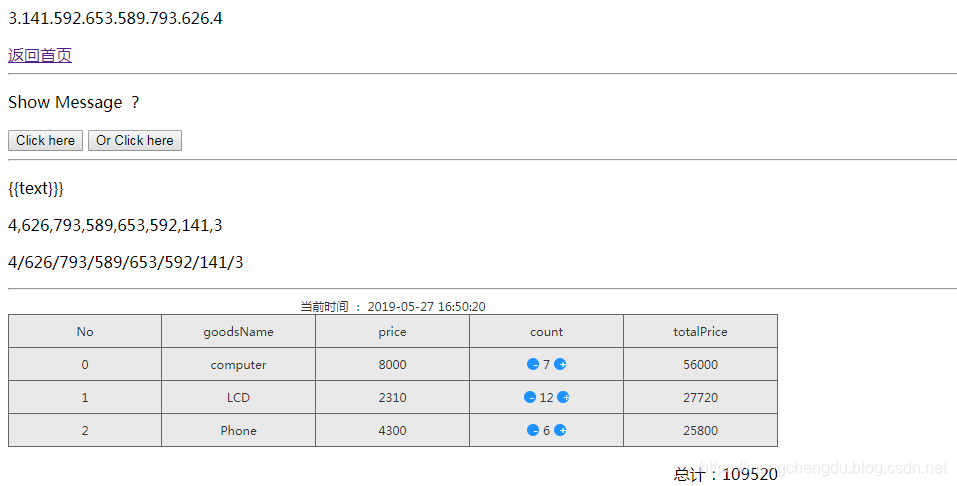
Demo最终效果图

Vue 基本使用
- 基本的数据绑定
- {{}} 插值表达式绑定数据。这种情况返回输出的是纯字符串。
- 基本指令运用
- v-bind 绑定某一属性。如 v-bind:src=“http://…”
- v-on
- v-if
- v-html 如果想输出 HTML 文档
- v-pre 跳过当前元素和它子元素的编译过程。
- : 是 v-bind 的语法糖。v-bind:src="" 等价于 :src=""
- @ 是 v-on 的语法糖。v-on:click=“btnfunction()” 等价于 @click=“btnFunction()”
- 插值过滤器
- 通常用户格式化文本:{{date | filtersA}}
- 过滤器可以连接多个:{{date | filtersA | filterB}}
- 过滤器可以传参:{{date | formatDate(arg1, arg2)}}。但是接收参数时注意,第一个参数为数据本身,后面的参数依次为手动传入的参数。
- 计算属性 & 方法
- 相同点
- 二者的目的都是处理数据
- 二者内部的代码写法基本一样
- 不同点
- 调用方式不同
+ 调用方法时需要加小括号(),括号内可以传参,如果不加,也不会报错,但返回的是方法本身,而并非值。 - 队列缓存机制
+ 计算属性有自己的缓存机制,当计算属性依赖的数据发生变化时,才会重新取值,所以只要 text 不变,计算属性的值就不更新
+ 方法只要重新渲染DOM,就会被调用执行。
+ ★ 当处理大数据量时建议使用计算属性,因为缓存机制可以节省很多不必要的调用,除非业务需求不需要缓存。 - get & set
+ 方法没有 get & set 方法
+ 计算属性包含 get 和 set 方法。默认的用法只是利用 get 来读取。如果需要时,可以手动设置 set 方法。
- 调用方式不同
- 相同点
代码
- CSS 部分(对table表格和button按钮略微调整)
<style>table {border-collapse: collapse;border-width: 1;font-size: 11px;color: #333;border-color: #666;}th,td {border-style: solid;border-width: 1px;padding: 8px;border-color: #666;text-align: center;width: 137px;height: 16px;}th {background-color: #5f5f5f;}td {background-color: #e9e9e9;}table button {width: 12px;height: 12px;border-width: 0px;border-radius: 50%;background: #1E90FF;cursor: pointer;color: white;font-size: 4px;margin: 0 auto;}table button:hover {background: #5599FF;}table button span {line-height: 12px;}
</style>- HTML 部分
<div id="app"><!-- 插值表达式绑定数据 --><p>{{text}}</p><!-- v-html 输出 HTML 文档 --><span v-html="link"></span><!-- 跳过当前元素和它子元素的编译过程 --><hr><!-- v-if 绑定,其绑定的是一个 bool 类型 --><p v-if='isShow'>Show Message ?</p><!-- click 事件的两种绑定方式 --><button v-on:click="btn_click">Click here</button><button @click="isShow = !isShow">Or Click here</button><hr><p v-pre>{{text}}}</p><!-- 调用计算属性 --><p>{{reversedText2}}</p><!-- 调用方法 --><p>{{reversedText1()}}</p><hr><div style="width:770px"><table><!-- 当前时间:使用 mounted 钩子事件监听,每秒钟更新一次,使用过滤器进行格式化 --><caption>当前时间 : {{date | formatDate}}</caption><thead><tr><td>No</td><td>goodsName</td><td>price</td><td>count</td><td>totalPrice</td></tr></thead><!-- 使用 v-for 绑定数组对象,循环列表 --><tbody v-for="(item, index) in demoArray"><tr><td>{{index}}</td><td>{{item.goodsName}}</td><td>{{item.price}}</td><td><!-- 绑定 click 事件,点击按钮时触发,改变监控的值,其它监控的值随之改变 --><!-- 使用 disabled 绑定,当 count 数量小于 0 时让其不可点击 --><button @click="reduce(index)" :disabled="item.count <= 0"><span>-</span></button>{{item.count}}<button @click="add(index)"><span>+</span></button></td><td>{{item.price * item.count}}</td></tr></tbody></table><!-- 使用计算属性绑定总和 --><p style="float:right">总计:{{totalPrice}}</p></div>
</div>- JS 部分
<script>/*定义一个方法,用来格式化日期输出,小于10时前面加0。如 01, 02 */var pDate = function (value) {return value < 10 ? '0' + value : value;}/*初始化 Vue 实例*/var app = new Vue({el: '#app',data: {text: '3.141.592.653.589.793.626.4',link: '<a href="./index.html">返回首页</a>',isShow: true,date: new Date(),//来个数组演示一下计算属性demoArray: [{goodsName: 'computer',price: 8000,count: 7}, {goodsName: 'LCD',price: 2310,count: 12}, {goodsName: 'Phone',price: 4300,count: 6}]},/*方法*/methods: {/*这里面函数的 this 是指向 Vue 实例本身的*/btn_click: function () {/*这里会发现一个奇怪的问题。 *//*isShow 的值改变在 alert 的前面,但实际页面中确是先弹窗后隐藏 DOM 节点*//*这是因为 vue 监测数据变化时的队列缓存。具体可以参照 nextTick */this.isShow = !this.isShow;alert('onclick');/*这里面的方法也可以相互调用,因为都是 vue 实例下的方法,所以使用 this 来调用*/this.showMessageBox();},//弹窗showMessageBox: function () {alert('messageBox');},//反转输出文本reversedText1: function () {//为了区分计算属性。这里使用斜线 / 来 joinreturn this.text.split('.').reverse().join('/');},/*商品数量 - 1*/reduce: function (index) {this.demoArray[index].count = this.demoArray[index].count - 1;},/*商品数量 + 1*/add: function (index) {this.demoArray[index].count = this.demoArray[index].count + 1;}},/*计算属性*/computed: {reversedText2: function () {//为了区分方法。这里使用逗号 , 来 joinreturn this.text.split('.').reverse().join(',');},/*默认的写法是利用 get 读取数据。如果需要指定写入数据时的操作,需要指定 set 方法*/// totalPrice: function () {// var total = 0;// this.demoArray.forEach(item => {// total += item.price * item.count;// });// //console.log(total);// return total;// },totalPrice: {//读取数据时触发get: function () {var total = 0;this.demoArray.forEach(item => {total += item.price * item.count;});return total;},//写入数据时触发set: function () {}}},/*过滤器*/filters: {formatDate: function (value) {var date = new Date(value);var year = date.getFullYear();var month = pDate(date.getMonth() + 1);var day = pDate(date.getDate());var hour = pDate(date.getHours());var miniutes = pDate(date.getMinutes());var seconds = pDate(date.getSeconds());return year + '-' + month + '-' + day + ' ' + hour + ':' + miniutes + ':' + seconds;}},/*常见钩子函数*/// 实例初始化之前beforeCreate: function () {console.log("实例初始化之前");},// 实例创建完成created: function () {console.log("实例创建完成");},// 实例挂载之前beforeMount: function () {console.log("实例挂载之前");},// el 被创建的 vm.$el 替换并挂载到实例上之后mounted: function () {console.log("实例挂载之后");/*开启计时器,每秒修改一次 date 数据*/var _this = this; //指向 Vue 实例this.timer = setInterval(function () {_this.date = new Date(); //每隔1秒,修改一次 date 的数据}, 1000)},// 数据更新,DOM 重新渲染之前beforeUpdate: function () {console.log("数据更新 DOM 重新渲染之前");},// 数据更新,DOM 重新渲染之后updated: function () {console.log("数据更新 DOM 重新渲染之后");},// 实例销毁之前beforeDestroy: function () {console.log("实例销毁之前");/*清空定时器*/if (this.timer) {clearInterval(this.timer);}},// 实例销毁之后destroyed: function () {console.log("实例销毁之后");},});
</script>这篇关于【Vue.JS】Vue.js 基本数据绑定 过滤器 计算属性 方法 购物车自动汇总总价的Demo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





