本文主要是介绍vue+element 查看详情页时后端返回编码,转成中文,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue+element 查看详情页时后端返回编码,转成中文
有两种,一种是input返回的是编码需要转成中文
还有一种是select返回的是value 显示时展示成lable
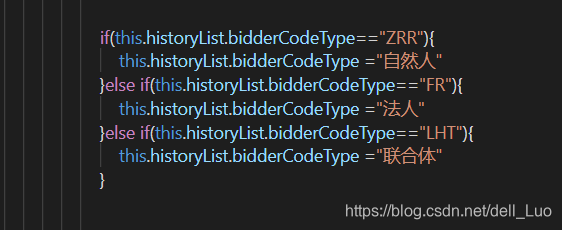
input的:
第一种是当要转的判断条件少时可以直接 获取到字段if判断赋值改变

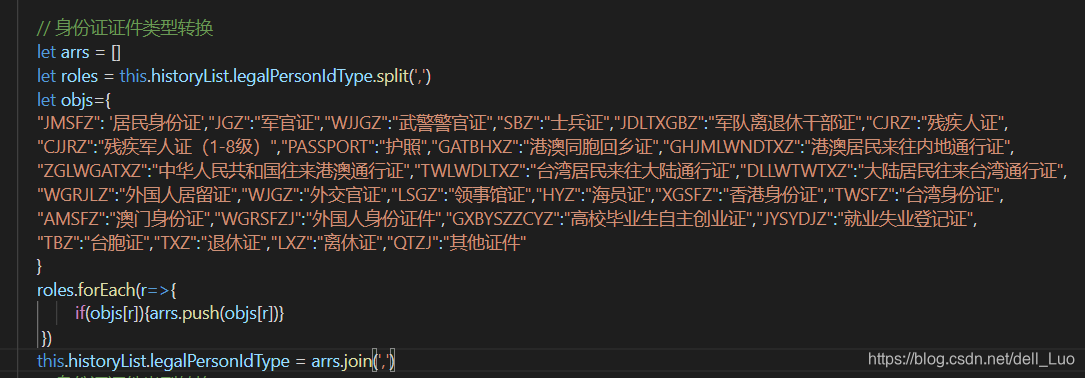
第二中是当转换条件多的时候并且是一个字段多个编码 对应转多个中文时:

let arrs = []
let roles = this.historyList.legalPersonIdType.split(',')
let objs={"JMSFZ": '居民身份证',"JGZ":"军官证","WJJGZ":"武警警官证","SBZ":"士兵证","JDLTXGBZ":"军队离退休干部证","CJRZ":"残疾人证","CJJRZ":"残疾军人证(1-8级)","PASSPORT":"护照","GATBHXZ":"港澳同胞回乡证","GHJMLWNDTXZ":"港澳居民来往内地通行证","ZGLWGATXZ":"中华人民共和国往来港澳通行证","TWLWDLTXZ":"台湾居民来往大陆通行证","DLLWTWTXZ":"大陆居民往来台湾通行证","WGRJLZ":"外国人居留证","WJGZ":"外交官证","LSGZ":"领事馆证","HYZ":"海员证","XGSFZ":"香港身份证","TWSFZ":"台湾身份证","AMSFZ":"澳门身份证","WGRSFZJ":"外国人身份证件","GXBYSZZCYZ":"高校毕业生自主创业证","JYSYDJZ":"就业失业登记证","TBZ":"台胞证","TXZ":"退休证","LXZ":"离休证","QTZJ":"其他证件"}roles.forEach(r=>{ if(objs[r]){arrs.push(objs[r])}})this.historyList.legalPersonIdType = arrs.join(',')
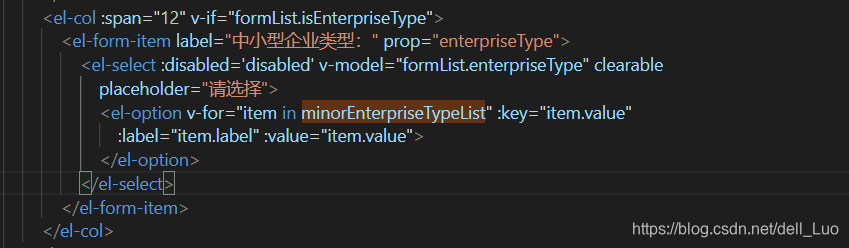
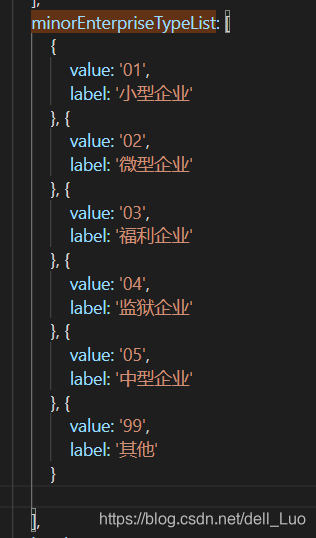
select的:
按照下面方法 只要对应上就一定没问题:


<el-form-item label="中小型企业类型:" prop="enterpriseType"><el-select :disabled='disabled' v-model="formList.enterpriseType" clearableplaceholder="请选择"><el-option v-for="item in minorEnterpriseTypeList" :key="item.value":label="item.label" :value="item.value"></el-option></el-select>
</el-form-item>
这篇关于vue+element 查看详情页时后端返回编码,转成中文的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





