本文主要是介绍html怎么修改轴数据,轴的结构改错实例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
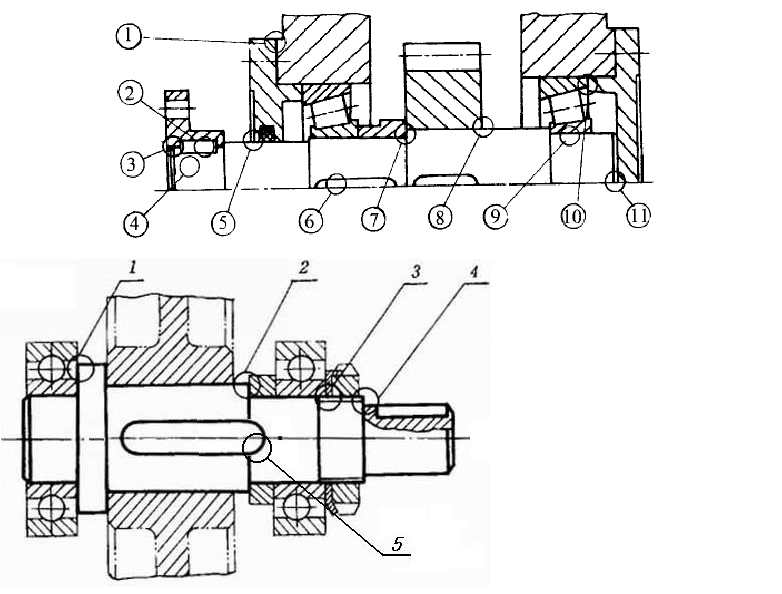
581263475.应加密封垫圈,端盖和轴应留有间隙1.键过长;2.过定位,轮毂宽应大于配合轴段长度;6.应设一轴肩,便于轴承安装;7.应在轴上开设联轴器定位台肩;8.轴头应开设键槽。3.轴承内圈轴向定位台肩过高;4.箱体端面应留出和端盖接触
机械设计基础轴结构改错例题
轴的结构分析轴的结构应满足:1.轴和装在轴上的零件要有准确的工作位置;2.轴上的零件应便于装拆和调整,轴应具有良好的制造工艺性等。5812341.键过长;675.应加密封垫圈,端盖和轴应留有间隙6.应设一轴肩,便于轴承安装;2.过定位。

齿轮两边的轴套画法不对,应该内径和装轴承的直径相配。特别是右侧的轴套应画至轴承的内圈相接触,另最好装配齿轮的轴左侧放一个轴肩,光靠销键定为不好。
轴系改错题的常见错误有哪些
机械设计考试中 轴系改错题的常见错误有哪些?
轴结构常见错误总结 一、轴本身的常见结构错误: ⑴、必须把不同的加工表面区别开来; ⑵、轴段的长度必须小于轮毂的长度; ⑶、必须考虑轴上零件的轴向、周向固定问题; ⑷、轴外伸处应考虑密封问题。 二、轴承安装的常见错误: ⑴、角接触轴承和圆
机械设计基础轴的结构改错题应怎么做
多找一些这类题,看看答案,这是需要积累的,比如过机械设计书上讲的齿轮齿宽要比轴的宽2mm左右,你直接看图一开始一脸蒙蔽,不会知道的。
轴的结构设计改错题 。 如图 有五处以上错误,CSS布局HTML小编今天和大家分享指你的图看不大清楚,而且感觉画的缺少好多东西,不过我也是才学,不一定说的对。 下面是些常见的错误: 1,应该有安装制动垫片的键槽; 2,轴肩过高,轴承无法拆装; 3,圆螺母处应有止动垫片; 4,键无法装拆; 5。
在图示轴的结构图中存在多处错误,请指出错误点,说明出错原因,并加以改正。图4-1解:.无垫片;无间隙、无密封键太长无定位轴肩无轴肩套筒高于内圈高度轴和轮毂一样长,起不到定位作用;无定位;无垫片采用反装。
轴系结构改错题 急急急。大神进啊
轴肩过高,且齿轮无法安装,应该将此轴肩换成高度小于轴承内圈高度的套筒,并且齿轮轴的长度应该小于齿轮宽。齿轮缺少周向固定的键。轴承端盖与轴之间应该有一定的缝隙,不能接触。联轴器缺少轴向固定。键的上表面与联轴器之间应该有一定的缝隙
轴系结构改错题 麻烦标出错误并解释一下。至少八处从左到右: 左边轴头过长 缺少两个密封圈 轴套过高 齿轮轴过长 齿轮轴上缺少键槽 缺少一个定位轴肩 带轮轴上缺少键槽 缺少轴段挡圈
这篇关于html怎么修改轴数据,轴的结构改错实例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









