本文主要是介绍HTML小游戏25 —— HTML5拉杆子过关小游戏(附完整源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个HTML5拉杆子过关小游戏
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/964/
https://code.haiyong.site/964/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共3个子文件):
├── js
│ └──script.js 13KB
├── css
│ └── style.css 1KB
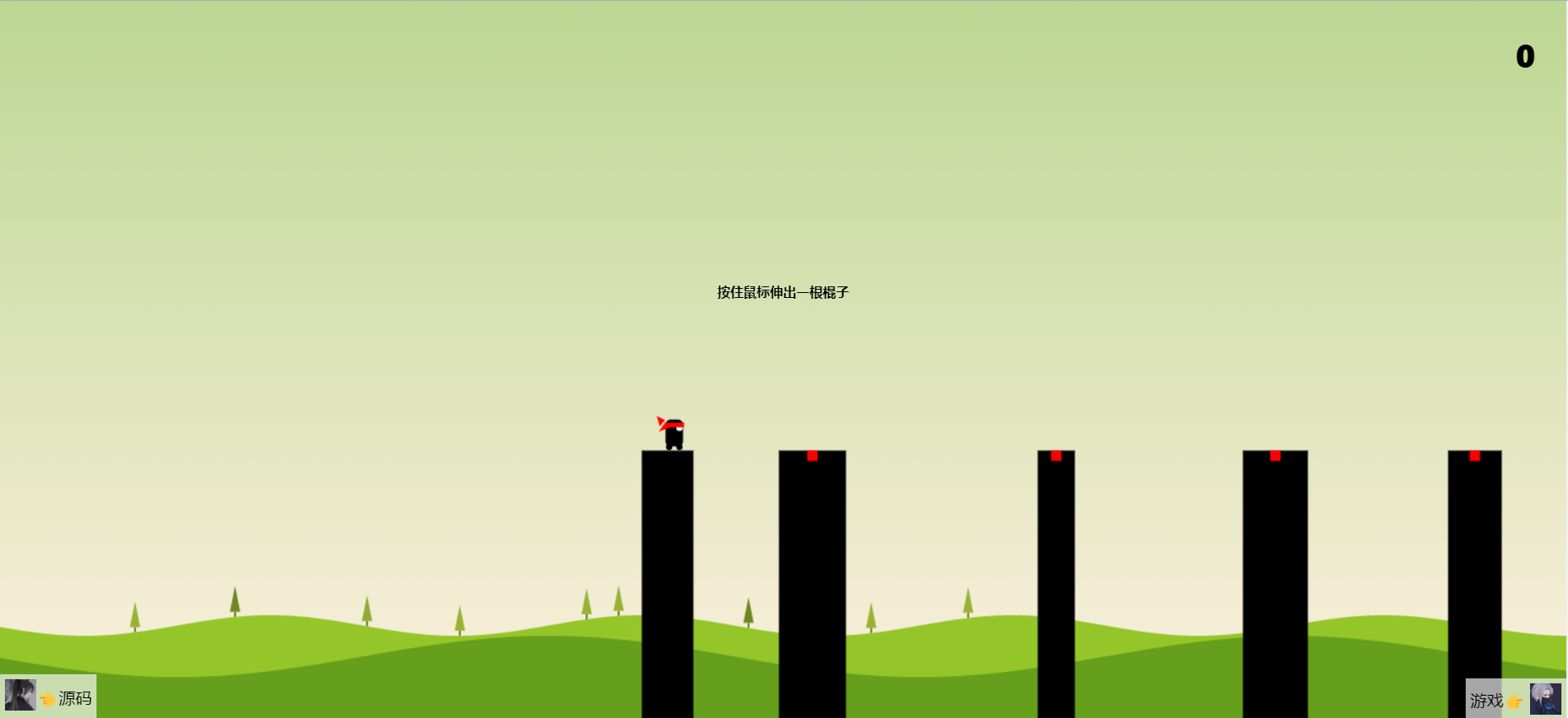
└── index.html 2KB场景展示

HTML源码
<div class="container"><div id="score"></div><canvas id="game" width="375" height="375"></canvas><div id="introduction">按住鼠标伸出一根棍子</div><div id="perfect">双倍积分</div><button id="restart">重新开始</button>
</div>CSS 源码
html,body
html,
body {height: 100%;margin: 0;
}body {font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;cursor: pointer;
}container
.container {display: flex;justify-content: center;align-items: center;height: 100%;
}score
#score {position: absolute;top: 30px;right: 30px;font-size: 2em;font-weight: 900;
}introduction
#introduction {width: 200px;height: 150px;position: absolute;font-weight: 600;font-size: 0.8em;font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;text-align: center;transition: opacity 2s;
}restart
#restart {width: 120px;height: 120px;position: absolute;border-radius: 50%;color: white;background-color: red;border: none;font-weight: 700;font-size: 1.2em;font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;display: none;cursor: pointer;
}perfect
#perfect {position: absolute;opacity: 0;transition: opacity 2s;
}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
配置
const canvasWidth = 375;
const canvasHeight = 375;
const platformHeight = 100;
const heroDistanceFromEdge = 10; // 等待时
const paddingX = 100; // 从原始画布尺寸开始,英雄的等待位置
const perfectAreaSize = 10;重置游戏变量和布局,但不启动游戏(游戏在按键时开始)
function resetGame() {// 重置游戏进度phase = "waiting";lastTimestamp = undefined;sceneOffset = 0;score = 0;introductionElement.style.opacity = 1;perfectElement.style.opacity = 0;restartButton.style.display = "none";scoreElement.innerText = score;// 第一个平台总是相同的x+w必须匹配paddingXplatforms = [{ x: 50, w: 50 }];generatePlatform();generatePlatform();generatePlatform();generatePlatform();sticks = [{ x: platforms[0].x + platforms[0].w, length: 0, rotation: 0 }];trees = [];generateTree();generateTree();generateTree();generateTree();generateTree();generateTree();generateTree();generateTree();generateTree();generateTree();heroX = platforms[0].x + platforms[0].w - heroDistanceFromEdge;heroY = 0;draw();
}最远树右边缘的X坐标
const lastTree = trees[trees.length - 1];let furthestX = lastTree ? lastTree.x : 0;如果按下空格键,则重新启动游戏
window.addEventListener("keydown", function (event) {if (event.key == " ") {event.preventDefault();resetGame();return;}
});返回棍子击中的平台(如果没有击中任何棍子,则返回未定义)
function thePlatformTheStickHits() {if (sticks.last().rotation != 90)throw Error(`Stick is ${sticks.last().rotation}°`);const stickFarX = sticks.last().x + sticks.last().length;const platformTheStickHits = platforms.find((platform) => platform.x < stickFarX && stickFarX < platform.x + platform.w);// 如果棍子击中完美区域if (platformTheStickHits &&platformTheStickHits.x + platformTheStickHits.w / 2 - perfectAreaSize / 2 <stickFarX &&stickFarX <platformTheStickHits.x + platformTheStickHits.w / 2 + perfectAreaSize / 2)return [platformTheStickHits, true];return [platformTheStickHits, false];
}将主画布区域居中到屏幕中间
ctx.translate((window.innerWidth - canvasWidth) / 2 - sceneOffset,(window.innerHeight - canvasHeight) / 2);绘制场景
drawPlatforms();drawHero();drawSticks();山丘是伸展的正弦波下的形状
function drawHill(baseHeight, amplitude, stretch, color) {ctx.beginPath();ctx.moveTo(0, window.innerHeight);ctx.lineTo(0, getHillY(0, baseHeight, amplitude, stretch));for (let i = 0; i < window.innerWidth; i++) {ctx.lineTo(i, getHillY(i, baseHeight, amplitude, stretch));}ctx.lineTo(window.innerWidth, window.innerHeight);ctx.fillStyle = color;ctx.fill();
}⭐️ 好书推荐
《电脑入门基础教程(Windows 11+Office 2021)》

内容介绍
全书共 15 章,系统并全面地讲解了电脑基础知识、电脑入门操作、Windows 11 系统的操作与应用、电脑打字的方法、电脑文件的管理、电脑软件的安装与管理、电脑连网和上网操作、网络通信与聊天交流、网上日常生活与娱乐、电脑系统维护与安全防范,以及使用Word 2021、Excel 2021 和PowerPoint 2021 高效办公等知识技能。
源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87778335
https://download.csdn.net/download/qq_44273429/87778335
2.也可通过下方卡片添加好友回复拉杆子获取
这篇关于HTML小游戏25 —— HTML5拉杆子过关小游戏(附完整源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!