本文主要是介绍shaderGraph练习(四)------ 积雪效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本系列是shaderGraph的练习
积雪效果
- 1. 效果展示
- 2. 变量与节点解析
- 3. 连连看
- 4. 保存和设置
1. 效果展示

2. 变量与节点解析
变量:
Albedo(texture):反射贴图,表现模型纹理和颜色
Normal(texture):法线贴图,改变模型表面光照结果,增加真实感
Emission(texture):自发光贴图,让模型自发光
Metallic(texture):金属贴图,表现金属高光反射结果,本身是一张灰白图,越白,金属度越强,反之越弱
SnowColor(Color):积雪的颜色
SnowDepth(float):积雪深度
SnowDirection(Vector3):积雪方向
RimPower(Float):边缘强度
节点:
Dot Product:点积节点,根据法线坐标来确定积雪方向
Fresnel Effect:涅斐尔反射节点,参考
step:分界节点,如果In的值大于等于Edge的值,则Out 1,否则Out 0。
3. 连连看
-
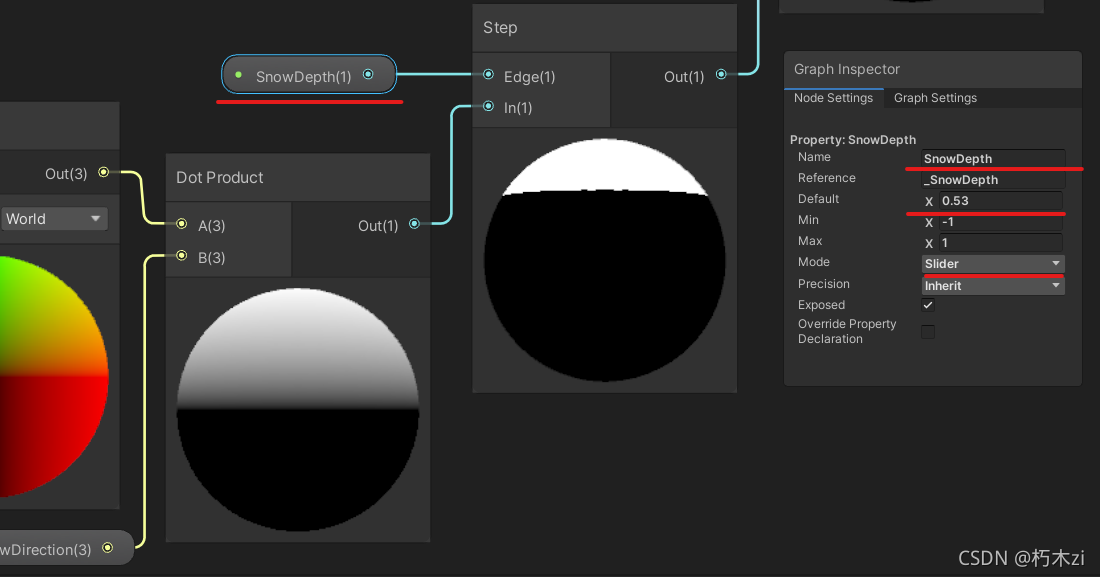
通过Normal获取模型的法线向量(记得要改成World空间下的,不然积雪无法随着模型改变),与积雪方向进行点积,产生一个由强到弱的渐变效果(给下一步积雪深度准备的)

-
通过分界节点(Step),给定一个阈值(Edge),达到阈值的白色保留,否则变成黑色

-
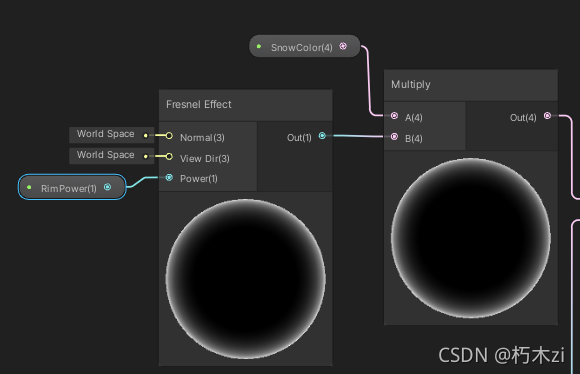
再添加边缘光效果(边缘光可以看第一节练习),将边缘光与颜色相乘,确定雪的颜色

-
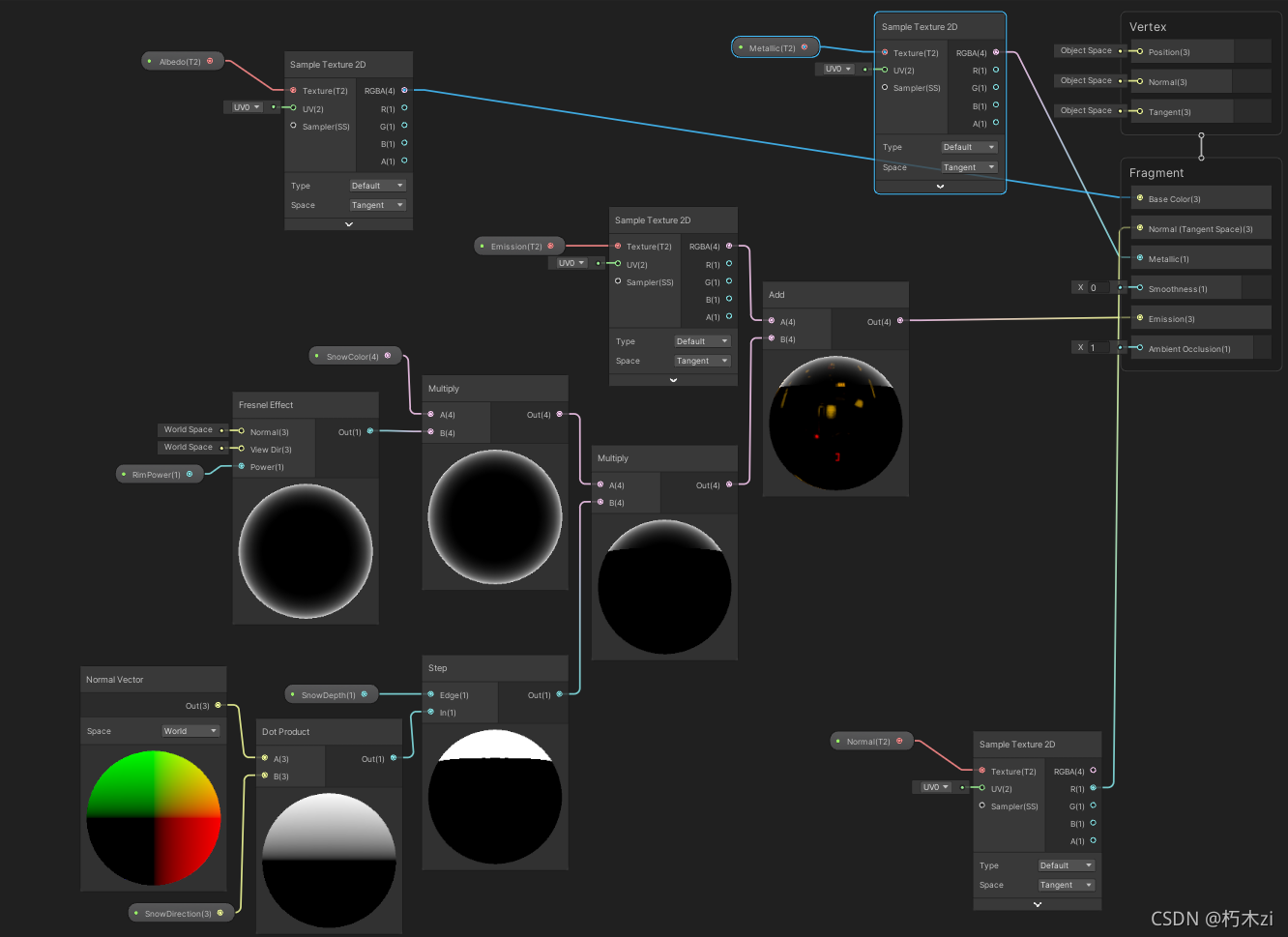
将2,3步结果相乘,得到积雪效果,再与边缘光贴图相加连接到Fragment节点的Emission上输出

-
再添加一下其它几张贴图(跟第一节的练习一样),总预览如下:

4. 保存和设置
保存
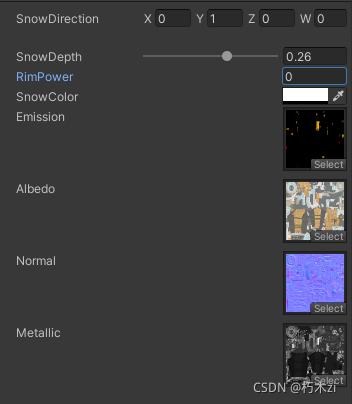
设置

这篇关于shaderGraph练习(四)------ 积雪效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







