本文主要是介绍AdMob 原生广告全面开放,官方教程看完就会用!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从 2019 年 8 月开始,AdMob 原生高级广告已经全面开放,即每一个 AdMob 用户均有权使用。如何有效地使用原生广告来提升变现收入?看完下面这 5 个问题的解答,你就会用!
Q1: 原生广告是什么?和横幅有区别吗?
Q2: AdMob 原生广告看上去什么样?
Q3: 什么类型的APP都适合使用原生广告吗?
Q4: 如何使用原生广告?有没有模版套用?
Q5: 使用原生广告要注意什么细节,是否有容易导致违规的操作?
Q1: 原生广告是什么?和横幅有区别吗?
原生广告在视觉形式上与广告投放到的应用内容界面相契合,可为用户带来浑然一体的体验。原生广告所展示的内容不仅与用户极为相关,还与周围的应用内容融为一体,既提供了价值,又能改善用户体验。借助 AdMob 的原生广告格式,发布商能够呈现与内容结合得天衣无缝的广告,或在广告中充分利用滑动手势和 3D 动画等应用功能。通过原生广告技术,你可以充分利用 Android 和 iOS 上的原生代码以高度定制的方式呈现广告,而不再像投放传统的横幅广告时那样只能采用方框形式。
通过使用原生广告样式,你可以展示来自成千上万不同广告客户的原生广告。其收入在 AdMob 4 种广告形式当中,通常情况下原生视频广告也会比普通横幅更高。

Q2: AdMob 原生广告看上去什么样?
原生广告主要有两种类型,即应用安装广告和内容广告。应用安装广告旨在宣传推广移动应用,吸引用户安装。
原生应用安装广告示范

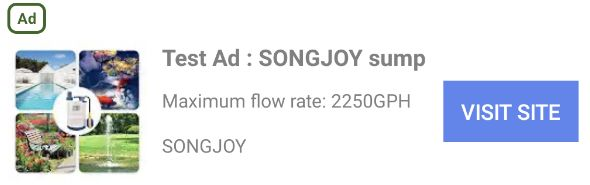
内容广告支持更广泛的文字和图片组合,可覆盖更广的范围。
原生内容广告:

Q3: 什么类型的APP都适合使用原生广告吗?
原生广告如 AdMob 其它 3 种广告类型一样,适合添加至所有种类的移动应用中为你增添广告收入。欢迎参考以下 5 种类别的应用是如何使用原生广告的。这些截图说不定会给你带来更多使用原生广告的场景灵感,看完即刻来场头脑风暴吧?
工具类:1. 任务完成之后的页面展示原生广告

工具类:2. 下方有大量空白的页面中加入原生广告

游戏类: 1. 在loading页面展示自定义原生广告

游戏类:2. 在过关或暂停页面中展示原生广告

新闻类: 在可滑动的内容界面展示信息流原生广告

旅游类:1. 在旅馆信息页面展示信息流原生广告

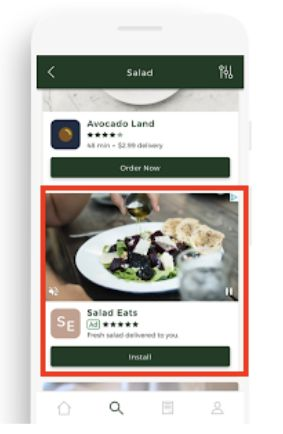
旅游类:2. 在餐厅介绍界面中展示原生广告

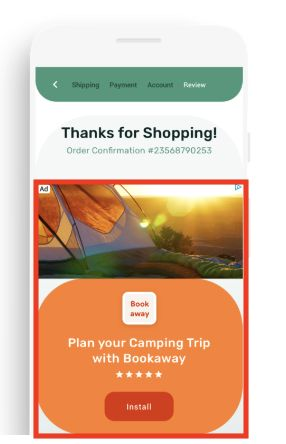
购物类: 订单确认页面展示原生广告

Q4: 如何使用原生广告?有没有模版套用?
原生广告可以选择两种展示形式,图片广告和视频广告。从执行上来说,可以选择模版套用或者自定义方式。请仔细阅读以下的步骤讲解,之后赶紧试试看!
第一步:创建原生广告单元
登入你的 AdMob 账号选择想要使用原生广告的应用。
选择创建广告单元并找到原生广告这个形式。
输入此广告单元的名称之后点击创建广告单元。建议:在名称中包含相关信息(例如广告格式和在应用中的位置等)以便日后容易识别。
按照 Google Developers 入门,可选择中文内容页面。根据指南中的说明,在你的应用代码中实施此广告单元,以便开始展示广告。在实施过程中需要使用应用ID和广告单元ID。
安卓版本: https://firebase.google.com/docs/admob/android/quick-start;
iOS版本: https://firebase.google.com/docs/admob/ios/quick-start
重要提示:
你需要使用 MediaView 才能在广告中呈现主视频或图片素材资源。有关详情,请访问 Google Developers 了解详情。如果没有恰当使用 MediaView 会影响原生广告的展示。
MediaView 链接:Android 版、
iOS 版

第二步:设计和部署原生广告
成功创建原生广告单元后,你需要部署原生广告的设计。设计原生广告有以下两种方法:
使用模板:你可以下载能与 Android 或 iOS 配合使用的可自定义原生广告模板,使用该模板你就可以轻松着手部署原生广告。你可以不加改动地使用模板,也可以根据自己的需要对其进行自定义。
从头开始自定义设计:要自行设计原生广告,请按照针对 Android 或 iOS 的相关说明操作。
原生广告模版链接:Android 版、iOS 版
自行设计原生广告要求:Android 版、iOS 版
原生广告模版示范如下:
小模版: 小模板非常适合增加在拥有不同板块的页面中,也可以在你需要长方形广告视图时满足你的需求。例如,你可以将其用于信息流广告。
Android 版本

iOS 版本

中等模版:中等模板占据页面视图的二分之一到四分之三,但也可以在信息流中使用。这种模板很适合用于设置页面或启动loading页。
当然,我们建议你可以多尝试不同的展示位置并以此优化 CTR。同时,你也可以根据自己的需求更改源代码和 XML 文件。
Android 版本

iOS 版本

Q5: 使用原生广告要注意什么细节,是否有容易导致违规的操作?
首先,你需要注意原生广告所需的尺寸和版式。
广告系统不会投放尺寸小于 32x32dp (Android) 或 32x32pts (iOS) 的原生广告。如此小的广告可能很难让用户看到或与之互动,并且可能会对广告客户素材资源的展示质量产生负面影响。
对于原生视频,主素材资源 MediaView 的尺寸必须至少为 120x120dp (Android) 或 120x120pts (iOS)。如果主素材资源 MediaViews 的任一维度均小于 120dp,视频广告将不会实施投放。
所有原生广告素材资源均必须包含在原生广告视图中。
其次,记得添加原生广告所需的 5 要素。
AdMob 原生广告必须具备的 5 要素包括广告标示、广告选择(或“Google 提供的广告”,如果适用)图标、图片要素、文字要素及其他要素(具体取决于原生广告的格式)。
要素 1 :广告标示
广告标示和广告选择(或“Google 提供的广告”,如果适用)图标必须将你的原生广告清楚地标为广告,以免用户将其误认为内容。广告标示必须手动添加。在更改广告标示的默认样式时需要遵循以下要求:
广告必须显示以下标示之一:
“广告”(“Ad”或“Advertisement”)
含有“广告”(“Ad”)的标志(大小至少 15 像素高/宽)
要素 2 :广告选择(或“Google 提供的广告”)图标
你可以选择在广告四个角中的任意一角呈现“广告选择”图标。
请务必测试广告版式分别采用大字体和小字体时的呈现情况。此外,在将广告选择(或“Google 提供的广告”)图标放置在广告内容上时,请确保该图标不会被遮挡,让用户一眼就能看到。
要素 3 : 图片宽高比要求
发布商可在不修改宽高比的前提下缩小图片。
发布商只能在一个方向(高度或宽度)上对称地剪裁图片,剪裁部分不得超过图片的 20%
要素 4 : 文字截断要求
标题文字(必须提供):请确保文字不超过 30 个字符,以免被截断。
正文文字(可选):请确保文字不超过 90 个字符,以免被截断。
字体大小必须与应用中广告周围的要素保持一致。
要素 4 : 其他信息
对于应用安装广告和应用安装视频广告,应用商店图标(图片)、价格文字和星级/评价为可选要素。
对于内容广告,网址为可选要素。
应用安装广告和内容广告中的按钮都包含一个 .SVG 图标和一个文字要素。应该至少显示其中一个要素。如果需要,可以在同一广告中同时显示 .SVG 图标和文字要素。
相关阅读: AdMob 帮助中心 原生广告政策链接
原生广告字段说明
AdMob 原生广告合规核对清单
看完以上内容,如果你对使用原生广告需要专业性的建议,欢迎联系 AdMob 客户经理 Iris (微信ID: irismiao1)。使用 “谷歌广告联盟” 微信公众号中的“加入班级” 功能与有经验的开发者们一同讨论,我们期待与你的交流。
这篇关于AdMob 原生广告全面开放,官方教程看完就会用!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









