本文主要是介绍Nuxt 配置踩坑记录,各种无伤大雅又让人分外恶心的warning,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里只记录踩坑 和 目前一些nuxt.config.js的配置,详细的nuxt脚手架构建过程不多做叙述:
1. Classic mode for store/ is deprecated and will be removed in Nuxt 3.
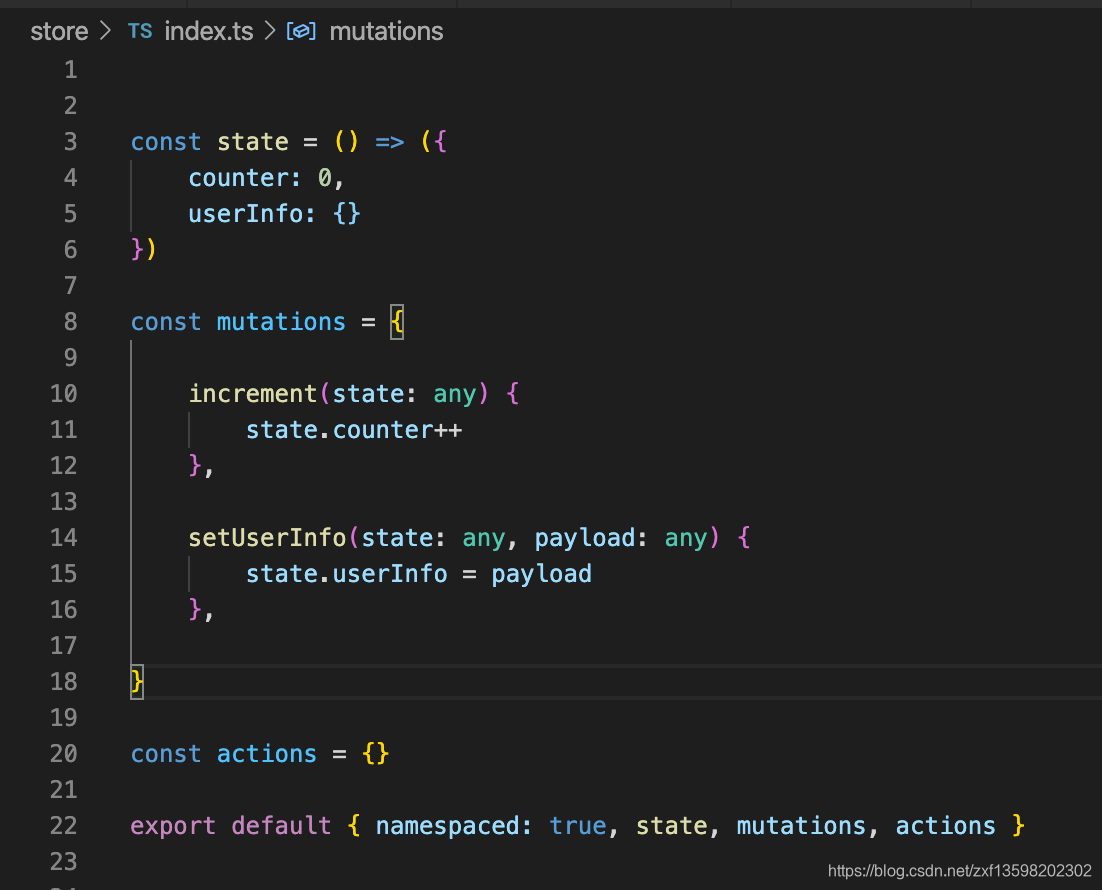
之前store的创建方式,大概都是这样子的,返回的是一个函数, Nuxt3将废弃这种写法,大概是因为 store被nuxt内之后做了封装
不报waring的书写方式:

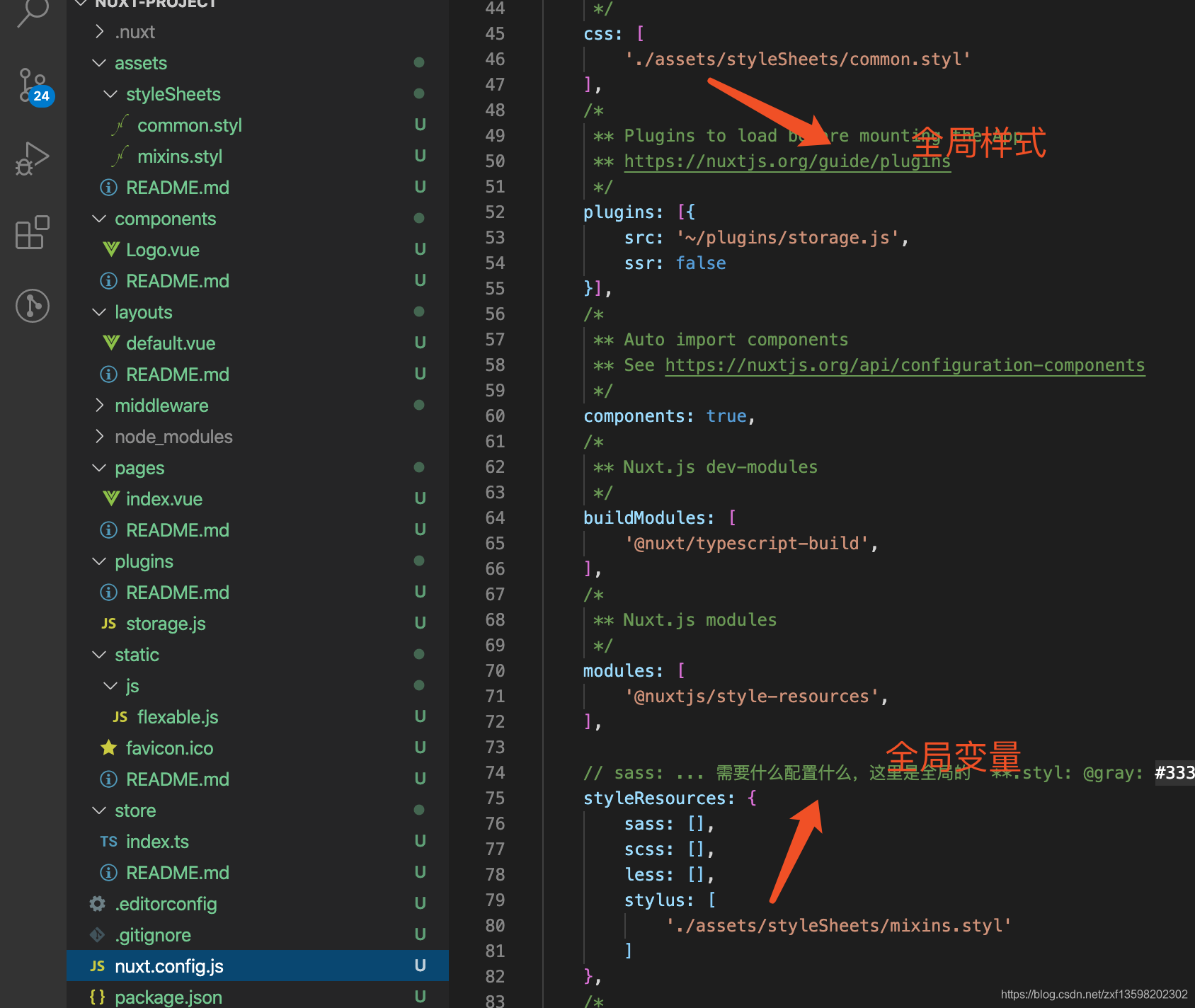
2: Nuxt 配置 flexable、 rem、 stylus、全局样式、 公共变量、postcss-px2rem-exclude的方法:
a: flexable设置根元素大小
网上下载的flexable.js,当然你也可以用自己写的
下载地址:http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js
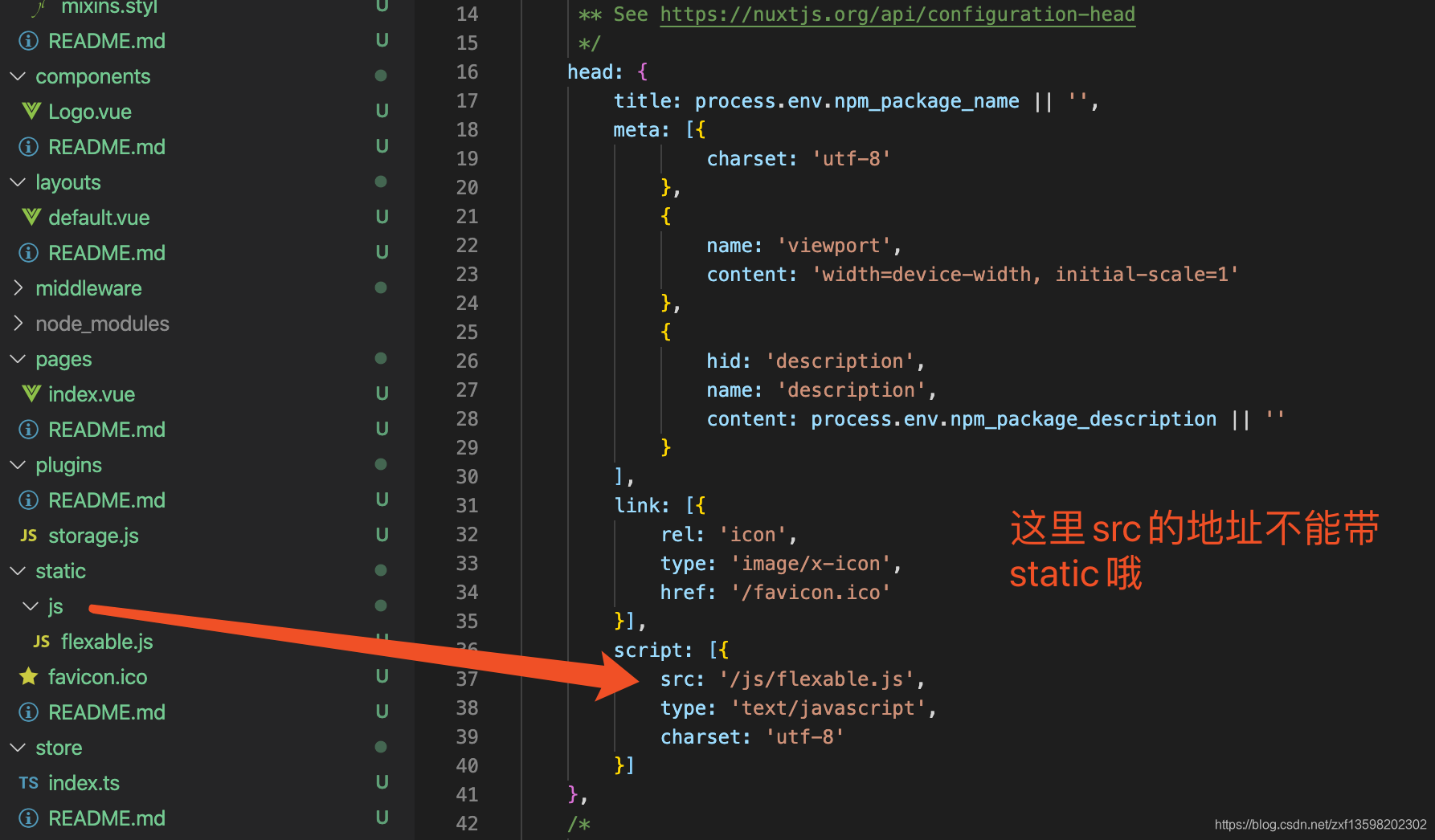
将下载好的 js 放入 static中,或者别的地方, 然后在 nuxt.config.js 的head中配置如下

b、 sass、less 配置建议查看该文档: https://blog.csdn.net/WU5229485/article/details/99291603

c: postcss-px2rem-exclude 的配置方式,用过的都知道自动转换px到rem,这里给坑了很久,说多了都是自己蠢(泪奔)。
按网上流程,安装了 postcss,postcss-px2rem, postcss-px2rem-exclude(可以忽略一些文件不进行转换,px2rem升级版)
一开始是这么配置的:(这样是可以实现px -> rem 的哦)

问题来了,疯狂的warning虽然不影响程序,但是看得人一个头两个大
(Using an Array as build.postcss will be deprecated in Nuxt 3. Please switch)
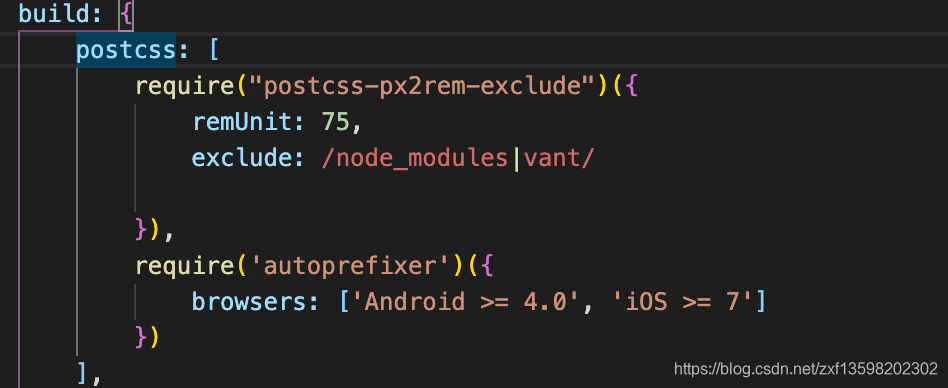
网上大部分纠错记录都是酱紫的: (每个博客都这么写!!!,连标点符号错的都千篇一律!!好气)

这么改完后,在我最新nuxt脚手架搭建的项目中(2020/07/08),这时候修改完根本不生效
官网是这么写的:https://nuxtjs.org/api/configuration-build#postcss(一开始还真没看懂。。,尬住)
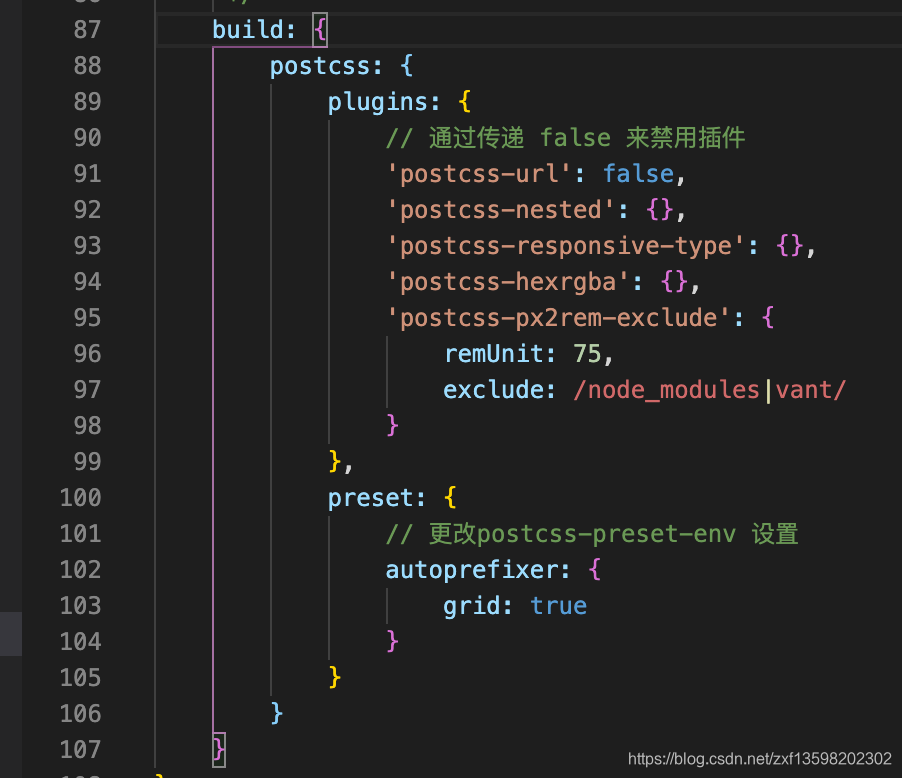
最终参考官网修改后是酱紫的:

终于生效又不报错了,舒服了。
mark一下:
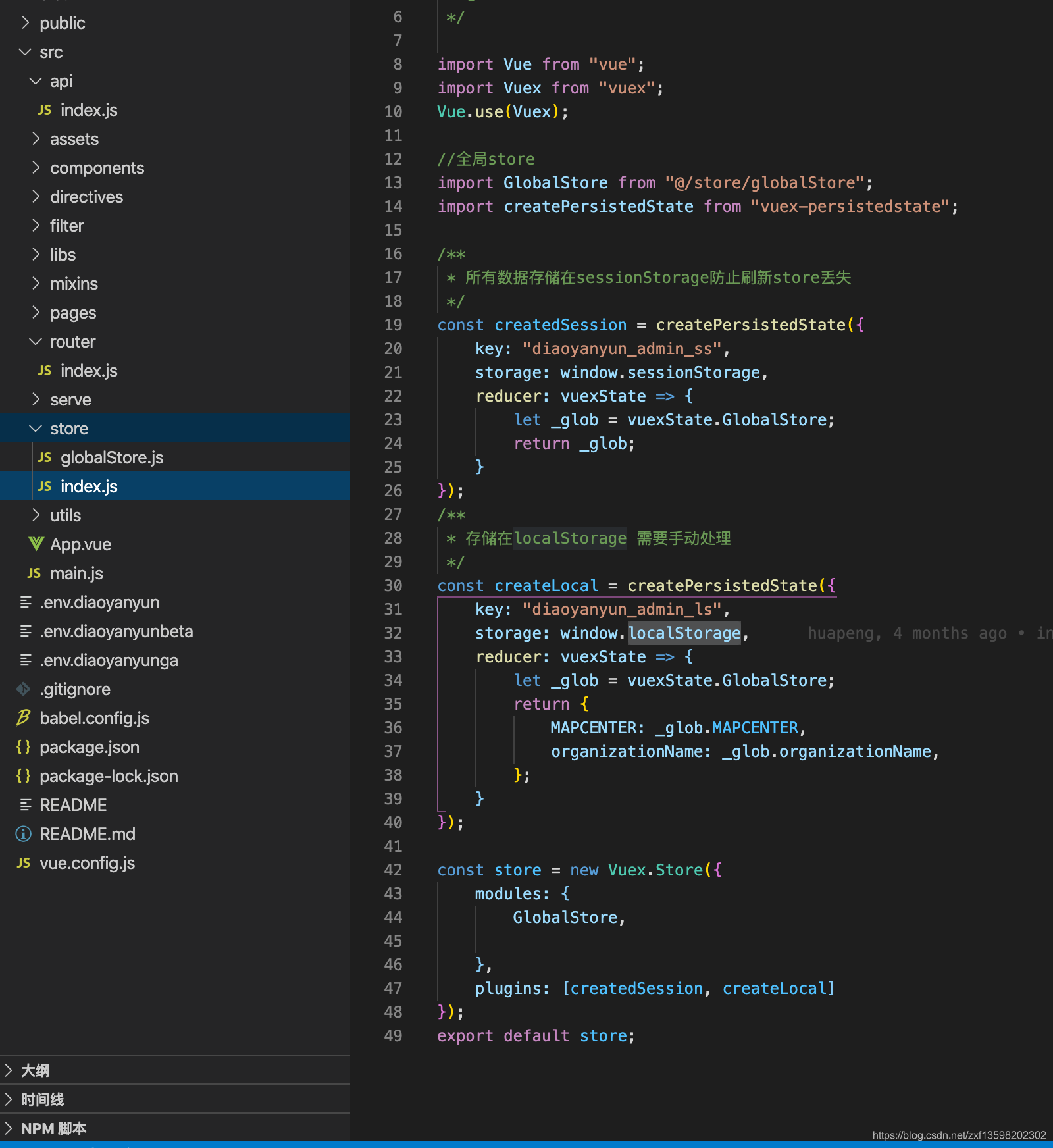
vuex-persistedstate 这个状态保存工具是真的看不懂怎么在 nuxt中使用~!
npm上是这么介绍的:https://www.npmjs.com/package/vuex-persistedstate
头痛,看不懂应该怎么用啊,跟vue搭建项目时不太一样啊,蓝瘦,并且store还同时修改了,
之前都是写在store中的plugins里。

先到这里,改天继续加入 axios 、vant啥的。
这篇关于Nuxt 配置踩坑记录,各种无伤大雅又让人分外恶心的warning的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








