本文主要是介绍【Echart】Echart设置label太长隐藏:,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 第一种:竖排显示
- 第二种:显示部分
- 第三种:强制显示所有标签并旋转
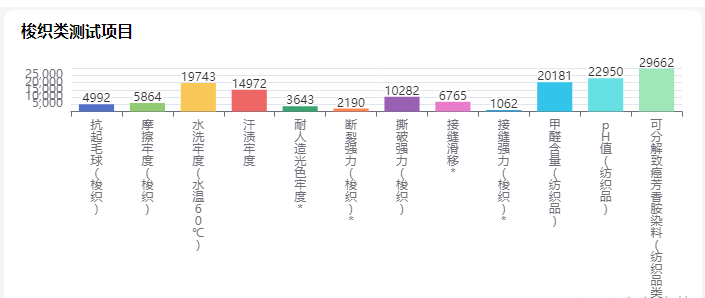
第一种:竖排显示

xAxis: {type: 'category',data: res.data.data.sz.xAxis,axisLabel:{fontSize:12,formatter: function(value) {return value.split('').join('\n')},},
}
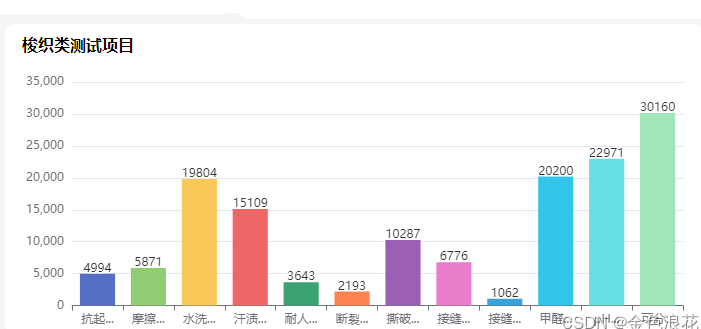
第二种:显示部分

xAxis: {type: 'category',data: res.data.data.sz.xAxis,axisLabel:{fontSize:12,formatter: function(value) {return value.length > 2 ? `${value.substr(0 , 2)}...` : value;},},
}
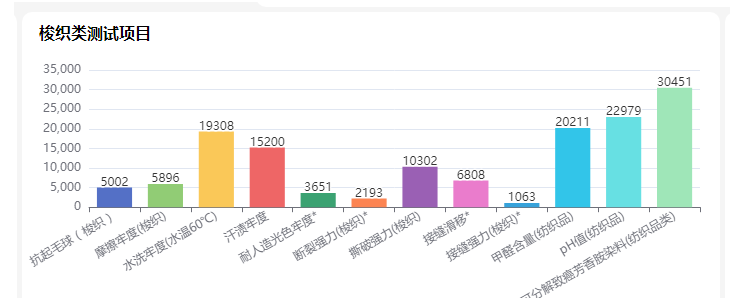
第三种:强制显示所有标签并旋转

xAxis: {type: 'category',data: res.data.data.sz.xAxis,axisLabel:{fontSize:12,interval: 0,rotate: 30},
}
// interval 的作用在于坐标轴刻度标签的显示间隔,在类目轴中有效。
// 默认会采用标签不重叠的策略间隔显示标签。
// 可以设置成 0 强制显示所有标签。
// 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
这篇关于【Echart】Echart设置label太长隐藏:的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



