本文主要是介绍Tracy 小笔记 Vue - 组件插槽,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
组件
- 组件里的 data 必须是一个函数返回一个对象,而不是直接一个对象,是为了更好的复用
- 组件里正常也有 method 等属性
组件使用的三个步骤(最原始的办法)
- 创建组件构造器(后期都被合并了): 调用 Vue.extend() 方法
const myComponet = Vue.extend({template:'里面是 html code'});
html code 可以使用两种方式- script 标签: 不常用 <script type="text/x-template" id="cpn">中间是 html code </script>
- template 标签: <script type="text/x-template" id="cpn">中间是 html code </template>
- 注册全局组件 调用 Vue.component() 方法, 意味着可以在多个 Vue 的实例下使用
Vue.component('组件标签名称 my-cpn', myComponet);
合并步骤 1 和 2 写法 : Vue.component('组件标签名称 my-cpn', { template:'#cpn' }});
注册局部组件:
在 vue 实例下或者父组件中填写 components:{my-cpn:myComponet} - 使用组件 在 Vue 实例的作用范围内使用组件
html code : <my-cpn></my-cpn>
插槽 slot
组件里留的一个自定义接口
- 普通 <slot></slot>
- 带默认值<slot> 默认html code </slot>
- 具名插槽 <slot name="header"> 默认html code </slot>
- 作用域插槽:父组件替换插槽的标签,但是内容由子组件提供
比如一个插槽的导航默认是横向导航,导航的数据是在子组件的 data 里, 但是我们用这个组件的时候想要变成垂直导航
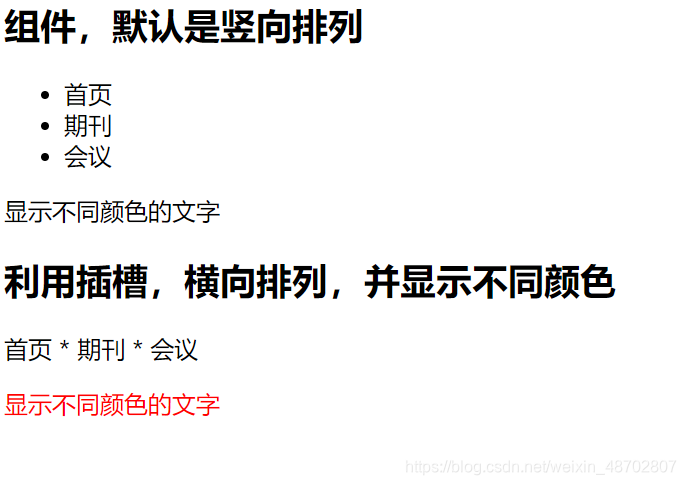
Demo: 利用插槽,更改样式:竖向改横向

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue.js"></script>
</head><body><div id="app"><h2>组件,默认是竖向排列</h2><cpn></cpn><h2>利用插槽,横向排列,并显示不同颜色</h2><cpn><template v-slot:tracy="slotProps"><p>{{ slotProps.aaa.join(" * ") }}</p><p style="color:red">{{slotProps.bbb}}</p></template></cpn></div><template id="cpnn"><div><slot name="tracy" :aaa="movies" :bbb="p"><ul><li v-for="item in movies">{{item}}</li></ul><p>{{p}}</p></slot></div></template><script>const vue = new Vue({el: '#app',components: {cpn: {template: "#cpnn",data() {return {movies: ["首页", "期刊", "会议"],p: "显示不同颜色的文字"}}}}});</script>
</body></html>模块化
模块化的核心: 导出和导入
常见的模块化规范: CommonJS, AMD, CMD, 也有 ES6 的 Modules
简单了解 CommonJS 即可
CommonJS 的导出:在 moduleA.js 文件中写 module.exports = {flag = true, test(a){return a ++;}}
CommonJS 的导入: let {flag, test} require ('../moduleA.js');
上面的导入代码等同于: let temp = require ('moduleA'); let flag = temp.flag; let test = temp.test;
这篇关于Tracy 小笔记 Vue - 组件插槽的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





