本文主要是介绍android web apps,豪赌Web apps,谷歌Chrome开发工具直通Android,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

关于谷歌内部web app团队和Android团队之间存在矛盾的传言在业界流传已久,但近日Chrome与Android的联姻让外界对谷歌内部两大应用平台之间矛盾的传言不攻自破。
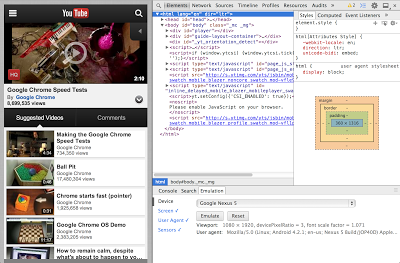
本周二,但谷歌宣布Chrome DevTools开发工具新增多项功能,包括支持对Android设备的模拟,使用最新Chrome beta版的开发人员可以在浏览器中模拟运行Android设备,甚至直接将Android设备的应用界面投射到电脑屏幕中的Chrome浏览器中。
DevTools开发工具向来是Chrome和Chrome OS的一部分,如果你是两者之一的用户,可以通过Ctrl+Shift+I的组合就爱你运行Chrome;Mac用户运行Chrome时可以使用Cmd+Opt+I的快捷键组合调用DevTools。通过这个工具你能查看web网页元素,检查JavaScript性能等。Youtube上有一段视频介绍Chrome DevTools的新功能。
DevTools新增的功能中,与Android设备的直连无疑是最大的亮点。开发者无需再安装Android SDK(有时候你在Chromebook根本安装不了)或者使用ADB终端命令来连接外部设备,Chrome与Android的直连表明了谷歌的移动应用战略:Web App将与Native 原生应用各擅胜场,将来web app的地位甚至要高过原生app。
这篇关于android web apps,豪赌Web apps,谷歌Chrome开发工具直通Android的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


