本文主要是介绍Vue 组件传值的十种方法 敲黑板~~~~~敲黑板~~~~ 是十种,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 父向子传值
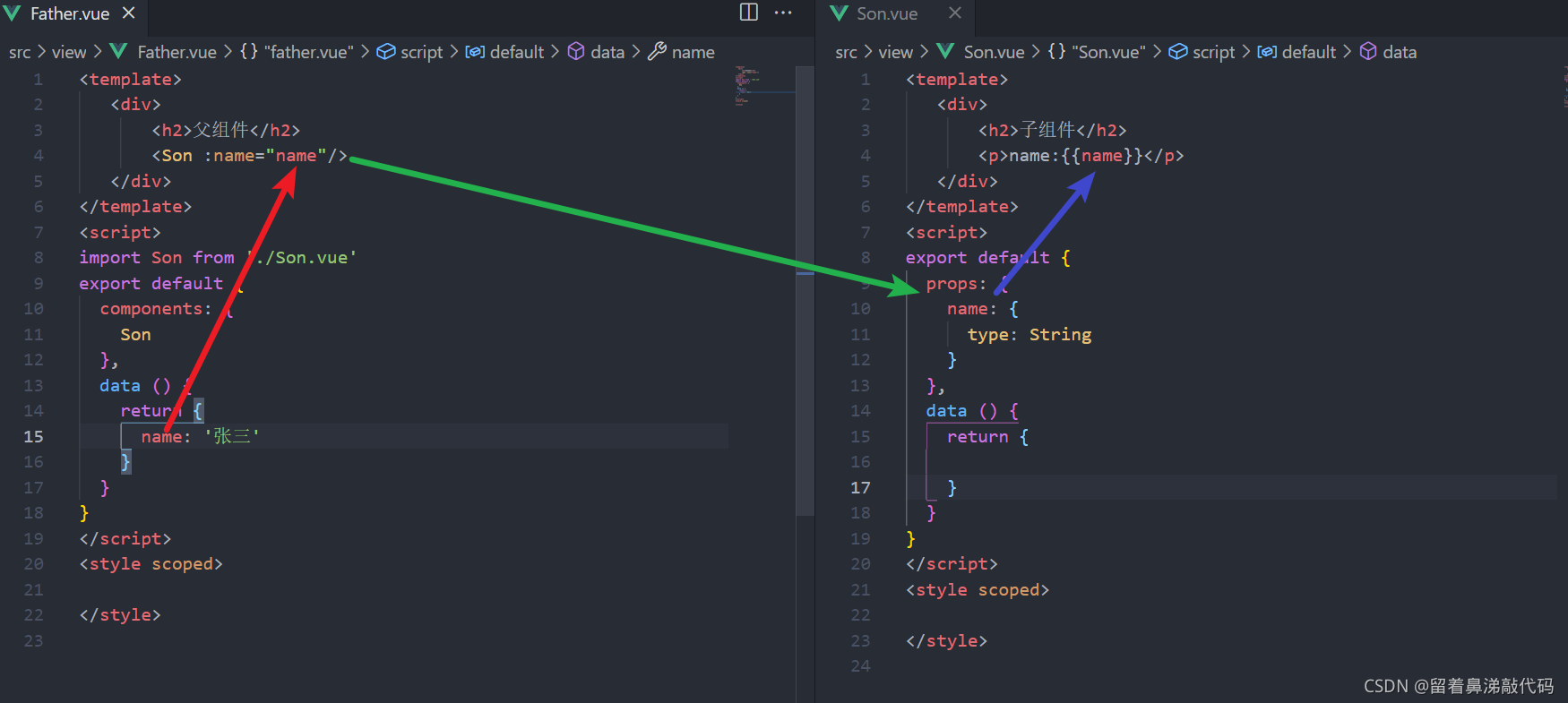
- 父组件里子组件标签上绑定自定义属性,子组件通过props接受
代码实例

2.子向父传值
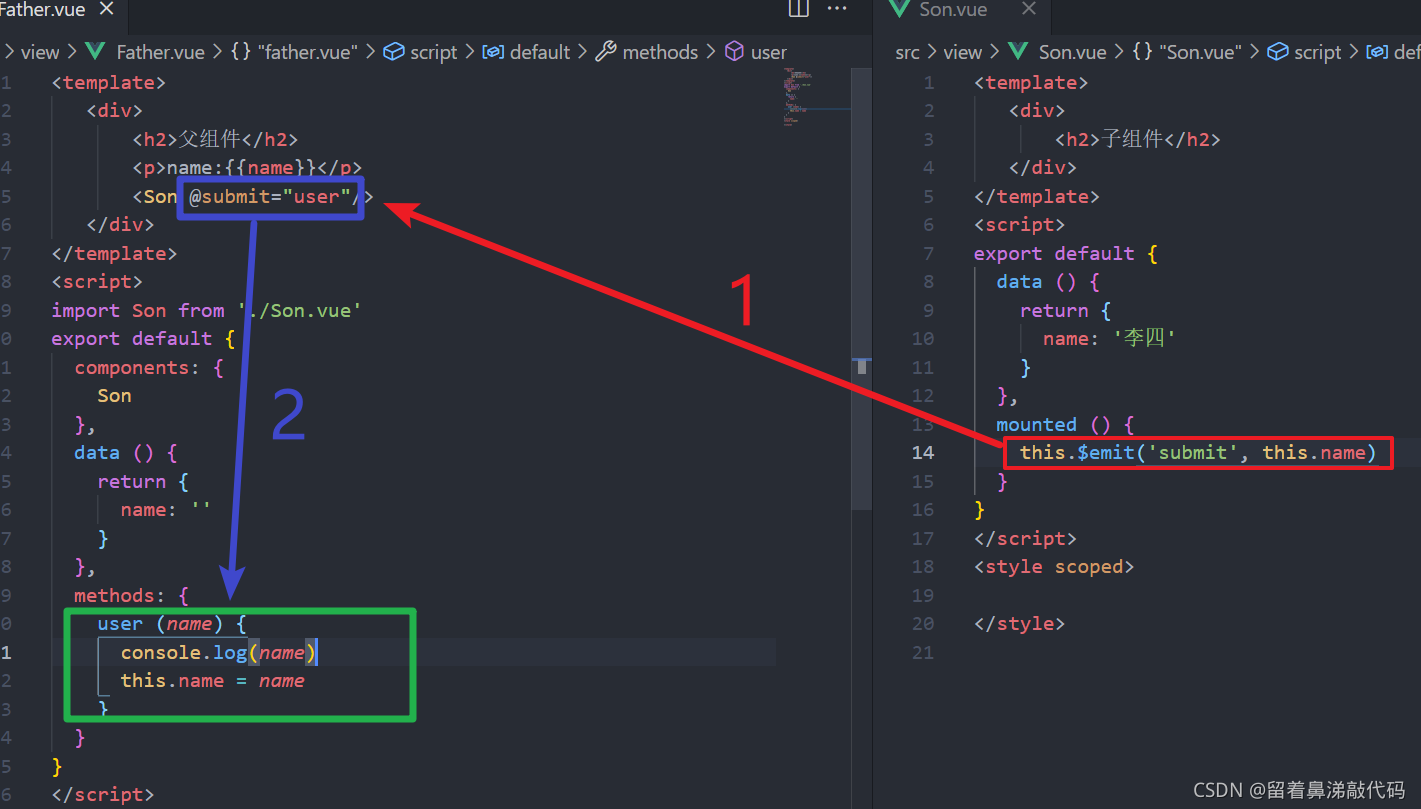
- 父组件:在子组件标签上定义一个事件
- 子组件:在子组件通过$emit调用父组件定义的事件,并携带参数。
代码示例:
3.eventBus 事件总线
- 可以通过EventBus进行信息的发布于订阅。(创建一个能够访问到事件总线)
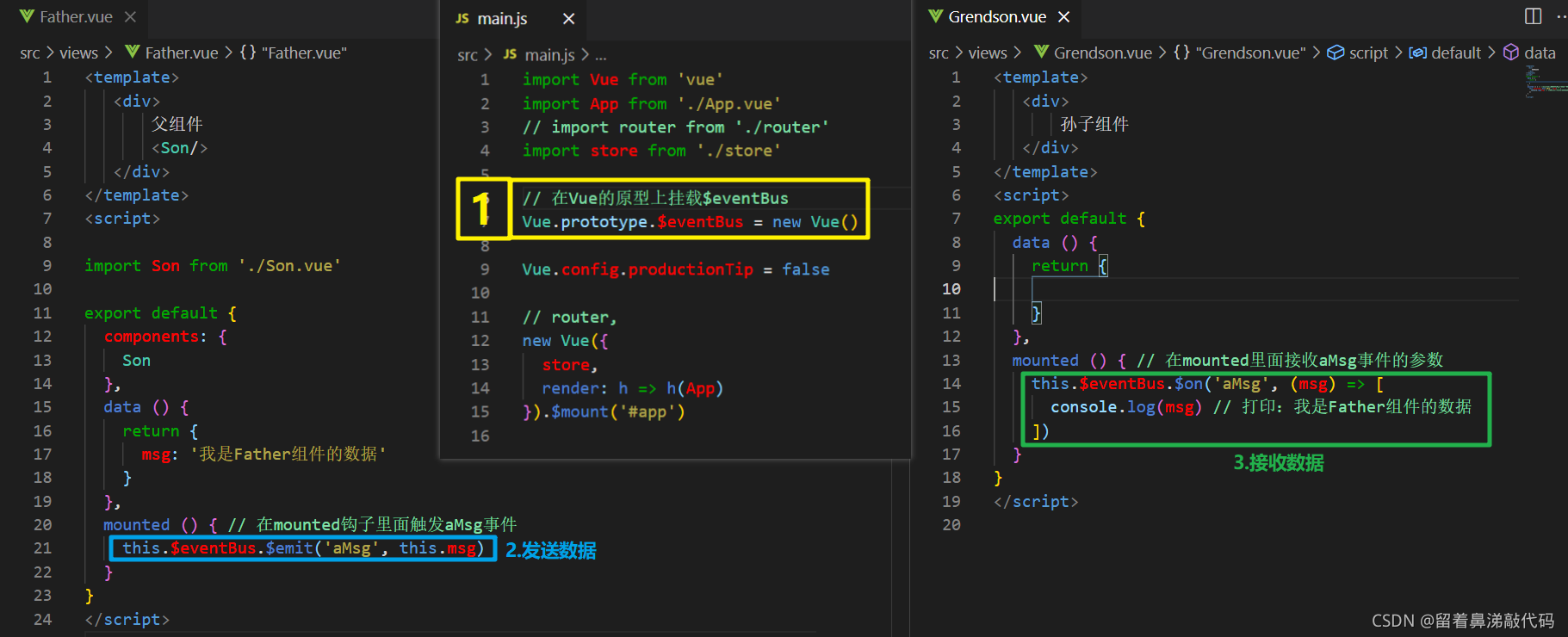
3.1 在vueprototype原型上挂载是事件总线(main.js文件中)。
Vue.prototype.$eventBus = new Vue()
3.2 发送数据
this.$eventBus.$emit('事件名', 传递参数)
3.3 接受数据
this.$eventBus.$on('事件名', (接受参数) => {//进行操作})
代码实例:
要求:将Father.vue里面的数据传到Grandson.vue里面

4. ref
通过添加ref和$refs配合,也可以很方便的获取子组件,访问调用子组件的属性即方法。
用refs指定子组件: <子组件 ref=“ref名”/>
通过$refs访问子组件: this.$refs
代码实例:
<template><div>父组件<Son1 ref="son1"/><Son2 ref="son2"/></div>
</template>
<script>
import Son1 from './Son1.vue'
import Son2 from './Son2.vue'export default {components: {Son1,Son2},mounted () {console.log(this.$refs.son1)}
}
</script>$refs可以获取到整个子组件。并且可以对齐进行操作

5. $children 获取子组件集合
- 父组件中,$children返回的是一个组件集合,如果你清楚子组件的顺序,你也可以使用下标操作。
语法:
this.$children
代码实例:
<template><div>父组件<Son1/><Son2/></div>
</template>
<script>
import Son1 from './Son1.vue'
import Son2 from './Son2.vue'export default {components: {Son1,Son2},mounted () {console.log(this.$children) }
}
</script>
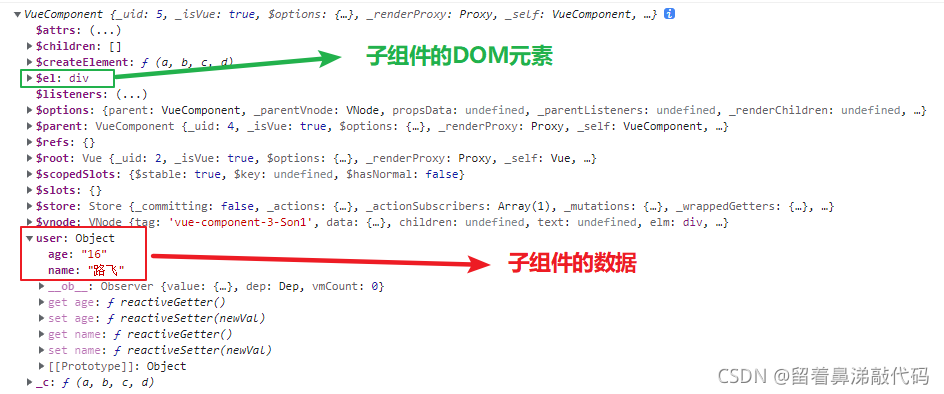
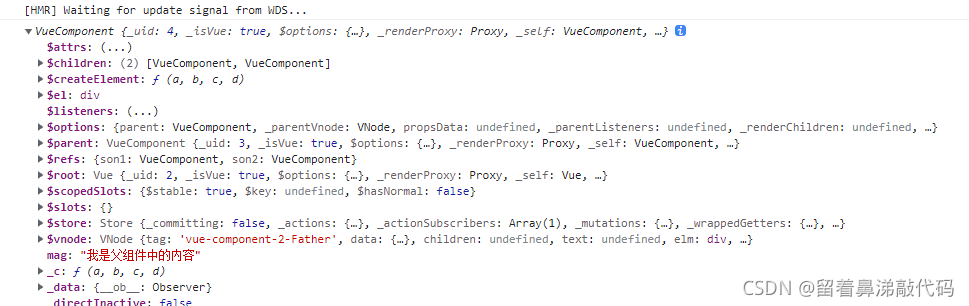
获取结果:
- 将子组件获取放入一个数据中,可以通过索引获取(
this.$children[])

6.$parent获取父组件。
- 子组件中$parent直接指向父组件。
语法:
this.$parent
代码实例:
子组件中
<template><div>子组件</div>
</template>
<script>
export default {mounted () {console.log(this.$parent)}
}
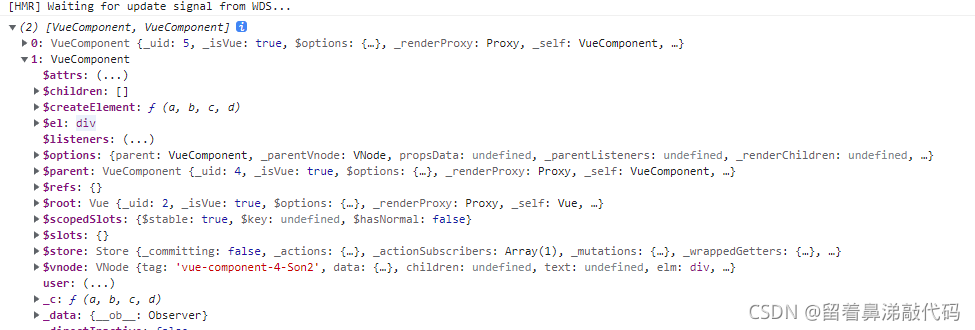
</script>获取结果:

总结:ref,$children,$parent
- 三种办法获取的是类似的
- 一般是用ref和$parent获取是相对比较准确的比较多获取比较准确
- 注意使用$children要注意,通过下标获取,一旦组件下标发生改变就会出问题
7.provide与inject 子孙组件传值
- provide和injiect是成对出现的
- 作用:用于父组件像子孙组件出传递数据
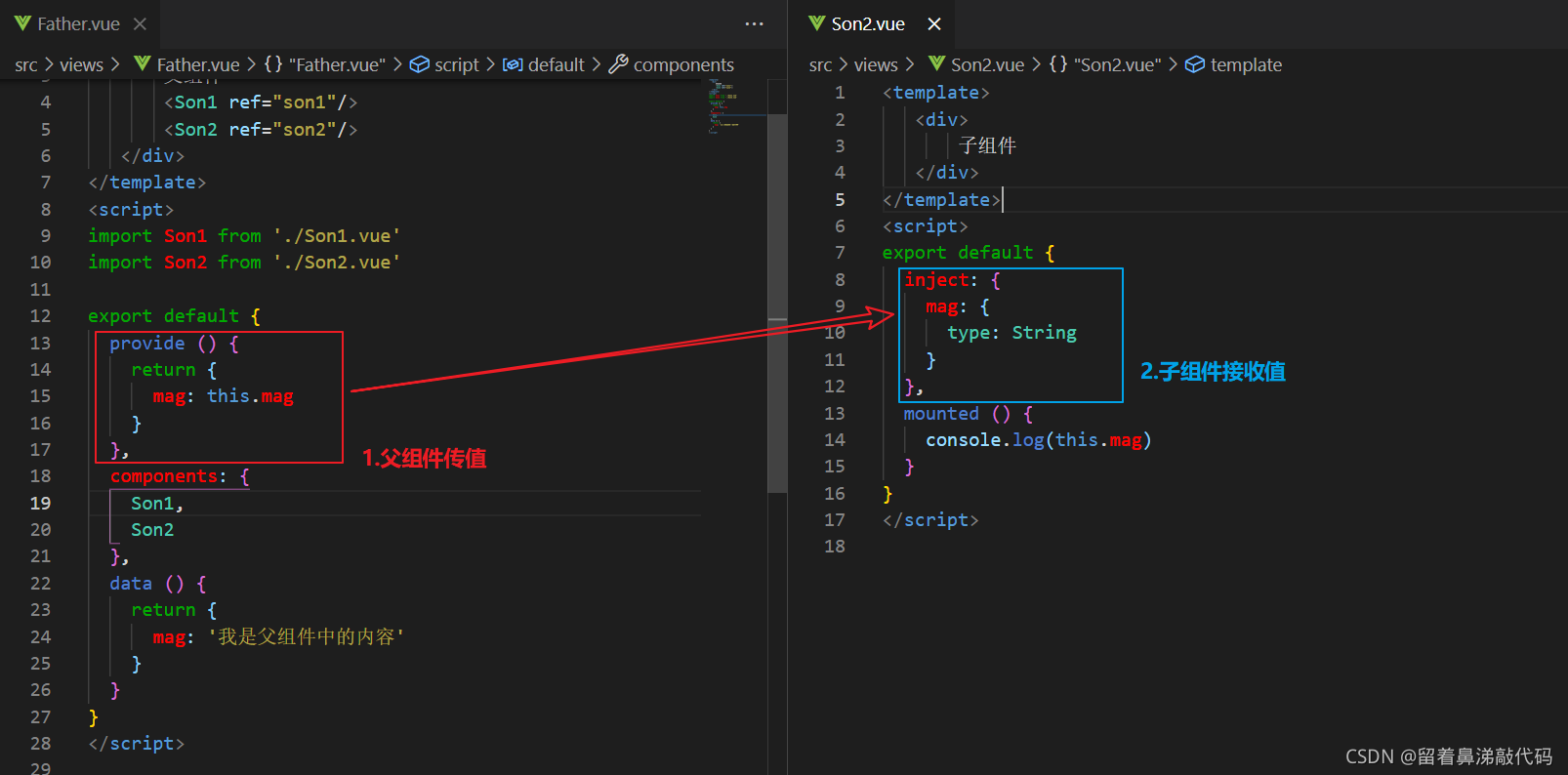
使用方法:
- provide在父组件中,返回要传给下级的数据
- inject在需要使用这个数据的子孙组价中注入数据。(不论组件层级有多深)
- inject使用方法与props一样,但是他们两个不冲突,也就是说两个可以同时使用。

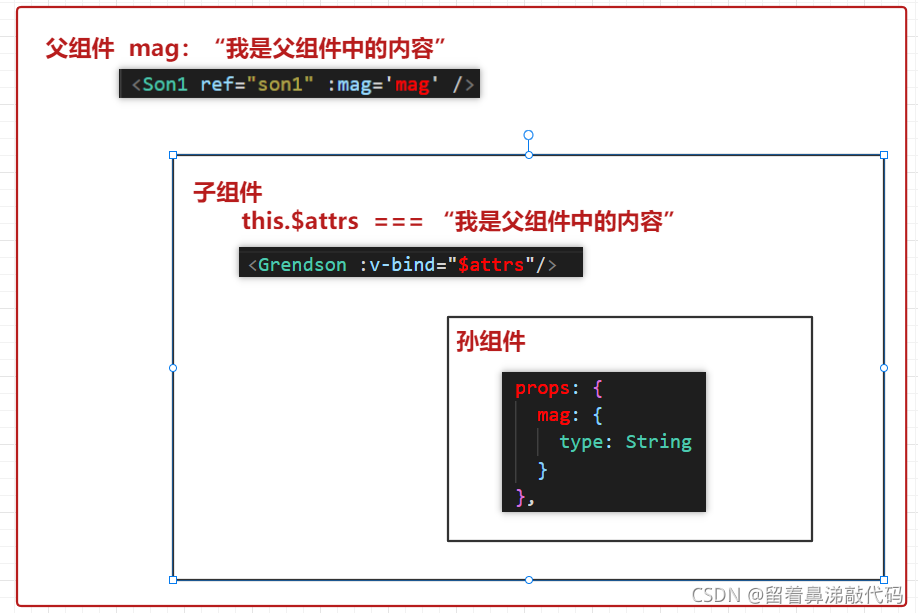
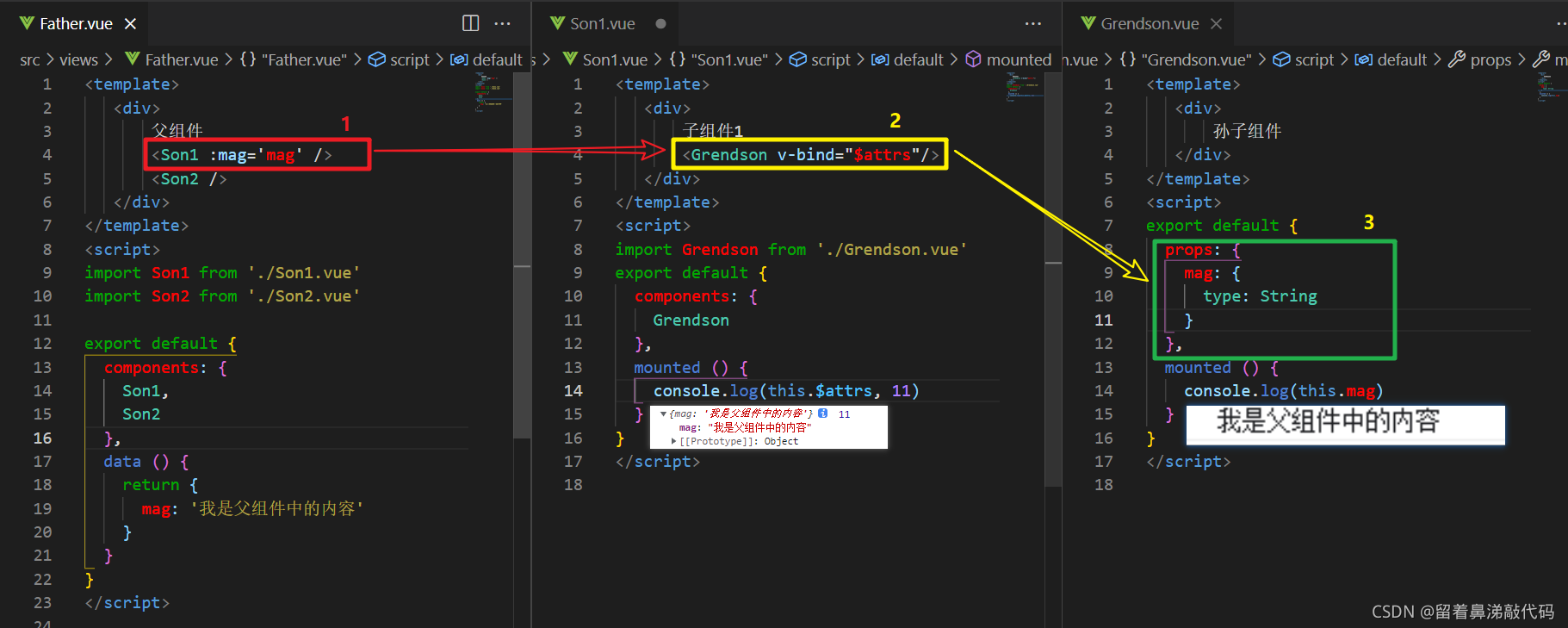
8.$attrs 父给孙进行传值
- $attrs 就像是一个语法糖,原理还是父传给子,子再传给孙
- $attrs 优化了在子组件中的传递的步骤
- $attrs 一般搭配 $listeners使用

代码实例:

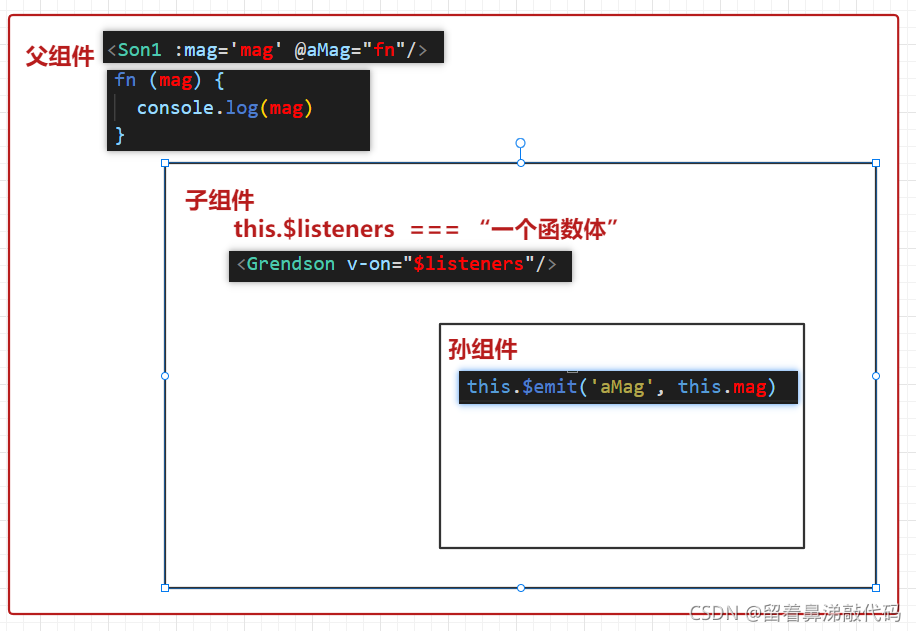
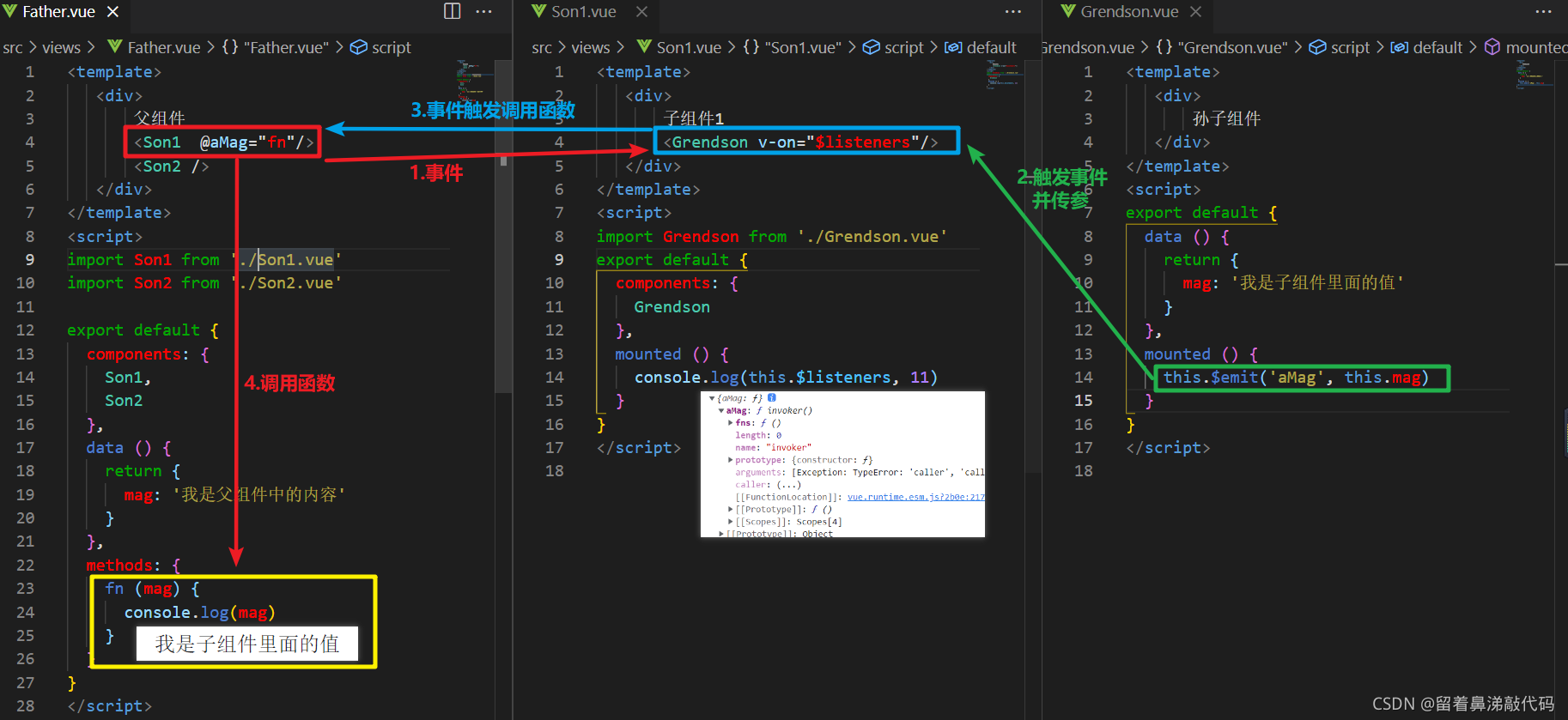
9. $listeners 孙级组件像父级以上传值
- $listeners 做法极其相似,$listeners是通过触发事件,传的是函数

代码实例:

10.Vuex
Vuex是专为Vue.js应用程序开发的状态管理模块,它采用了集中式储存管理应用的所有组件的状态。
Vuex有两个特点:
- Vuex的数据是响应式的,当一个组件改变了Vue的中的转态,其他用到此状态的组件都会跟新
- 不能直接改变store里面的状态,必须通过store中的commit来提交修改,mutation里面修改
Vuex的五个核心分别是:
- states:储存状态。
- mutations:修改数据。
- getters:计算属性,对数据进行进一步技术并返回
- actions:可以包含任意异步操作,actions里面一定会有commit属性调用mutations里 面的方法
- models:模块拆分
Vuex这里我就不做详细解释了,之前写过一篇Vuex的帖子>>>>>>>>>>>Vuex
这篇关于Vue 组件传值的十种方法 敲黑板~~~~~敲黑板~~~~ 是十种的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




