本文主要是介绍Typera+Node.js+Git搭建托管于远端的写作平台(GitBook),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 0x00 文章内容
- 0x01 环境准备
- 1. Typera
- 2. Node.js
- 3. Git
- 0x02 GitBook闪亮登场
- 1. 安装GitBook
- 2. 初始化GitBook
- 3. 生产GitBook目录结构
- 4. 启动GitBook服务
- 5. 构建GitBook书籍
- 0x03 与Git完美配合
- 1. 提交文档到码云
- 0xFF 总结
0x00 文章内容
- 环境准备
- GitBook闪亮登场
一直在寻找一个比较良好的MarkDown写作平台,几乎把市面上所有的产品都试过了,但还是决定这样解决,原因如下:
- Typera是一个非常不错的MarkDown编辑器,但是复制到它上面的图片只能存放在本地,无法同步到云端,如果需要将你的MarkDown文本复制到其他平台,则需要将图片一一复制一遍,过程非常繁琐。
- 想要一个随时随地都可以远程开发的环境
主要的问题就是:真的有点复杂!
0x01 环境准备
1. Typera
a. 下载与安装(=> 链接跳转)
b. 配置,因为要配置到Git,所以准备将图片配置成保存在assets文件夹,这样比较方便以后利用

2. Node.js
a. 请参考文章:
- Node版本管理工具nvm的安装与使用(windows)
3. Git
a. Git的安装与配置(Mac版本)=> 链接跳转
0x02 GitBook闪亮登场
1. 安装GitBook
a. 全局安装GitBook(可以去看一下目录里有没有下载到东西)
npm install -g gitbook-cli

解释:Node.js默认安装了npm(node包管理工具),此处不用单独安装npm,执行以下命令安装GitBook。
2. 初始化GitBook
a. 新建一个文件夹,作为一本笔记本的主目录,之后将会有一篇又一篇的文章,此处我的文件夹为:test-book
mkdir test-book

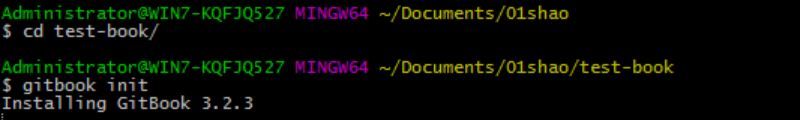
b. 接着初始化GitBook,进入test-book文件夹,执行:
gitbook init

遇到问题:此时可能会遇到问题,一直卡在这里。
需要注意的点:
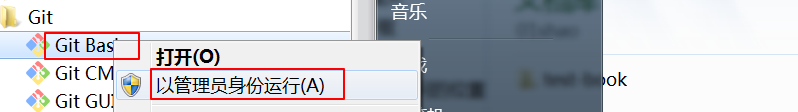
- 注意cmd命令行要使用“管理员身份打开”,提升其管理员权限。

- 查资料说版本问题,于是我卸载了默认的3.2.3的版本:
gitbook uninstall 3.2.3
如果提示不需要卸载,则不管。
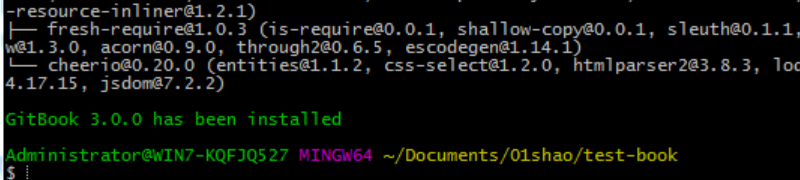
下载一个3.0.0版本:
gitbook fetch 3.0.0

等了几分钟之后,就提示安装完成了,此时再重新初始化就可以了:
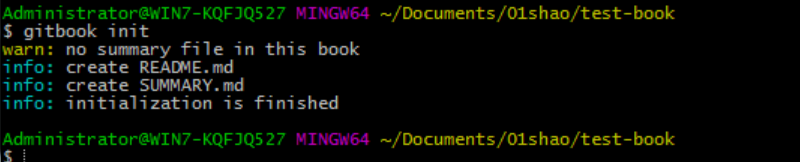
gitbook init

解释:完成后,test-book文件夹下会多了两个文件 =>
README.md:书籍的介绍可写在此文件中
SUMMARY.md:书籍的目录结构可写在此文件中

3. 生产GitBook目录结构
a. 编辑SUMMARY.md文件,此时就可以使用Typora了,将内容修改为:
# 目录* [前言](README.md)
* [第一章 全栈工程师之路](全栈工程师之路/README.md)* [第1节 前端](全栈工程师之路/前端.md)* [第2节 后端](全栈工程师之路/后端.md)* [第3节 运维](全栈工程师之路/运维.md)* [第4节 UI设计](全栈工程师之路/UI设计.md)
* [第二章 大数据](大数据/README.md)
* [第三章 云计算](云计算/README.md)
* [第四章 人工智能](人工智能/README.md)b. 接着生成目录结构,在test-book文件夹中再次执行命令:
gitbook init

c. 返回Typora,发现已经生成了目录结构

解释:GitBook会根据SUMMARY.md文件中描述的目录和文件生成目录结构,文件也会生成,如果之前没有创建的话。
4. 启动GitBook服务
a. 启动预览服务
gitbook serve
提示错误:
Error: ENOENT: no such file or directory, stat 'C:\Users\Administrator\Documents\01shao\test-book\_book\gitbook\gitbook-plugin-lunr\lunr.min.js'
问题解决参考:
gibook工具常见的问题记录
修改下面的问题件~指的是用户目录
~\.gitbook\versions\3.2.3\lib\output\website\copyPluginAssets.js中的112行内容
原始内容 ,主要是confirm的true需要修改为false
修改后:

再重新执行:
gitbook serve

提示“Serving book on http://localhost:4000”,即默认是启动在localhost:4000,此时用浏览器打开此url则可看到结果:

5. 构建GitBook书籍
a. 构建书籍
gitbook build
- 当然也不用经常构建,此步骤其实就是想要打包到其他地方执行了才执行,如果有编程基础的话应该是比较容易理解的。
- 你可以像发布前端项目一样将我们的项目发布出去。
0x03 与Git完美配合
1. 提交文档到码云
a. 使用Git将代码提交到码云 => 链接跳转
我们可以将编辑好的文件,上传到云端,实现远端开发,此过程不再累赘,请参考一些Git相关的内容。
0xFF 总结
- 其他的操作总结
-
build可以指定书籍的路径以及输出路径:
gitbook build [书籍路径] [输出路径] -
serve 命令也可以指定端口:
gitbook serve --port 4044 -
生成不同格式的电子书:
gitbook 格式 [书籍路径] [输出路径]
如:
gitbook pdf ./ ./mybook.pdf
gitbook epub ./ ./mybook.epub
gitbook mobi ./ ./mybook.mobi
- 最后说句心里话,体验了下后,感觉这东西也没什么用,可能对于目录的结构有那么一点点用,其他的也没什么。
参考文章:
- GitBook 从懵逼到入门
- gitbook安装与使用之windows下搭建gitbook平台
- 记坑爹的服务器端gitbook安装过程-太坑了
- gitbook安装中installing gitbook xxx 时间过长的问题
作者简介:邵奈一
全栈工程师、市场洞察者、专栏编辑
| 公众号 | 微信 | 微博 | CSDN | 简书 |
福利:
邵奈一的技术博客导航
邵奈一 原创不易,如转载请标明出处。
这篇关于Typera+Node.js+Git搭建托管于远端的写作平台(GitBook)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








