本文主要是介绍花了一个月时间,做了自己想做的事水母记账上线啦,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

用了一个月的时间,做了一直想做却没有着手开始的事情。一直有个习惯就是记账,但是市面上记账软件多多少少都有些不尽人意的地方,从16年就有这么个想法,当时自己还是个技术小白,弄了一个非常简陋的pc版记账软件,很多功能都不完善,因工作的关系这个项目就被遗弃了。这也是这些年的一个遗憾,如果一直坚持,这个项目也许会很好了吧。
随着年龄增长,琐事也就越来越多,一直坚持下来做好一件事真心不容易,但这个项目我不准备放弃,会直接坚持下去,不管如何至少我自己和身边朋友一直在用就很好的啦…
言归正传,水母记账项目现在已经迭代到V2.0版本,已经有账本管理、记账日历、多人记账、多人分账、模版记账、循环记账、好友邀请、记账提醒、统计等功能基本上覆盖市面有的功能。现在小程序的基本功能没有问题,很多细节还需要在进行优化迭代。后续还设计了存钱罐、存钱计划等着部分还在规划中敬请期待。

作为一个后端来说,从产品规划到UI设计完全从0到1是个脑力活也是个体力活,第一次发现设计一个好看的页面这么不容易,很佩服前公司的UI小姐姐两天出了150个图真不知道她是怎么搞的…
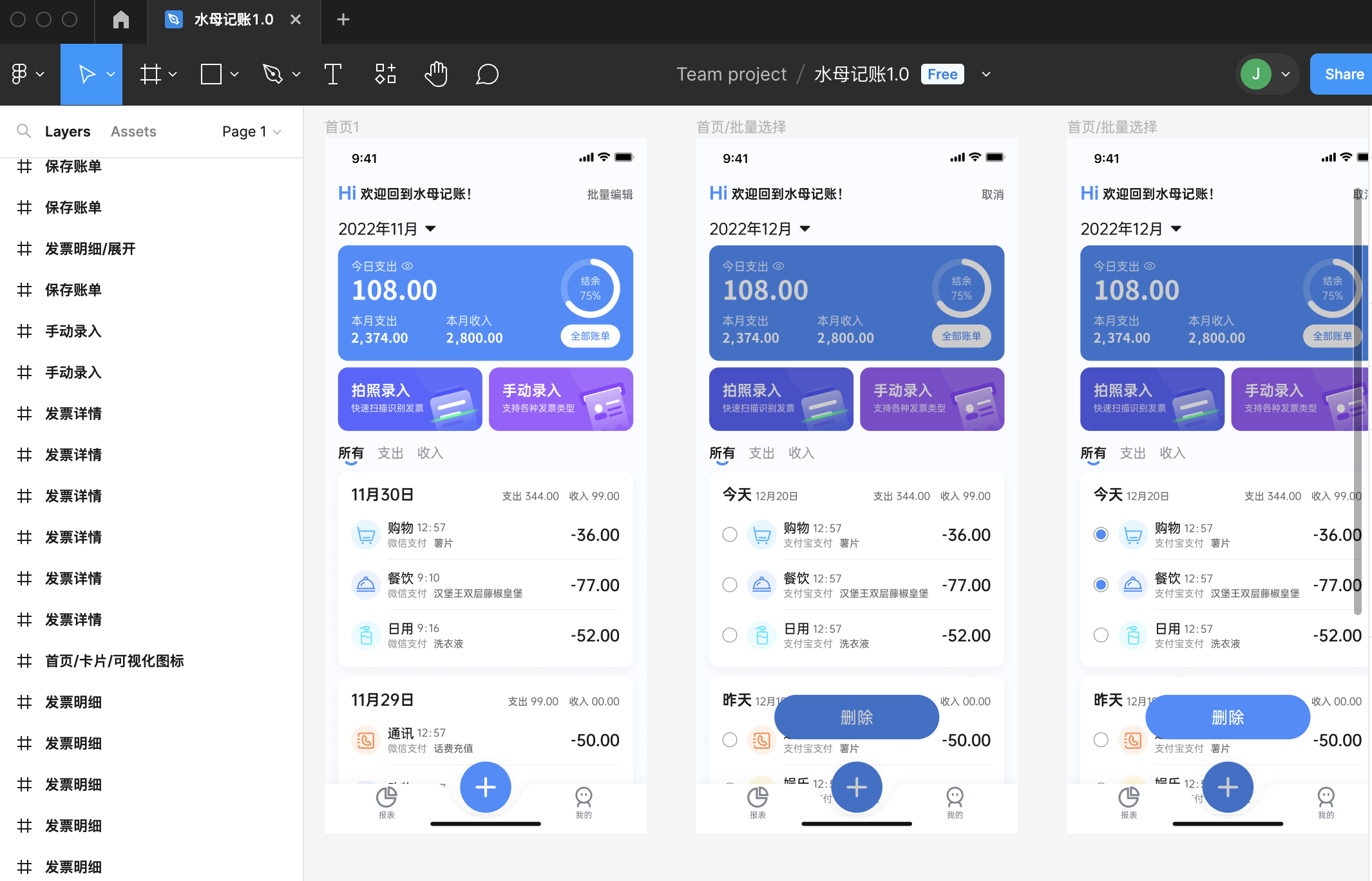
自己动起手来感觉大脑一片空白(我是谁?我在那?我在干嘛?这个按钮要啥颜色?上个页面边距多少来?)要疯的节奏;还好现在设计工具很多,照着大家的抄就好啦。我使用的Figma用起来还是比较顺手拖拉拽,有点像低代码平台哈哈。

Figma比较好的是不用在导出到其他平台,直接就可以看到尺寸字体等,上来就研发啦,还有插件可以直接转换成代码,这个比较不错的。
前端开发
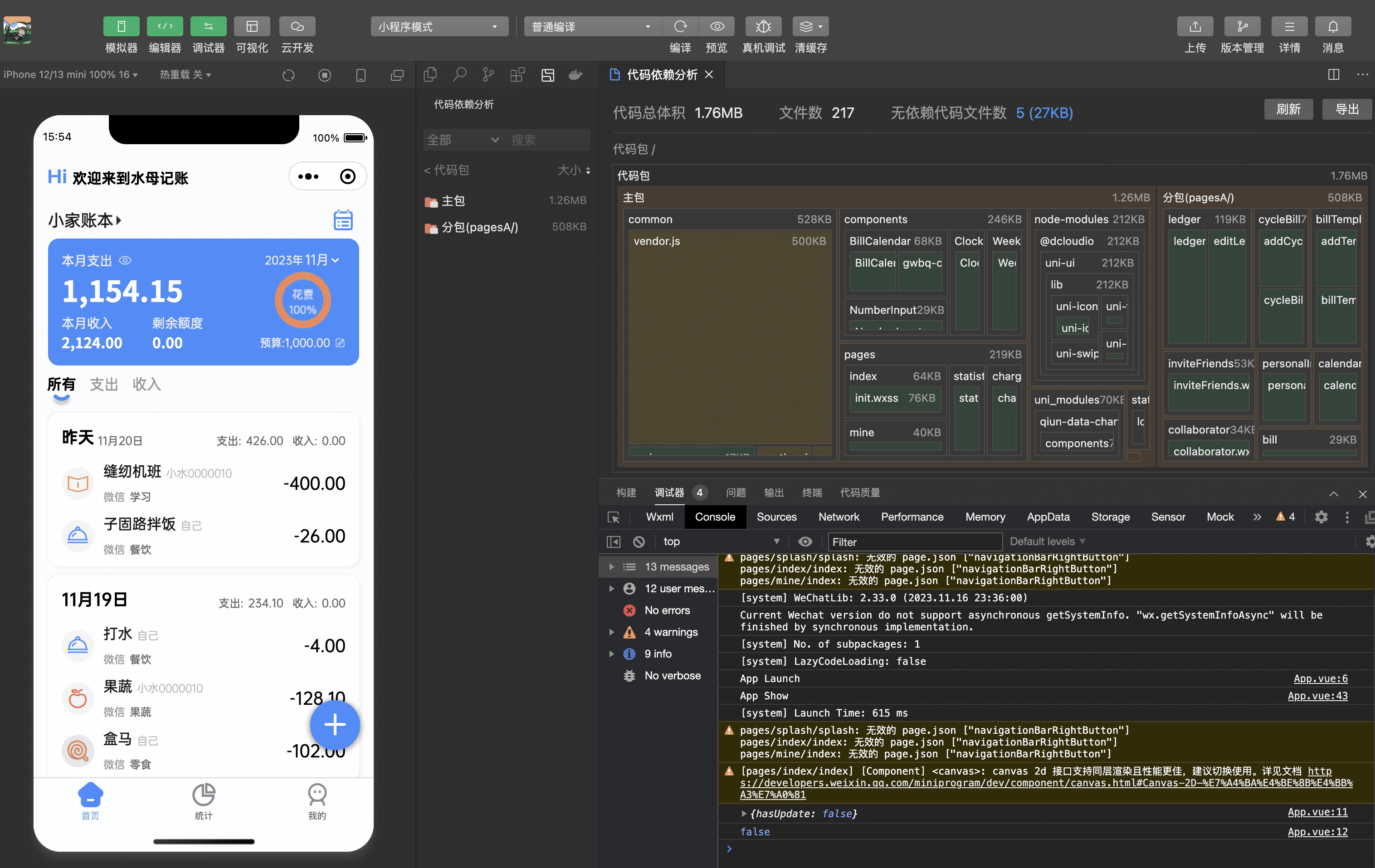
因为之前接触过vue所以直接使用uni-app去开发,上手快。
├── components 自定义组件
│ ├── circle-card
│ ├── cn-money
│ ├── lazy-load
│ └── ...
├── config 配置文件
│ └── api.js
├── pages 主要页面
│ ├── home
│ ├── bill
│ └── ...
├── static 静态文件
│ ├── css
│ └── img
├── uni_modules uni扩展组件
│ ├── uni-load-more
│ ├── uni-popup
│ └── ...
├── unpackage 打包生成目录
│ └── dist
└── utils 封装公共工具文件├── config.js└── util.js
├── App.vue
├── pages.json
├── uni.scss
├── index.html
├── main.js
├── manifest.json 应用的配置文件
组件方面我们使用的是uni-app官方uni-ui的部分组件,其他的都是根据轻航的需求来自定义的。为了就是让项目尽量少的引用第三方库,减少代码量,更为统一,后续为小程序打包App减少UI上面的适配工作;

后端
后端比较简单,是我的老本行。前期采用的单体结构SpringBoot直接搞定,考虑到前期用户量较少,前期没有必要分布式浪费资源,云资源还是蛮贵的。
最后
成功的人不是赢在起点,而是坚持到终点。这句话用来告诫大家,做自己喜欢的事情,直接坚持下去不轻言放弃。
如果大家想体验我的小程序也非常欢迎哦;花了一个月时间,做了自己想做的事水母记账上线啦

这篇关于花了一个月时间,做了自己想做的事水母记账上线啦的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







