本文主要是介绍echarts 图表属性(子母关系图),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
子母图
废话不多说,直接上代码。
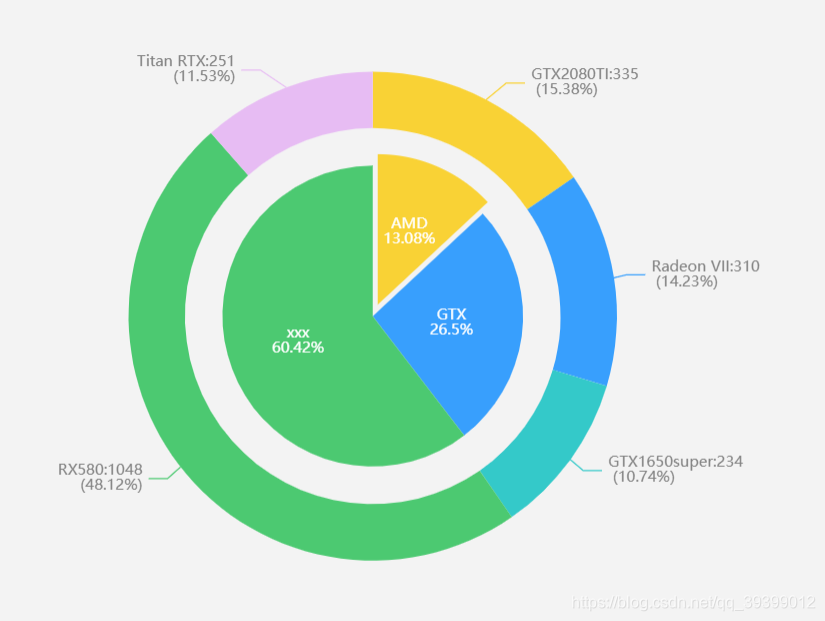
this.optz = {title: {// text: '单位:个数/万元',subtext: '单位:个数',x: 'right',//控制标题的x轴位置y: 'bottom',//控制标题的y轴位置padding: 10//和外围的距离},tooltip: {trigger: 'item',//当trigger为’item’时只会显示该点的数据,为’axis’时显示该列下所有坐标轴所对应的数据。formatter: ' {b}: {c} ({d}%)',//饼图、雷达图 : a(系列名称),b(数据项名称),c(数值), d(百分比)backgroundColor: 'rgba(255,255,255,0.9)',//背景色borderColor: 'rgba(210,210,210,0.9)',//边框颜色borderWidth: 1,//边框宽度padding: 15,textStyle: {//可以给文本设置想要的样式color: ' #717171'}},series: [{name: '访问来源',type: 'pie',//类型:饼图selectedMode: 'single',radius: [0, '40%'],// radius: '60%', //图的大小center: ['50%', '50%'], //图的位置,距离左跟上的位置// label: {// position: 'inner'// },labelLine: {show: false},data: [//子图 children{value: 335, //占比name: 'AMD', //描述项selected: true,itemStyle: {color: '#F9D235'}},{value: 679,name: 'GTX',itemStyle: {color: '#389FFD'}},{value: 1548,name: 'xxx',itemStyle: {color: '#4CC971'}}],label: { normal: { show: true, position: 'inner', formatter: '{b}\n{d}%' } }},//母图{name: '访问来源',type: 'pie',radius: ['50%', '65%'],label: {formatter: '{b|{b}}\n{hr|}\n {c} {per|{d}%} ',backgroundColor: '#eee',borderColor: '#aaa',borderWidth: 1,borderRadius: 4,// shadowBlur:3,// shadowOffsetX: 2,// shadowOffsetY: 2,// shadowColor: '#999',// padding: [0, 7],rich: {//可设置外围图提示线样式a: {color: '#999',lineHeight: 15,align: 'center'},// abg: {// backgroundColor: '#333',// width: '100%',// align: 'right',// height: 22,// borderRadius: [4, 4, 0, 0]// },hr: {borderColor: '#aaa',width: '100%',borderWidth: 0.5,height: 0},b: {fontSize: 12,lineHeight: 20,align: 'center'},per: {color: '#eee',backgroundColor: '#334455',padding: [2, 4],borderRadius: 2}}},data: [//母图{value: 335, //占比name: 'GTX2080TI', //描述项itemStyle: {color: '#F9D235'}},{value: 310,name: 'Radeon VII',itemStyle: {color: '#389FFD'}},{value: 234,name: 'GTX1650super',itemStyle: {color: '#34C9C9'}},{value: 1048,name: 'RX580',itemStyle: {color: '#4CC971'}},{value: 251,name: 'Titan RTX',itemStyle: {color: '#E7BCF3'}}],// label: { normal: { show: true, position: 'inner', formatter: '{b}\n{d}%' } },itemStyle: {borderWidth: 5,borderColor: '#fff',normal: {label: {// show:ture,formatter: '{b}:{c}\n ({d}%)',textStyle: {color: 'rgb(130,130,130)'}}}}}]}
效果图

另附上2020最新显卡天梯图

这篇关于echarts 图表属性(子母关系图)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





