本文主要是介绍MPAndroidChart_RadarChart雷达图的那些事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MPAndroidChart雷达图的那些事
MPAndroidChart攻略——RadarChart雷达图的使用。
实现自定义x轴标签颜色及雷达图基本使用详细教程。
MPAndroidChart_折线图的那些事
MPAndroidChart_饼图的那些事
MPAndroidChart_动态柱状图
MPAndroidChart_水平条形图的那些事
MPAndroidChart_并列柱状图,及如何实现点击隐藏掉不需要的条目。
在最近的使用中,用到了RadarChart,也就是雷达图或者说是蜘蛛图,网上对RadarChart的介绍也并不是很多,所以这里来做一个比较详细的介绍。今天我会带给大家一些使用方法,及通过重写源码实现自定义顶点颜色的操作。如果看过我以前帖子的话,那么应该会很快上手的。好啦废话不多说,我们开始吧。
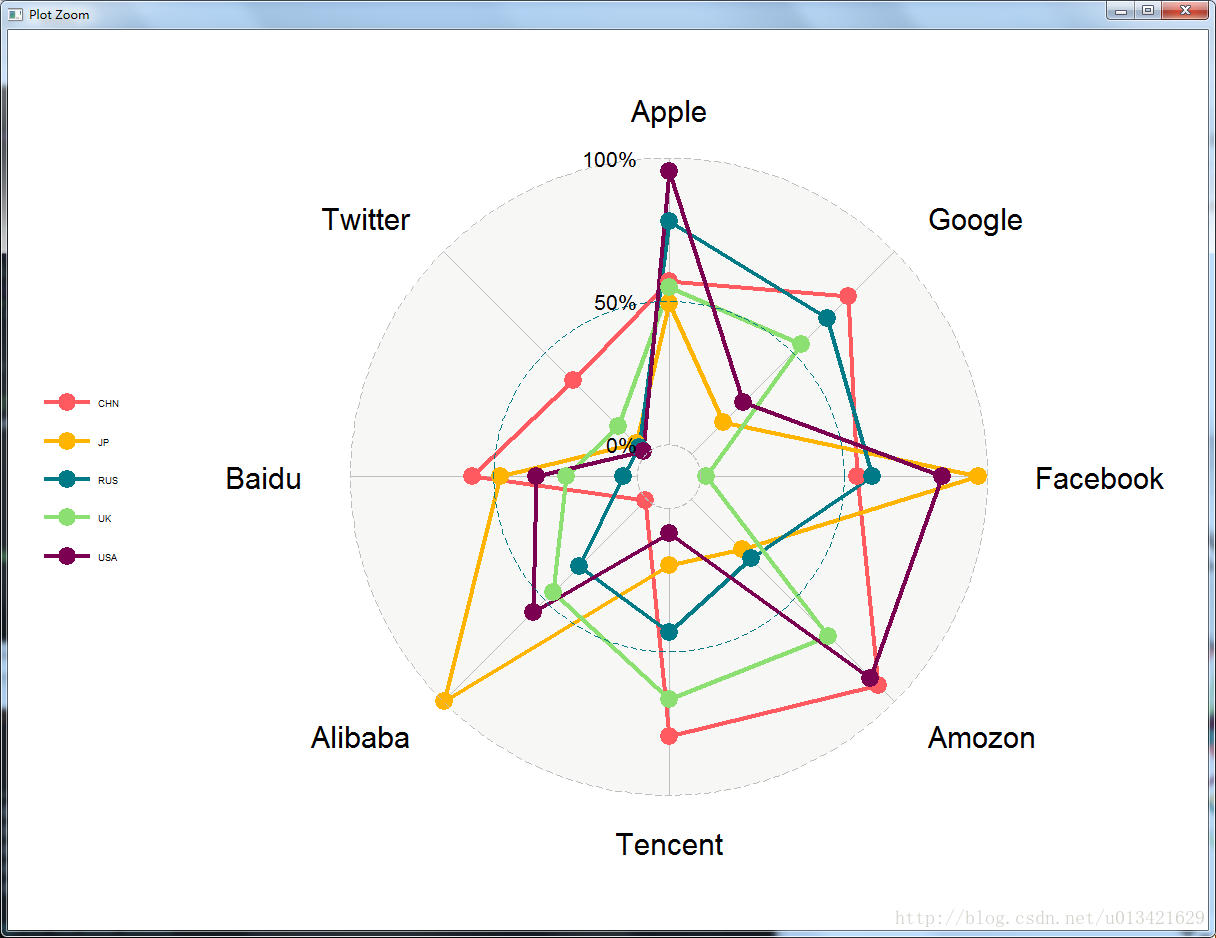
先看一下大概的效果吧。

是不是觉得还不错,那下面我们来看看具体代码吧。
先从布局开始吧,没什么说的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.github.mikephil.charting.charts.RadarChartandroid:id="@+id/chart"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
然后来看代码
/*** @author Petterp on 2019/5/11* Summary:RoadarChart雷达图的使用* 邮箱:1509492795@qq.com*/
public class MainActivity extends AppCompatActivity {private RadarChart chart;private int[] colors = {Color.RED, Color.BLACK, Color.GREEN, Color.BLUE, Color.GRAY};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initChart();setData();}/*** 一些轴上的设置等等*/private void initChart() {chart = findViewById(R.id.chart);//设置web线的颜色(即就是外面包着的那个颜色)chart.setWebColorInner(Color.BLACK);//设置中心线颜色(也就是竖着的线条)chart.setWebColor(Color.BLACK);chart.setWebAlpha(50);XAxis xAxis = chart.getXAxis();//设置x轴标签字体颜色xAxis.setLabelCount(4, true);xAxis.setAxisMaximum(4f);xAxis.setAxisMinimum(0f);xAxis.setTextSize(20f);//自定义y轴标签,x轴同理xAxis.setValueFormatter(new ValueFormatter() {@Overridepublic String getFormattedValue(float value) {//这里只是自定义了标签的颜色,如果要使用自定义标签颜色,请更改布局文件为自定为RoadarCharts类chart.getXAxis().setTextColor(colors[(int) Math.abs(value % 5)]);return super.getFormattedValue(value);}});YAxis yAxis = chart.getYAxis();//设置y轴的标签个数yAxis.setLabelCount(5, true);//设置y轴从0f开始yAxis.setAxisMinimum(0f);/*启用绘制Y轴顶点标签,这个是最新添加的功能* */yAxis.setDrawTopYLabelEntry(false);//设置字体大小yAxis.setTextSize(15f);//设置字体颜色yAxis.setTextColor(Color.RED);//启用线条,如果禁用,则无任何线条chart.setDrawWeb(true);//禁用图例和图表描述chart.getDescription().setEnabled(false);chart.getLegend().setEnabled(false);}/*** 设置数据*/private void setData() {List<RadarEntry> list = new ArrayList<>();for (int i = 0; i < 5; i++) {list.add(new RadarEntry((float) (Math.random() * 100)));}RadarDataSet set = new RadarDataSet(list, "Petterp");//禁用标签set.setDrawValues(false);//设置填充颜色set.setFillColor(Color.BLUE);//设置填充透明度set.setFillAlpha(40);//设置启用填充set.setDrawFilled(true);//设置点击之后标签是否显示圆形外围set.setDrawHighlightCircleEnabled(true);//设置点击之后标签圆形外围的颜色set.setHighlightCircleFillColor(Color.RED);//设置点击之后标签圆形外围的透明度set.setHighlightCircleStrokeAlpha(40);//设置点击之后标签圆形外围的半径set.setHighlightCircleInnerRadius(20f);//设置点击之后标签圆形外围内圆的半径set.setHighlightCircleOuterRadius(10f);RadarData data = new RadarData(set);chart.setData(data);chart.invalidate();}}
相应的注释也都在上面,很详细。
这里我们重点提一下自定义标签部分。
重写这两个类 RadarChart和 XAxisRendererRadarChart。其实也就是更改一个方法,别觉得有什么太困难。
我们先看一下为什么我们需要重写源码。
RadarChart源码里并没有提供多颜色标签的方法。点进去setTextColor(),我们可以发现。

我们找getTextColor(),也就是看看在哪里用了这个颜色。
一点发现,好多方法,我们只看我们需要的,比如现在我们要定义的是x轴标签,也就是最外围的标签,所以选择XAxisRendererRadarChart,
进去之后,发现在这里获取了颜色的值,接着往下看

这个方法就是进行我们标签绘制的地方。接着我们开始操作。
/*** @author Petterp on 2019/5/11* Summary:重写XAxisRendererRadarChart* 邮箱:1509492795@qq.com*/
public class XAxisRendererRandarChart extends XAxisRendererRadarChart {private RadarChart mChart;public XAxisRendererRandarChart(ViewPortHandler viewPortHandler, XAxis xAxis, RadarChart chart) {super(viewPortHandler, xAxis, chart);mChart=chart;}@Overridepublic void renderAxisLabels(Canvas c) {if (!mXAxis.isEnabled() || !mXAxis.isDrawLabelsEnabled())return;final float labelRotationAngleDegrees = mXAxis.getLabelRotationAngle();final MPPointF drawLabelAnchor = MPPointF.getInstance(0.5f, 0.25f);mAxisLabelPaint.setTypeface(mXAxis.getTypeface());mAxisLabelPaint.setTextSize(mXAxis.getTextSize());
// 将这句话移到下面
// mAxisLabelPaint.setColor(mXAxis.getTextColor());float sliceangle = mChart.getSliceAngle();// calculate the factor that is needed for transforming the value to// pixelsfloat factor = mChart.getFactor();MPPointF center = mChart.getCenterOffsets();MPPointF pOut = MPPointF.getInstance(0,0);for (int i = 0; i < mChart.getData().getMaxEntryCountSet().getEntryCount(); i++) {//这里是改动的地方mAxisLabelPaint.setColor(mXAxis.getTextColor());String label = mXAxis.getValueFormatter().getAxisLabel(i, mXAxis);float angle = (sliceangle * i + mChart.getRotationAngle()) % 360f;Utils.getPosition(center, mChart.getYRange() * factor+ mXAxis.mLabelRotatedWidth / 2f, angle, pOut);drawLabel(c, label, pOut.x, pOut.y - mXAxis.mLabelRotatedHeight / 2.f,drawLabelAnchor, labelRotationAngleDegrees);}MPPointF.recycleInstance(center);MPPointF.recycleInstance(pOut);MPPointF.recycleInstance(drawLabelAnchor);}
}
但是就这样还不行,我们还需要重写一个类,RadarCharts ,要不然你用的还是官方的类,不就等于没改吗。
所以继续看。

RodarCharts类这里这两个方法,是不是就是刚才我们重新的其中一个。接着往下看。

这里创建了XAxisRendererRadarChart的实例。所以我们需要更改的地方很简单,那就是将这里的类替换成我们的类即可。
这里我就不贴代码了,有点长。也没啥重要的。
最后在布局文件处进行更改,这样就完成了自定义x轴标签,当然我们只做了最简单的几个操作,是不是很简单吧。
<com.petterp.radchart.RadarChartsandroid:id="@+id/chart"android:layout_width="match_parent"android:layout_height="match_parent" />
好了,以上就是MPAndroidChart 雷达图的基本使用了,如果有什么不懂的,也欢迎随时提问,我们一起进步!!!
最后,附上github的链接。相应的源码也在其中。
https://github.com/Petterpx/MPAndroidChart_RadarChartDemo
这篇关于MPAndroidChart_RadarChart雷达图的那些事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!