本文主要是介绍MPX 小程序框架 - Tracy 小笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第1章Mpx课程导学
1-1 mpx介绍
MPX:全面拥抱原生的框架

官方文档:Introduction · mpx文档
基于 Mobo 实现高效的数据相应,基于 webpack 实现基于依赖手机的优化编译
1-2开始
- 下载开发者工具
- 根据 mpx 官方文档安装 mpx
- 根据文档初始化项目,可以开发微信小程序,支付宝小程序,QQ小程序等等
- 进入目录安装 依赖
- # development
npm run watch
# production
npm run build - 打开开发者工具,导入dist/wx,填写 appID
同时 appID 也要填写到项目 project.config.json 中的 appid 中 - 开发者工具左上角 :模拟器和调试器我们总用,编译器是可以看的但是不能再这里改,因为这是我们框架生成的原生的代码
- 打开 vs-code
- 下载相关插件 在mpx 文档的单位件-编辑器、IDE 配置中
vscode 添加插件 mpx、minapp、Vetur、Color Highlight、language-stylus等
1-3 效果演示
- 开 mpx 官方github: github.com/didi/mpx
- donwload 下来
- 项目在examples 文件夹中
- 试跑 examples/todoMVC 项目
- npm install
- npm run build, 这个命令能生成 dist 文件夹中的文件
- 微信开发者 工具导入该项目
- src/app.mpx 小程序入口文件
- <script name="application/json" mode="ali" > 支付宝
<script name="application/json" mode="wx" > 微信
根据微信小程序平台的不同,进行的差异化的编译(多肽协议)
mpx 不仅支持块级别的条件协议,而且支持文件级别,代码行级别的条件协议 - mpx 一个页面一个文件,而不是像原生一样一个页面还要创建文件夹对应4个文件
第2章Mpx能力增强
2-1 数据响应
可以像 vue 一样设置 data, computed, load(),watch等
2-2 状态管理
类似于 vuex 的状态管理,来实现组件间通讯
src/store/index.js
查看文档:数据管理 · mpx文档
事件绑定需要阅读原生的小程序开发文档:事件 | 微信开放文档
state: 状态
getters: 获取特定状态的 state,比如说对某state 进行过滤或者计数等
mutations: 同步更改 state
actions: 异步方法,再通过 commit mutation 来更改 state


子模块和多实例
- 当应用变得非常复杂时,store 对象就有可能变得相当臃肿
- mpx内置store 允许我们将 store 分割成模块 (类似于 vue )
- 允许创建多实例,各store实例彼此互相独立,状态互不干扰 (更推荐这个)
2-3 模板增强
双向绑定
<input type="text" wx:model="{{value}}" /><view>{{value}}</view>data:{value:""}内联传参
<view wx:for="listData"><button bindtap="clickButton(item)">第{{index}}项</button></view>method:{clickButton(item){console.log(item);}}动态组件
<component is="{{componentName}}"></component>data:{
componentName:"test1"
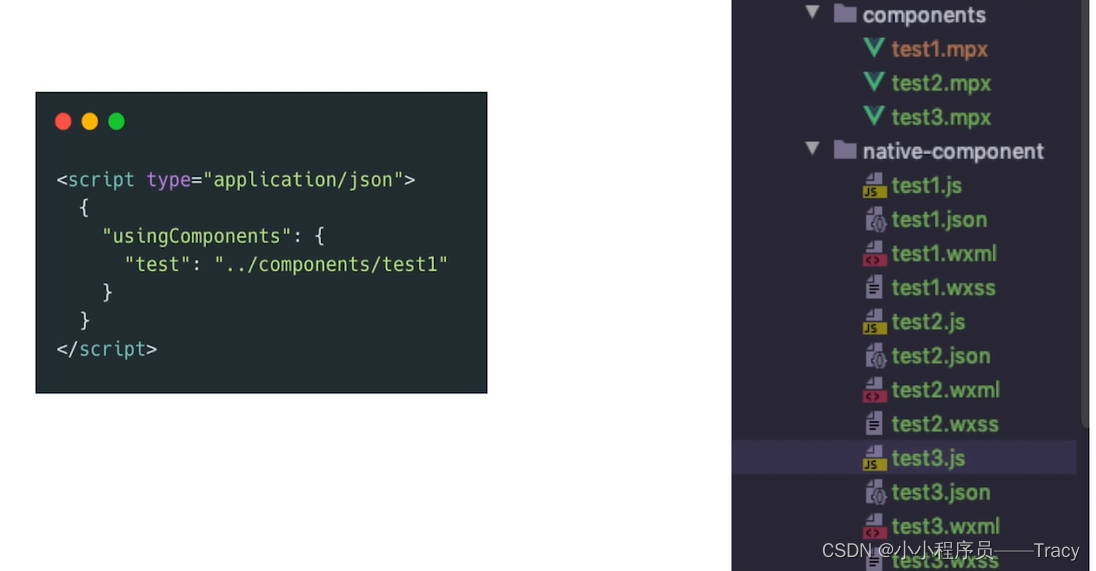
}<script type="application/json">
{"usingComponents":{"test1":"../components/test1"}
}
</script>这里还要创建一个 text1.mpx 组件样式类名绑定
template增强特性 · mpx文档
2-4样式及json增强
预处理器 - Sass / Stylus / Less

默认是 stylus 如果想用 less 需要安装 (-D : 开发时依赖)
npm i less less-loader -D
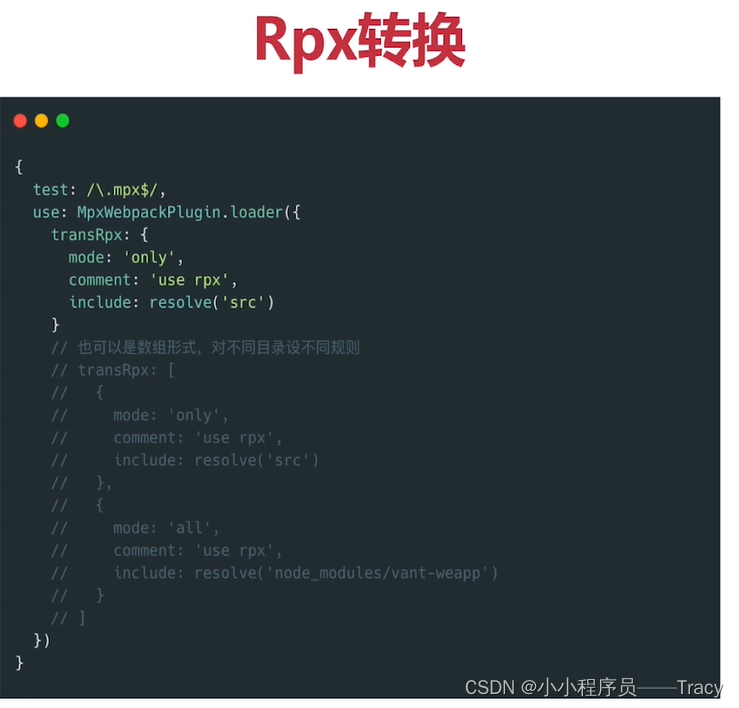
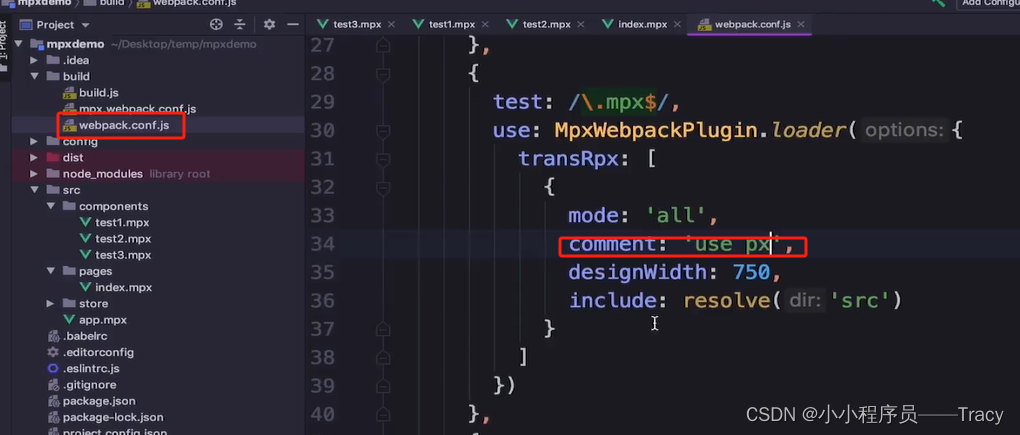
Rpx转换(750rpx 手机屏幕宽度)
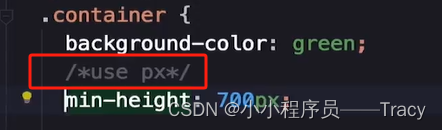
让css 里写 px 的地方,换算成 rpx
也可以在 comments 里声明一个注释,写了这个注释的 css px 就不会被转换
build/webpack.conf.js 文件中



Json 增强
基于webpack依赖收集的按需构建,我们创建组件之后只有真正引用了,才会打包到项目中,之前原生小程序会把所有组件都引入

增强npm支持,更符合npm正常使用体验: 用户只要把包名直接写上

解决JSON作为配置文件的不足:支持注释、动态生成
<script type="application/json"> 这个 json 文件里代码格式特别严格,注释都不能写
<script name="json"> 可以换成这种方式,这里写的就相当于正常的js 代码,因此可以写一些注释

实现 微信 打包 test 1组件,支付宝等其他小程序打包 test2 组件

第3章Mpx进阶使用
3-1优化结构及跨平台
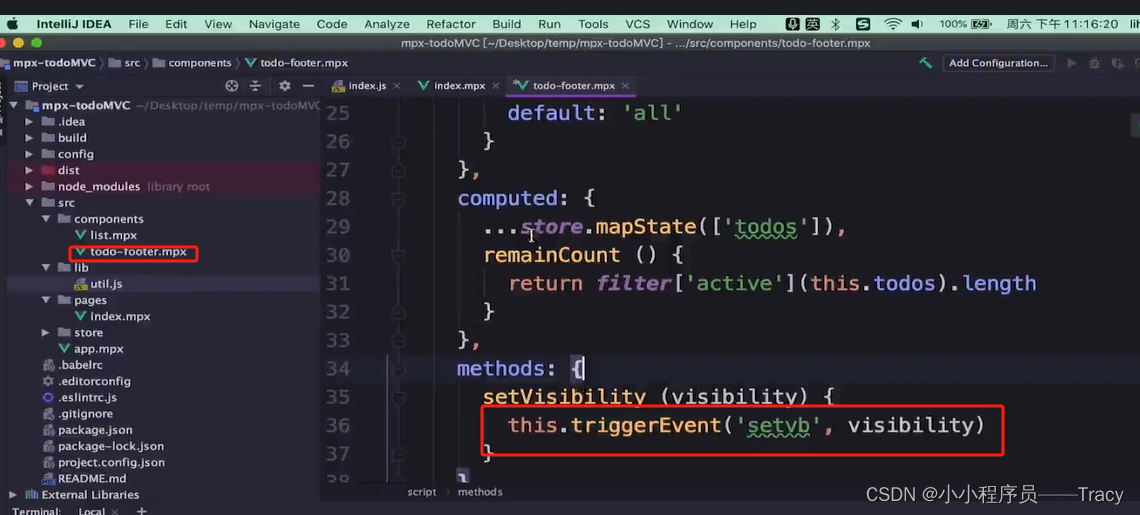
拆分组件组件通讯:


跨平台
一套代码打包成不同平台的小程序:
package.json 中
npm run watch:cross dist/ali 文件夹就是支付宝小程序
dist/swan 文件夹是百度小程序
3-2组件库及资源处理
使用第三方组件库
want weapp 组件库
npm i vant-weapp
不要用如下的方式引入,这样会把所有组件都引入进去

我们在 script 中按需引入即可
组件文件可以在 node_modules/want-weapp 中看到

Vant Weapp - 轻量、可靠的小程序 UI 组件库
动态引入本地资源:图片资源
基础应用

图片路径如果是一个变量该如何处理?比如一开始显示图片1.png 间隔几秒显示 2.png
放大1:需要先 import 进来图片



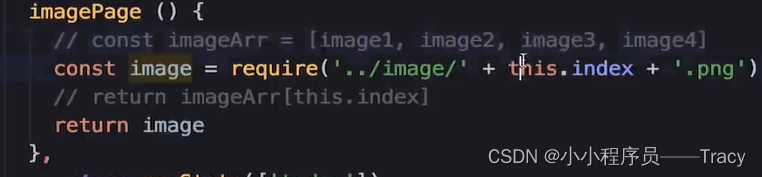
方法2: require
这种方法不太好的地方是,它会自动打包所有 image 文件夹下的文件,并不是按需引用

这篇关于MPX 小程序框架 - Tracy 小笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





