本文主要是介绍jQuery 实现3个级联(连锁) select (默认已经填入值),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
只有那些解决了困惑很久的技术问题的答案以及在此过程中学的知识才真正是自己的,而非那些照本宣科的文档知识。
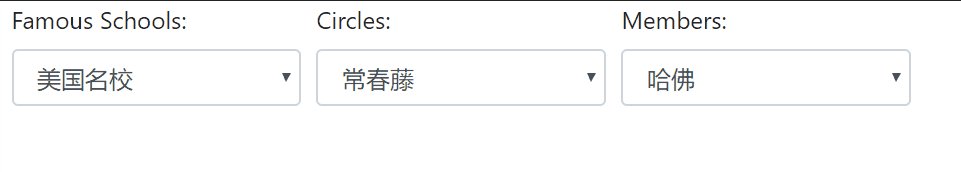
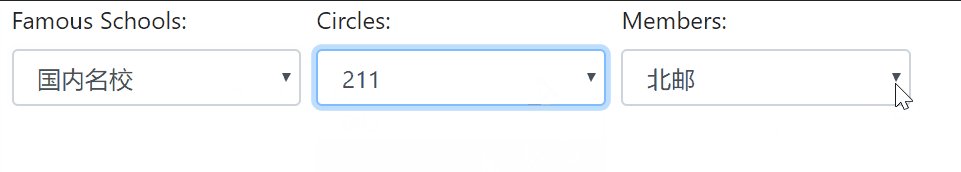
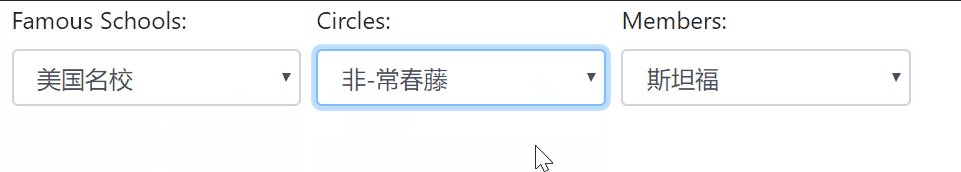
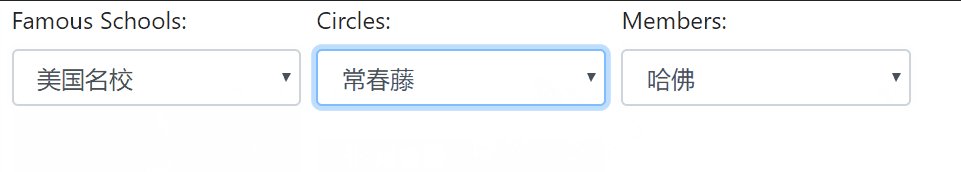
1.实现以下效果:

2. 代码:
很大一部分代码参考于于 大曦瓜,在此表示感谢!
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script><script src="my.js"></script>
</head>
<body><div class="form-row col-md-6"><div class="form-group col-md-4" ><label for="selSchools" class="control-label">Famous Schools:</label><br><select name="" id="selSchools" class="form-control" required></select></div><div class="form-group col-md-4"><label for="selUnions" class="control-label">Circles:</label><br><select name="" id="selUnions" class="form-control" required></select></div><div class="form-group col-md-4"><label class="control-label" for="selMembers">Members:</label><br><select name="" id="selMembers" class="form-control" required></select></div> </div>
</body>
</html>
my.js
$(document).ready(function(){var iNum1;var iNum2;var schools = ['国内名校','美国名校'];var unions =[[985,211],['常春藤','非-常春藤']];var members =[[['清华','北大','上交'],['北邮','华北电力','北交']],[['哈佛','耶鲁','普林斯顿'],['斯坦福','麻省理工','加州理工']]];$(function(){// 1.页面加载初始化就已经填入默认值for(var i=0;i<schools.length;i++){$('#selSchools').append('<option>'+schools[i]+'</option>');}iNum1 = $("#selSchools option:selected").index();var default_uni = unions[iNum1];for(var s=0;s<default_uni.length;s++){$('#selUnions').append('<option>'+default_uni[s]+'</option>');}iNum2 = $("#selUnions option:selected").index();var default_mem = members[iNum1][iNum2];for(var g=0;g<default_mem.length;g++){$('#selMembers').append('<option>'+default_mem[g]+'</option>');}// 两个两个之间的绑定事件$('#selSchools').change(function () {$('#selUnions').children().remove();$('#selMembers').children().remove();iNum1 = $(this).children('option:selected').index();var aunions = unions[iNum1];for(var j=0;j<aunions.length;j++){$('#selUnions').append('<option>'+aunions[j]+'</option>');}$('#selUnions').trigger("change"); //三个联动的关键代码});$('#selUnions').change(function () {$('#selMembers').children().remove();iNum2 = $(this).children('option:selected').index();var amembers = members[iNum1][iNum2];for(var k=0;k<amembers.length;k++){$('#selMembers').append('<option>'+amembers[k]+'</option>');}})})});
运行参考 JSFiddle1
总结
- 1.通过嵌套列表来联结3个select之间的关系;
- 2.通过change() 来两两绑定在一起;由于change()无法检测被动改变(即第一个select 被触发而导致的第二个select的change无法像多米诺骨牌一样改变第三个select,因为第二个select是被动改变而不是主动选择而改变),因此需要trigger;
- 3.trigger()方法将3个绑定在一起,由此只要第二个select发生改变就会触发 第二个select的change()绑定的事件;
目前代码比较原始,有待整合提高,有时间好好封装一下。同时感谢一下帮助的朋友freedomn-m。
这篇关于jQuery 实现3个级联(连锁) select (默认已经填入值)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





