本文主要是介绍Vue 实战打造饿了么 Web APP, 技术点太多,标题写不下啊,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(楞头萌新拨通饿了么订餐电话)
嘟...嘟...嘟...
您好,这里是饿了么点餐平台
请问您需要什么点餐服务?
你好,我要一份饿了么
您需要什么?~
我要一份饿了么
饿了么的商家餐品有很多
您需要哪一种?
别的都不需要
我就要一份带有前端页面展示与业务逻辑后端数据操作与路由配置
的饿了么
我想研究研究
这个啊...
我觉得我们这边暂时不支持我不要你觉得
我要我觉得!
你们不就是饿了么平台吗
怎么点一份饿了么都不行
...(挂断)
(实小楼扮成江湖郎中登场)
哎,这位同学
请留步!
从你刚刚
懵懂但却无比执着的对话中
我看到了你铁杵成针的天赋
虽然不能说十年一遇
却也是百里挑一
正好我最近网罗了一批秘籍
相信有一部适合你...
今日我们有缘
就便宜 30 元卖给你吧(福利)
(实小楼从小包中掏出一本教程)

此教程是一个基于
vue.js + express + mongodb 的前后端分离项目
使用到的技术点很多
Vue 全家桶、sass、fetch、
es6+、webpack、node.js、
express、mongodb、mongoose
其中像 Vue 这样的技术
更是主流且容易上手
用这样的主流技术栈
打造一个贴合实际的项目
很适合你日后找到一份心仪的营生
内容上
此教程从基础知识的讲解出发
让你在理解基础的前提下
深入实战,历经
前端页面展示与业务逻辑后端数据操作与路由配置
三大模块
以及
外卖页
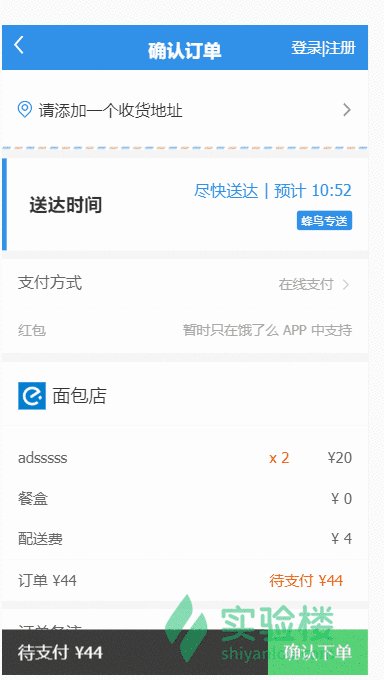
结算页
后台数据展示
等各个页面的具体业务逻辑开发
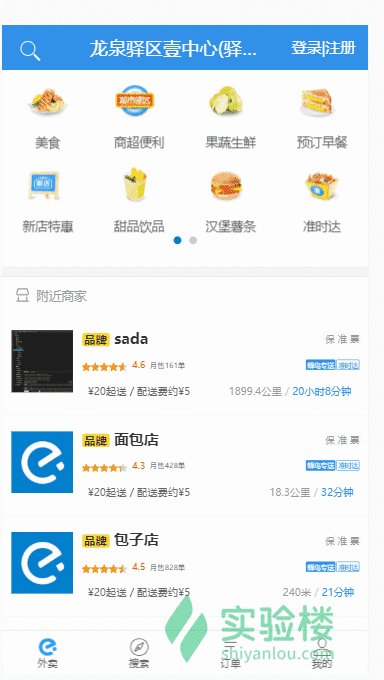
最终打造一款类饿了么的 WebApp
(实小楼边介绍边把教程翻到成果展示)
自动定位与地址选择
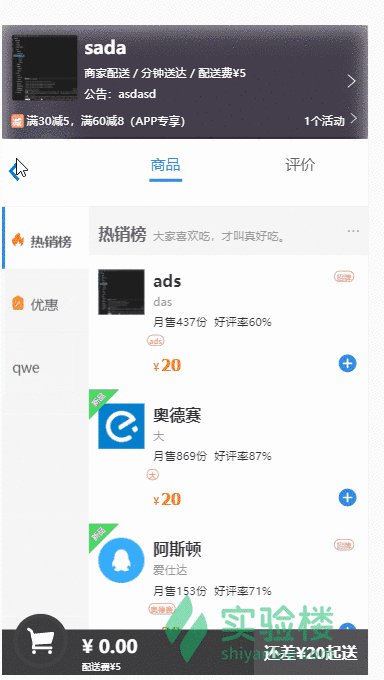
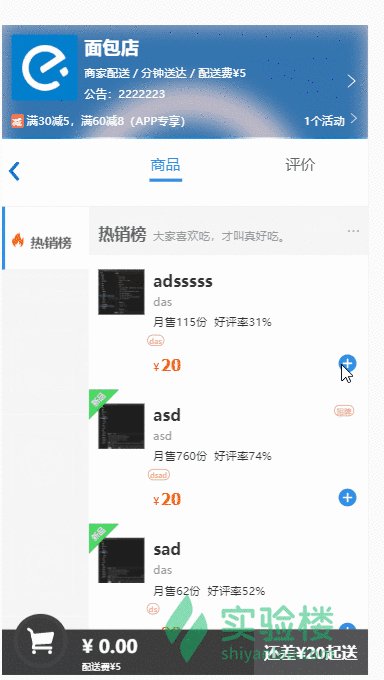
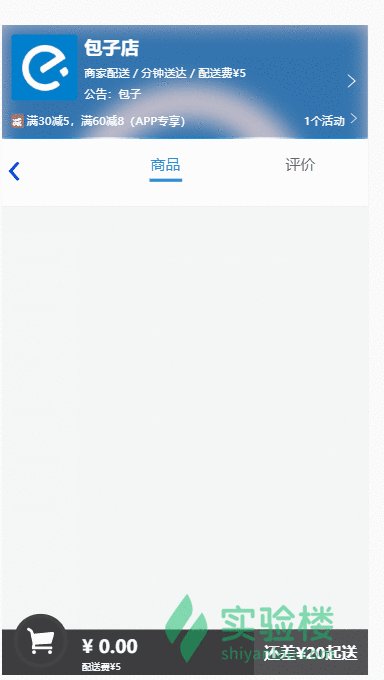
 商品列表与购物车
商品列表与购物车

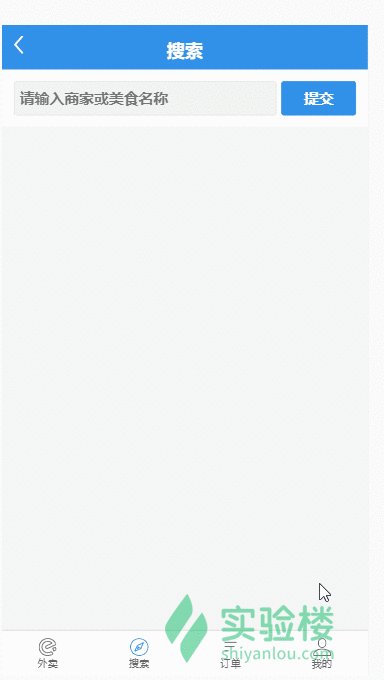
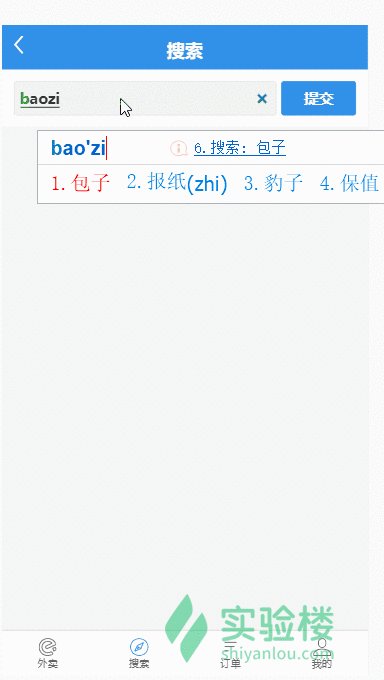
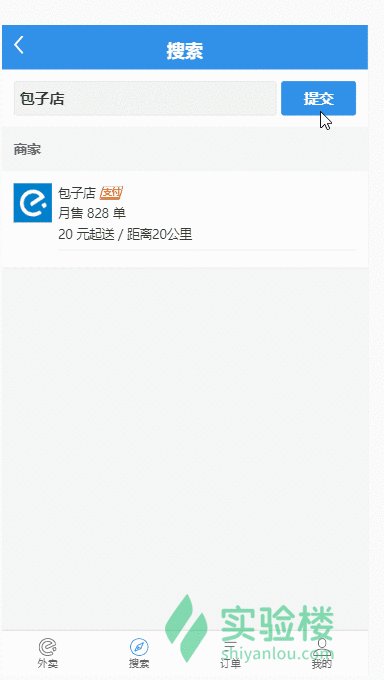
店铺搜索

看成果有没有
下单点外卖的冲动
怎么样
还不错吧?~
放心
之前说便宜你 30 元
肯定会兑现的
30 元优惠券就放在评论区
想亲手实现这样一个
类饿了么 WebApp
就进入课程页面购买学习吧:
https://www.shiyanlou.com/courses/1293

这篇关于Vue 实战打造饿了么 Web APP, 技术点太多,标题写不下啊的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






