本文主要是介绍网页设计--第2次课课后作业,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
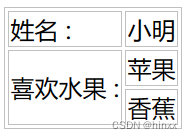
6.5 合并行: rowspan
所谓的合并行,指的是将“纵向的 N个单元格”合并。
语法:
<td rowspan="跨域的行数“></td>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8r "/>
<title>rowspan属性</title>
<style type="text/css">
table,tr,td{border:1px solid silver;}
</style>
</head>
<body>
<table>
<tr>
<td>姓名 :</td>
<td>小明</td>
</tr>
<tr>
<td rowspan="2">喜欢水果 :</td>
<td>苹果</td>
</tr>
<tr>
<td>香蕉</td>
</tr>
</table>
</body>
</html>
合并行,其实就是将表格相邻的N个行合并
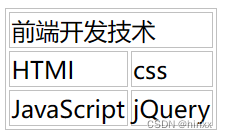
6.6 合并列:colspan
在HTML中,我们可以使用 colspan 属性来合并列。
语法
<td colspan="跨域的列数"></td>


第七章
7.1 图片标签
在HTML中,我们可以使用img标签来显示一张图片。对于img标签,只需要掌握它的3个属性:src、alt和title。
一,scr属性
src用于指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径。
语法:
<img scr="图片路径"/>
说明:
所谓的“图片路径”,指的就是“图片地址”,这两个叫法是一样的意思。任何一个图片必须指定src属性才可以显示。也就是说,src是img标签必不可少的属性。

二,alt属性和title属性
alt和title都是用于指定图片的提示文字。一般情况下,alt和title的值是相同的。不过两者也有很大的不同。
alt属性

当我们把“img/haizei.png”去掉(也就是图片无法显示)后,此时可以看到浏览器会显示alt的提示文字,如下图所示。如果没有加上alt属性值,图片不显示时,就不会有提示文字。

title属性

分析:
当我们把鼠标移到图片上时,就会显示title中的提示文字
在实际开发中,对于img标签,src和alt这两个是必选属性,一定要添加;而title是可选属性,可加可不加。
7.2 图片路径
如果想要显示一张图片,就必须设置该图片的路径(即图片地址)
在HTML中,路径分为两种:绝对路径和相对路径。
绝对路径
绝对路径,指的是图片在你的电脑中的完整路径。
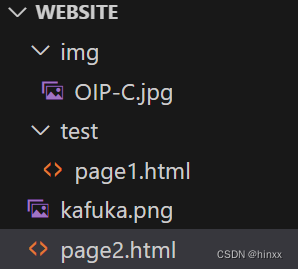
相对路径

1:当page2.html与img文件夹和kafuka.png位于同一层目录中,两者是兄弟关系。


2.OIP-C.jpg位于img文件夹目录下,这两个是父子关系。
page1.html位于test文件夹下,OIP-C.jpg位于img文件夹下,而test文件夹与img文件夹处于同一层目录(兄弟关系)。也就是说OIP-C.jpg位于page1.html的上一级目录中的img文件夹下,因此src为“../img/OIP-C.jpg”。其中“../”表示上一级目录,我们要记住这种写法。
常见问题:
1、这是因为如果采用绝对路径,你网站文件一旦移动,则所有的路径都可能会失效。因此,小伙伴们只需要掌握相对路径,而绝对路径了解一下就行。
当我们使用绝对路径时,很多编辑器往往都不能把图片的路径解析出来,因此图片无法在网页中显示出来。在真正的网站开发中,对于图片或者引用文件的路径,我们100%都是使用相对路径的。因此,大家不必纠结绝对路径问题,只需要掌握相对路径的写法即可。
2、对于图片或文件,可以使用中文名吗?
不建议使用中文,因为很多服务器是英文操作系统,不能对中文文件名提供很好的支持。所以不管是图片还是文件夹,都建议使用英文名字。
7.3 图片格式
一,位图
位图,又叫做“像素图”,它是由像素点组成的图片。对于位图来说,放大图片后,图片会失真;缩小图片后,图片同样也会失真。
在实际开发中,最常见位图的图片格式有3种(可以从图片后缀名看出来):jpg(或jpeg)、png、gif。
- (1)jpg可以很好地处理大面积色调的图片,适合存储颜色丰富的复杂图片,如照片、高清图片等。此外,jpg体积较大,并且不支持透明。
- (2)png是一种无损格式,可以无损压缩以保证页面打开速度。此外,png体积较小,并且支持透明,不过不适合存储颜色丰富的图片。
- (3)gif图片效果最差,不过它适合制作动画。实际上,小伙伴们经常在QQ或微信上发的动图都是gif格式的。
- 这里来总结一下:如果想要展示色彩丰富而高品质图片,可以使用jpg格式;如果是一般图片,为了减少体积或者想要透明效果,可以使用png格式;如果是动画图片,可以使用gif格式。

分析:
jpg图片不支持透明,png图片支持透明,而gif图片可以做动画。
二:矢量图
矢量图,又叫做“向量图”,它是用计算机图形学中点、直线或多边形等表示出来的几何图像。
矢量图最大的优点是:图片无论放大、缩小或旋转等都不会失真。最大的缺点是:难以表现色彩丰富的图片效果(非常差)。
矢量图常见格式有:“.ai”、“.cdf”、“.fh”、“.swf”。其中“.swf”格式比较常见,它指的是Flash动画
位图和矢量图的区别
- (1)位图适用于展示色彩丰富的图片,而矢量图不适用于展示色彩丰富的图片。
- (2)位图组成单位是“像素”,而矢量图组成单位是“数学向量”。
- (3)位图受分辨率影响,当图片放大时会失真;而矢量图不受分辨率影响,当图片放大时不会失真。
- (4)网页中的图片绝大多数都是位图,而不是矢量图。
第八章
8.1超链接简介
超链接,英文名是hyperlink。每一个网站都是由非常多的网页组成,而页面之间通常都是通过超链接来相互关联的。超链接能够让我们在各个独立的页面之间方便地跳转。
一,a标签
在HTML中,我们可以使用a标签来实现超链接。
语法:
<a href="链接地址">文本或图片</a>
说明:
href表示你想要跳转到那个页面的路径(也就是地址),可以是相对路径,也可以是绝对路径。
文本超链接


图片超链接


二、target属性
默认情况下,超链接都是在当前浏览器窗口打开新页面的。在HTML中,我们可以使用target属性来定义超链接打开窗口的方式。
语法:
<a href="链接地址" target="打开方式"></a>
说明:
a标签的target属性取值有4种


8.2 内部链接
在HTML中,超链接有两种:一种是外部链接;另外一种是内部链接。外部链接指向的是“外部网站的页面”,而内部链接指向的是“自身网站的页面”。


此外,内部链接使用的都是相对路径,而不是绝对路径
8.3 锚点链接
在HTML中,锚点链接其实是内部链接的一种,它链接地址(也就是href)指向的是当前页面的某个部分。所谓的锚点链接,简单来说,就是点击某一个超链接,然后它就会跳到当前页面的某一部分。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title>
</head>
<body><div><a href="#article">推荐文章</a><br /><a href="#music">推荐音乐</a><br /><a href="#movie">推荐电影</a><br /></div>……<br />……<br />……<br />……<br />……<br />……<br />……<br />……<br /><div id="article"><h3>推荐文章</h3><ul><li>朱自清-荷塘月色</li><li>余光中-乡愁</li><li>鲁迅-阿Q正传</li></ul></div>……<br />……<br />……<br />……<br />……<br />……<br />……<br />……<br /><div id="music"><h3>推荐音乐</h3><ul><li>林俊杰-被风吹过的夏天</li><li>曲婉婷-在我的歌声里</li><li>许嵩-灰色头像</li></ul></div>……<br />……<br />……<br />……<br />……<br />……<br />……<br />……<br /><div id="movie"><h3>推荐电影</h3><ul><li>蜘蛛侠系列</li><li>钢铁侠系统</li><li>复仇者联盟</li></ul></div>
</body>
</html>id属性就是元素的名称,这个id名是随便起的(一般是英文)。不过在同一个页面中,id是唯一的,也就是说一个页面不允许出现相同的id。
a标签的href属性取值时,需要在id前面加上“#”(井号),以表示这是一个锚点链接。
8.4本章练习
1b,2b,3a,

第九章
9.1表单介绍
如果想要做出一个动态页面,我们就需要借助表单来实现。
表单是我们接触动态页面的第一步。其中表单最重要的作用就是:在浏览器端收集用户的信息,然后将数据提交给服务器来处理。
表单标签
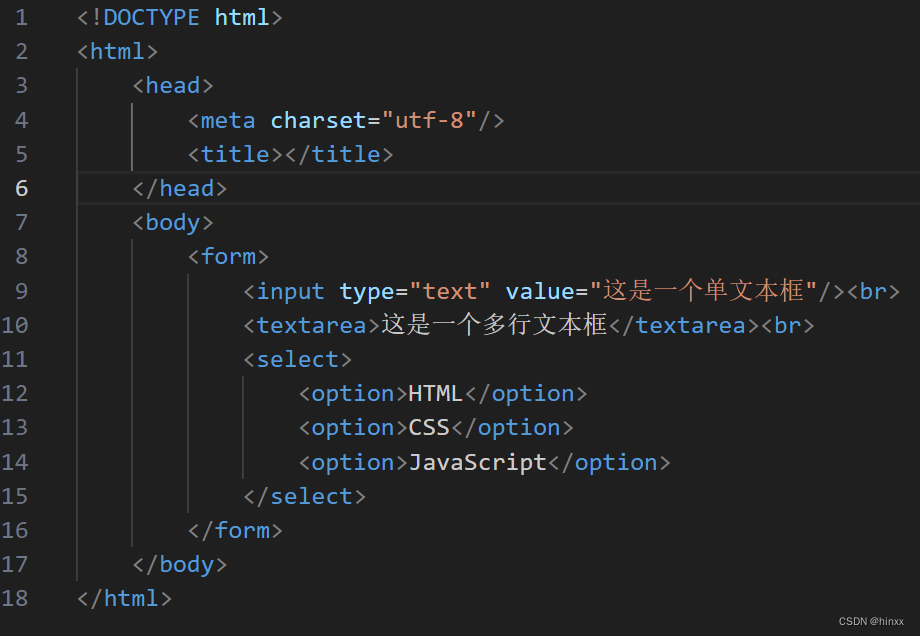
在HTML中,表单标签有5种:form、input、textarea、select和option。
表单可以分为以下8种。
- (1)单行文本框
- (2)密码文本框
- (3)单选框
- (4)复选框
- (5)按钮
- (6)文件上传
- (7)多行文本框
- (8)下拉列表
9.2 form标签
介绍:
必须要把所有表单标签放在form标签内部
记住,我们常说的表单,指的是文本框、按钮、单选框、复选框、下拉列表等的统称。
语法:
<form> //各种表单标签 </form>


form标签属性

1.name属性
在一个页面中,表单可能不止一个,每一个form标签就是一个表单。为了区分这些表单,我们可以使用name属性来给表单进行命名。
<form name="myForm"></form>
2.method属性
在form标签中,method属性用于指定表单数据使用哪一种http提交方法。method属性取值有两个:一个是“get”,另外一个是“post”。
get的安全性较差,而post的安全性较好。所以在实际开发中,使用post比较多。
<form method="post"></form>
3action属性
在form标签中,action属性用于指定表单数据提交到哪一个地址进行处理。
<form action="index.php"></form>
4.target属性
form标签的target属性跟a标签的target属性是一样的,都是用来指定窗口的打开方式。一般情况下,我们只会用到“_blank”这一个属性值
<form target="_blank"></form>
5.enctype
在form标签中,enctype属性用于指定表单数据提交的编码方式。一般情况下,我们不需要设置,除非你用到上传文件功能。
9.3 input标签
在HTML中,大多数表单都是使用input标签来实现的。
<input type="表单类型" />
说明:
input是自闭合标签,它是没有结束符号的。其中type属性取值如下表所示。
2023.11.19
9.4 单行文本框
在HTML中,单行文本框是使用input标签来实现的,其中type属性取值为“text”。
语法:
<input type="text" />


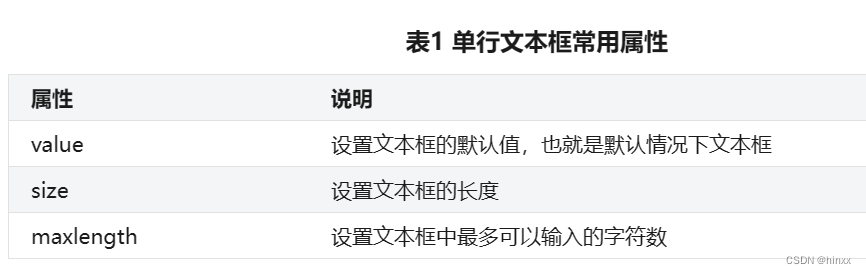
单行文本框属性

对于元素属性的定义,是没有先后顺序的
value属性


size属性


maxlength属性


9.5密码文本框
简介:密码文本框在外观上与单行文本框相似,两者拥有相同的属性(value、size、maxlength等)。不过它们是有着本质上的区别的:在单行文本框中输入的字符是可见的,而在密码文本框中输入的字符不可见。
语法:
<input type="password" />


属性



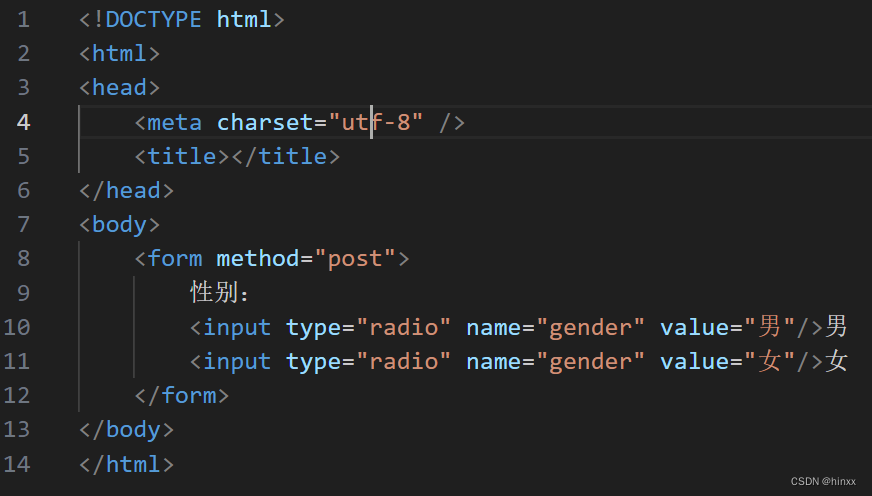
9.6 单选框
在HTML中,单选框也是使用input标签来实现的,其中type属性取值为“radio”。
语法:
<input type="radio" name="组名" value="取值" />
说明:
name属性表示单选按钮所在的组名,而value表示单选按钮的取值,这两个属性必须要设置。


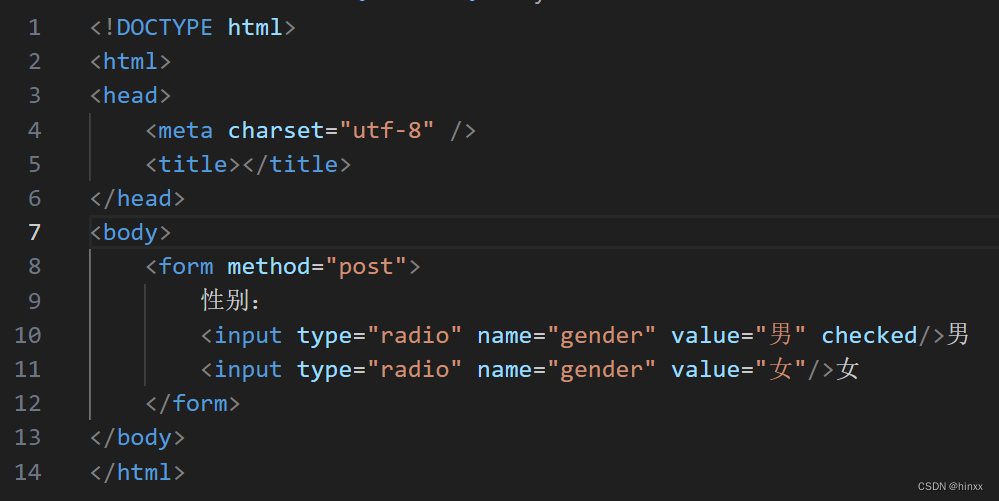
checked属性:


9.7复选框
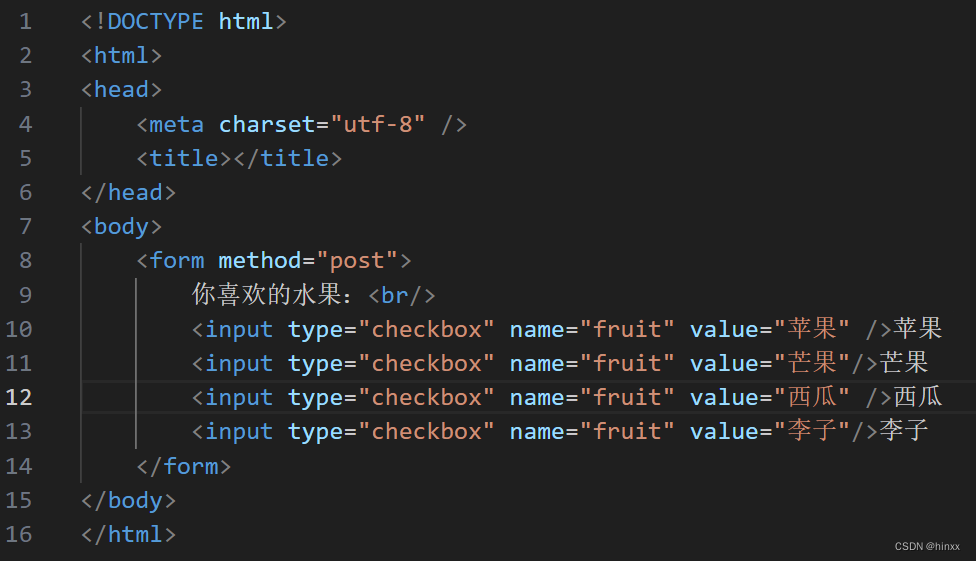
在HTML中,复选框也是使用input标签来实现的,其中type属性取值为“checkbox”。
语法:
<input type="checkbox" name="组名" value="取值" />


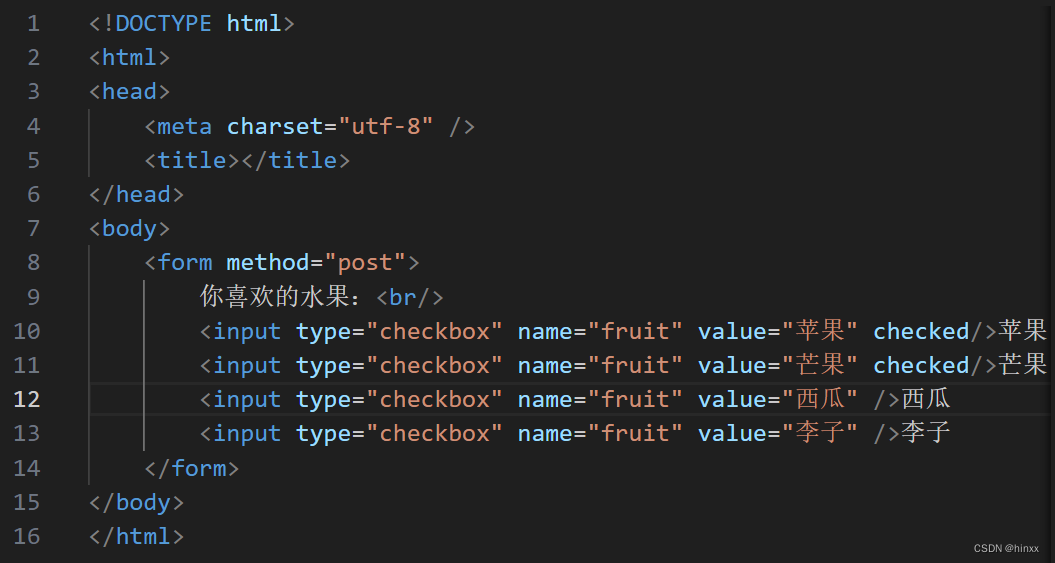
checked属性


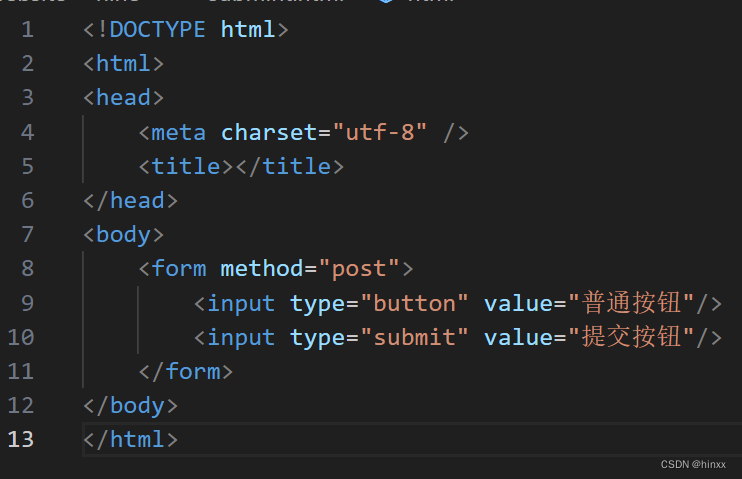
9.8按钮
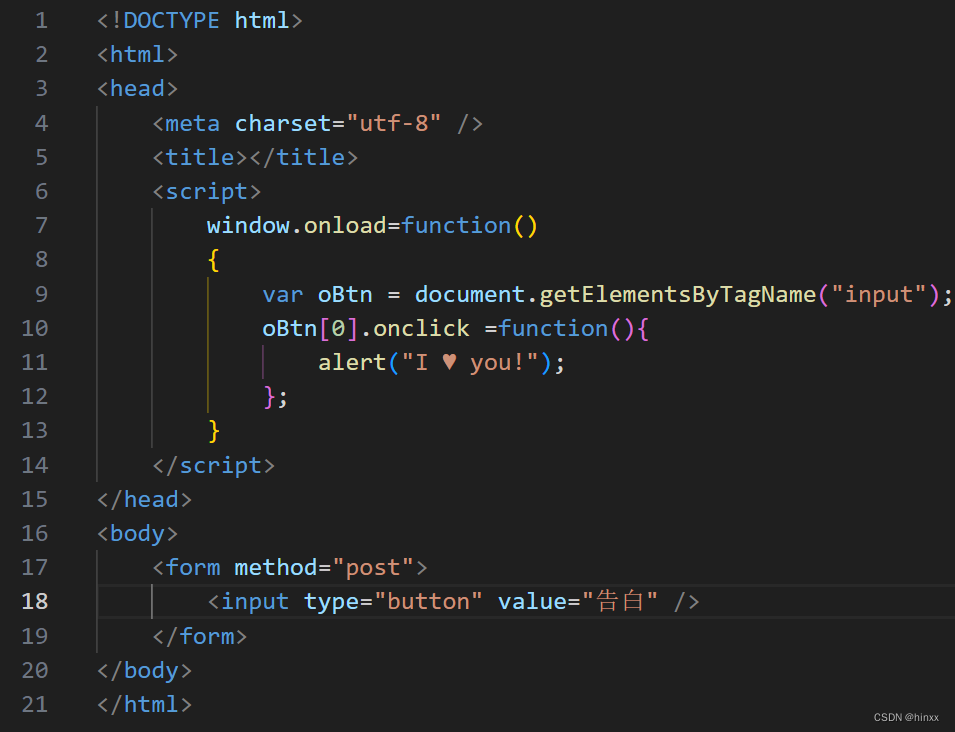
普通按钮button
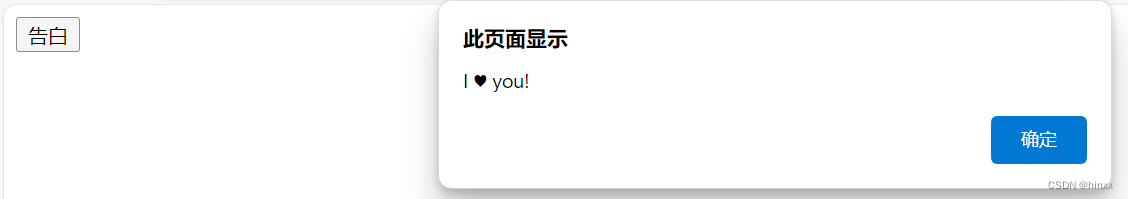
在HTML中,普通按钮一般情况下都是配合JavaScript来进行各种操作的。
语法:
<input type="button" value="取值" />
value的取值就是按钮上的文字。


submint


这篇关于网页设计--第2次课课后作业的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








