本文主要是介绍vue3+vite搭建后台项目-1 引入element-plus 中文包,打包时报错问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue3+vite搭建后台项目-1 引入element-plus 中文包,打包时报错问题
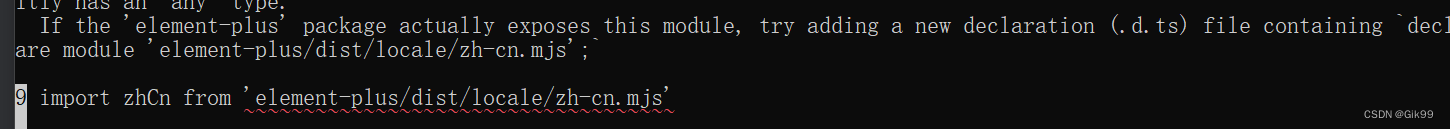
终端报错
If the'element-plus'package actually exposes this module, try adding a new declaration (.d.ts) file containing are module'element-plus/dist/locale/zh-cn.mjs'dec
import zhCn from'element-plus/dist/locale/zh-cn.mjs'

解决方案 加入下方注释 //@ts-ignore 切记加//
// @ts-ignore忽略当前文件ts类型的检测否则有红色提示(打包会失败)
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
这篇关于vue3+vite搭建后台项目-1 引入element-plus 中文包,打包时报错问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







