本文主要是介绍理清Vue响应式系统中的Watcher,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
理清Vue响应式系统中的Watcher
一、什么是响应系统中的Watcher,它的作用是什么?
响应系统中的Watcher即这个系统的观察者,它是响应系统中观察者模式的载体,当响应系统中的数据发生改变的时候,它能够知道并且执行相应的函数以达到某种业务逻辑的目的。打个比方,如果你是一个商家,要寄一批货分别给不同的客户,那么watcher就是一个个快递员,发出的动作就是数据发生改变。你只需要负责寄出去这个动作就行了,如何找到、送到客户则是watcher的事情。

每个watcher和数据之间的关系要么是1对1,要么是多对多关系(这与watcher的类型有关),watcher和业务逻辑只有1对1关系。
二、Watcher的类型
在Vue源码中是没有体现出Watcher的类型的,我在这里给Watcher添加类型是为了更好地理解Watcher这个对象。Watcher在普通的业务逻辑上可以分为以下三类:
- 普通的Watcher:与数据1对1关系。
- lazy型Watcher:与数据1对1关系,但是它是一个惰性求值的观察者,怎么体现呢?对它进行赋值是不会改变它的值,只有当获取它的值的时候,才会更新最新版的数据(在Vue中体现为computed方法,一般求值是通过方法来求值的)。
- render型Watcher:与数据是1对多(不考虑传参进子组件)的关系,在一个组件中,渲染函数观察者一定是最后生成的,所以执行观察者队列的时候,渲染函数观察者在一个组件中是最后执行的。
在这里多嘴一下lazy型的观察者是怎么回事吧。lazy观察者里面有一个dirty属性,也就是一个开关作用,在添加完依赖后,如果lazy观察者所引用的数据发生改变后,会将这个放到观察者队列中,然后执行的时候把dirty赋值为true(代表下次访问getter方法的时候会执行一遍lazy的求值方法(求值后会将dirty赋值为false))。这样就实现了懒求值和减少不必要的执行次数。
三、Watcher和Dep的关系
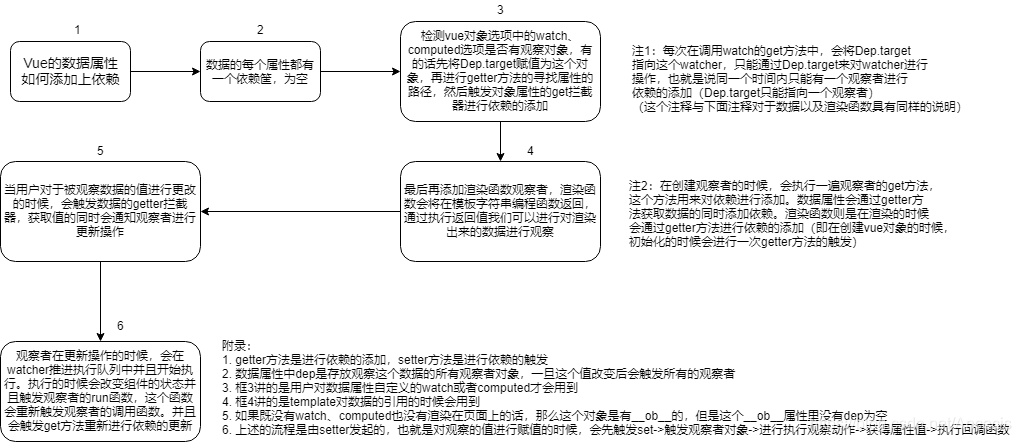
看过Vue源码的defineReactive这个方法,就会发现一个被观察的对象里面每个属性会有一个Dep依赖筐来存放所有观察它的Watcher。而defineReactive方法只有初始化每个属性的dep却并没有创建观察者(要分清初始化和创建观察者是分开这个事实)。那么这个Dep如何添加观察者呢?Vue使用了全局变量,这个变量叫做Dep.target,它是一个Watcher类型的变量,来将Watcher和Dep进行互相绑定。数据的绑定用图来表示的话如下:

我们可以明确以下区别:
- $watch方法定义的观察者,如果不设定immediate属性,那么是不会进行调用的,而computed和render是会进行调用方法的。
- 数据的Dep的subs数组存放这个数据所绑定的观察者对象,观察者对象的deps数组中存放着与这个观察者有关的数据Dep。所以数据的Dep与Watcher其实是多对多关系
- $watch和computed观察者是在created生命钩子函数前就创建完毕并且绑定的,而render观察者是在mounted之前创建并绑定的,所以同一个组件中,render观察者的id会大于其他观察者(id是在后面执行队列里面升序排序的时候的依据)。**换句话说,同一个组件,当数据发生改变的时候,渲染函数观察者一定是最后执行的。**这个很好理解,其他观察者中难免会对数据进行修改,如果渲染函数观察者先执行了,然后其他观察者对数据进行改变的话,那么没办法将数据准确呈现在页面上,导致数据不一致性。
四、讲一下观察者执行队列机制
Vue是如何实现性能优化的呢?最显著的两个点:
- 观察者设定执行队列,批量执行。
- diff算法减少渲染开支。
第二个不在这里面讲解,我们看一下第一个是怎么回事?
这个队列的长度是怎么定量的呢?
- 最大长度是100,源码摆在那里。

- 以一个事件循环时间段为搜集时间。(什么是事件循环?可以看一下本博客系统的其他优秀文章)
它的流程是如下的:
- 未执行时候:如果有更改过数据,那么就将对应的观察者直接推进队列中(执行的时候会进行根据id升序排序后执行)
- 在执行中的时候,如果有新的观察者进来了(观察者中更改数据,然后这个数据又绑定观察者),按照序号升序来进行插入操作(最后的结果也是排序好的了)。
附录: 这边给出阅读源码时候,比较详细的Dep和Watcher的关系图
这篇关于理清Vue响应式系统中的Watcher的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







