本文主要是介绍「MOSS - 32」MOSS队:Beta阶段项目展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
「MOSS - 32」MOSS队:Beta阶段项目展示
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2023年北航敏捷软件工程 |
| 这个作业的要求在哪里 | 团队项目-Beta阶段项目展示 |
| 我们在这个课程的目标是 | 熟悉敏捷开发的方法论,并通过实际开发产品进行实践。 |
| 这个作业在哪个具体方面帮助我实现目标 | 完成Beta阶段软件的展示。 |
Author: MOSS队
Date: 2023.06.10
Part 1 项目与团队亮点
1.1 团队成员与分工简介
团队分工
团队创建之处,我们按照大家的能力和兴趣初步进行了分工的划分:「MOSS - 00」MOSS队:团队介绍。
在项目进行的过程中,我们也根据实际情况进行了一定调整。
| 成员 | 分工 |
|---|---|
| 于敬凯 | PM,项目管理,运维 |
| 姜雨竺 | 前端开发,架构设计,原型设计 |
| 史泽宇 | 前端开发,前端测试,原型设计 |
| 王小鸽 | 前端开发,API对接,原型设计 |
| 王雪竹 | 前端开发,原型设计 |
| 陈楚岩 | 后端开发,数据库 |
| 叶颜函 | 后端开发,后端测试 |
项目管理
项目开始之初,PM于敬凯同课程组进行沟通和讨论并得出初步解决方案:讨论:关于团队的技术栈和项目管理工具选择。
在项目的进行中,团队逐渐完善这一解决方案,最终采用了完善的现代工具链+分层+专人统筹的方式进行项目管理。
现代工具链
- 微信+腾讯会议:进行碎片化的、快速的沟通
- GitHub:代码托管+issue管理(任务管理)+CI/CD(依托GitHub Actions)
- notion:文档、会议纪要、博客、开发信息管理
分层
- 重大/繁多事项待讨论:线下会议(此处点名表扬百航这学期推出的研讨室预约服务,非常赞👍)
- 少量/简单事项待共享/讨论:腾讯会议
- 零碎开发对接:微信
专人统筹
由PM统筹协调开发进度、会议召开和议程协调等。
1.2 项目的典型用户场景
学生
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 学生A |
| 身份 | 大一学生希望参加“士疑解惑”活动解决自己在课程中的问题,提高自己的学习成绩,更好的考出理想的成绩 |
| 用户痛点 | 1.没有渠道提出课业上的问题,并获得及时准确的回答,只能线下见面提问。 2.无法看到其它同学的答疑内容。 3.提问给自己带来心理负担,希望可以匿名提问。 4.参加活动加入了各种各样的微信群,没有办法有效组织信息,干扰了自己的生活 |
| 预期使用场景 | 参加“士疑解惑”活动,发布自己的问题,和辅导师进行交流互动,如果满意,同意辅导师的解答,如果不满意可以拒绝辅导师的回答,系统重新分配辅导师进行解答直到学生满意为止。学生可以填写自己的个人信息主页,包括头像等信息,进行个性化展示,也可以方便的查看自己提出的问题以及收藏的问题。此外,可以方便的进行问题的检索,查看对自己有用的问题,从中获取启发。 |
| 实现该用户需求的功能 | 设计个人信息页面,展示头像,提出的问题,收藏的问题等信息。设计问答交互页面,以时间线的方式与辅导师进行交互,可以选择关闭问题,同意辅导师解答,拒绝辅导师解答等按钮更改问题状态,也可以点赞和收藏自己喜欢的其他人提出的问题。设计检索页面,支持多关键字检索相关问题,从其他人的问题中获得启发。设计发布问题页面,该页面可以选择匿名提问,选择问题所属的章节和科目。 |
场景一(个人信息定制,问题列表查看)
- 学生A可以在个人信息页面定制自己的信息,设置头像修改密码等。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f5wR6YZh-1686406262133)(Beta阶段项目展示/1-1682585964389-1.png)]](https://img-blog.csdnimg.cn/f8f6821532cd43b4967d394385d22b30.png)

- 学生A可以在个人信息页面方便地查看自己的收藏的问题,提出的问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L2eJBVfX-1686406262135)(Beta阶段项目展示/3.png)]](https://img-blog.csdnimg.cn/878a2f96563f4773a4a660e7f16a179f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Sv1zYnif-1686406262135)(Beta阶段项目展示/4-1682585964390-2.png)]](https://img-blog.csdnimg.cn/942fbe2f03624eec9892ce0e95d2b938.png)
场景二(检索)
检索页面支持多关键字检索,选择检索字段,排序方式,科目章节可以快速检索问题。从其他人的相关问题中获得启发。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8rN0J06A-1686406262136)(Beta阶段项目展示/5.png)]](https://img-blog.csdnimg.cn/8778f1403399454fa1321f5066d75093.png)
场景三(提问与解答)
- 发布问题,选择问题的所属科目章节,填写题目信息,可以上传本地图片,同时可以选择匿名回答减轻自己的心理负担。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PrICL1YL-1686406262136)(Beta阶段项目展示/6.png)]](https://img-blog.csdnimg.cn/104ac7f4e669407b806868809abe2291.png)
- 和辅导师进行交互
学生可以随时关闭问题以及编辑问题,修改问题信息,在页面内可以看到当前认领的辅导师与复审者。
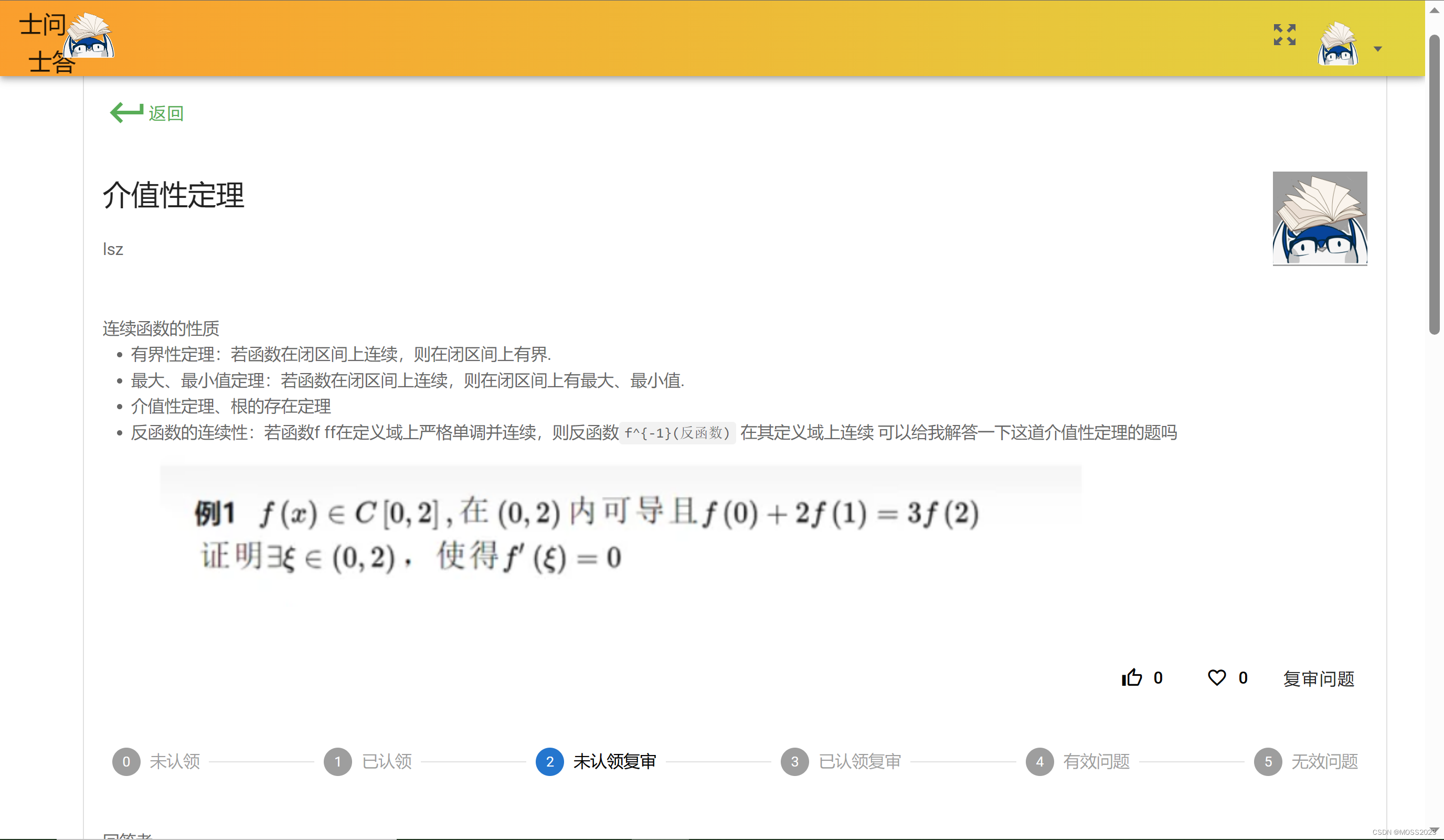
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3uX0XlsF-1686406262136)(Beta阶段项目展示/7-1682585964390-3.jpg)]](https://img-blog.csdnimg.cn/bd19079f4d0c43e0b30908f6890a2c2f.jpeg)
辅导师认领后可以在对话框内和辅导师进行交流,对话流以时间线的形式整理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cj1bVxSL-1686406262136)(Beta阶段项目展示/8.jpg)]](https://img-blog.csdnimg.cn/010e4542342c4501b5da9a6a73047d12.jpeg)
交流结束后,根据对辅导师回答满意与否选择拒绝辅导师回答或者同意辅导师回答,同意辅导师回答,问题将变为有效问题,拒绝回答,系统将自动重新分配辅导师进行回答。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fJDDauqD-1686406262137)(Beta阶段项目展示/9.png)]](https://img-blog.csdnimg.cn/065d7fa18c63460ebc910295516bcd30.png)
同意后问题变为有效问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d1PeUyWL-1686406262137)(Beta阶段项目展示/10.png)]](https://img-blog.csdnimg.cn/d5e06d9c2aa141c4a59192151f8c1dae.png)
辅导师
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 50W |
| 身份 | 大二计算机学院学生。擅长编程,希望通过“士疑解惑”活动帮助学弟学妹,并获得志愿时长。 |
| 用户痛点 | 1. 答疑在微信群展开,模糊了工作与生活的边界 2. 信息组织低效,回答与问题间经常隔了很多其他提问的内容,回答过的问题未被收集整理,导致经常出现重复提问 3. 部分答疑通过微信私聊进行,无法被统计到工作量中 |
| 预期使用场景 | 在自己空闲的时间,登录“士问士答”平台,搜索还未被解决的问题,认领并回答。在个人主页可以看到所有自己认领的问题,便于即使给提问者反馈。若遇到较为常见的问题,可以搜索查看是否有辅导师已经回答过类似的问题,减少重复劳动。所有回答都会被后台自动统计,并计入工作量中。 |
| 实现该用户需求的功能 | 1. 搭建“士问士答”平台,将“士疑解惑”活动从微信中剥离出来,与生活解耦。解决用户痛点1 2. 以issue的形式组织问题,构建完备的issue转移机制管理问题,通过科目章节的形式整理问题,解决用户痛点2 3. 在数据库中有序存储所有回答,便于一键导出生成工作量。 |
- 这一版本的新功能和特性
- 该版本中实现了哪些新的功能和特性?请图文并茂地进行描述。
- 这些功能和特性分别能解决什么样的问题?请对问题所对应的各个需求进行描述。
- 这些功能和特性分别对应怎样的应用场景?请以“讲故事”的方式对应用场景进行描述。
场景一
学生A:提问
辅导师A:回答
学生A:认可
辅导师B:复审通过
辅导师A在有空的时候登录平台,选择自己负责的科目,搜索有没有待回答的问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RIQZiJmm-1686406262137)(Beta阶段项目展示/Untitled.png)]](https://img-blog.csdnimg.cn/7320718595c540d9b308bc9805129d6e.png)
在认领回答后,可以在问题内进行回答。支持上传图片回答。图片上传用户友好,直接粘贴图片即可自动上传图床。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jkHuJzpO-1686406262137)(Beta阶段项目展示/Untitled 7-1682577204092-2.png)]](https://img-blog.csdnimg.cn/f505c3cd619e4cef93372b9a3a0bf4a0.png)
提问者认可了辅导师的回答,该问题转为待复审状态。转为待复审状态后,辅导师将无法再在该问题下发表新的内容。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-as5qbyr6-1686406262138)(Beta阶段项目展示/Untitled 2-1682577231927-4.png)]](https://img-blog.csdnimg.cn/59967ca62ff24257bb16afbd79bfa519.png)
辅导师B认领了该问题的复审。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-c8mnhXJK-1686406262138)(Beta阶段项目展示/Untitled 3-1682577552038-6.png)]](https://img-blog.csdnimg.cn/135235d159a346089ee2508f1c84e5f3.png)
从回答者名单中,可以看见该问题的历任回答者
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yse7D4Ee-1686406262138)(Beta阶段项目展示/Untitled 4-1682577569438-8.png)]](https://img-blog.csdnimg.cn/afbdf53a8d4a48caaa6ac66f063febcf.png)
辅导师B认为该问题有效、回答正确,将该问题判为有效问题。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ITfmoww0-1686406262142)(Beta阶段项目展示/Untitled 5-1682577585884-10.png)]](https://img-blog.csdnimg.cn/c5981170b3a14d62bbfe20ae975e7071.png)
场景二
场景二
学生A:提问
辅导师A:回答
学生A:认可
辅导师B:复审不通过
辅导师B:更正回答
学生A:认可
辅导师A:复审通过
辅导师A搜索发现了一个有趣的问题,点进去看了后认为确实是自己可以回答的,于是在问题详细视图内,认领了该问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CMiaEdQt-1686406262142)(Beta阶段项目展示/Untitled 6-1682577626887-12.png)]](https://img-blog.csdnimg.cn/0ddc848a283b40daafbd55f6c1c98dd9.png)
给出了错误的回答,学生未发现该答案有误被误导,认可了该回答
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hRtInx7w-1686406262143)(Beta阶段项目展示/Untitled 7-1682577649898-14.png)]](https://img-blog.csdnimg.cn/980c94bafae244d7a4e1b0515ee7abf3.png)
辅导师B在问题详细视图内,认领复审了该问题

认为该回答有误,重新认领了该问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Tsij6XbI-1686406262143)(Beta阶段项目展示/Untitled 9-1682577676905-18.png)]](https://img-blog.csdnimg.cn/089e6bce269e4adabed1d9717e00799d.png)
重新以回答者的身份给出了正确的回答,得到了学生认可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kGK1MAYo-1686406262143)(Beta阶段项目展示/Untitled 10-1682577697976-26.png)]](https://img-blog.csdnimg.cn/4b28746765924a61900bb8fa4ed45363.png)
当一个问题下的消息过多时,会自动进行分页处理,便于读者阅读
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nlnYqLI5-1686406262143)(Beta阶段项目展示/Untitled 11-1682577707128-28.png)]](https://img-blog.csdnimg.cn/322660bf6db44319989331f26ddb214e.png)
辅导师A认领复审了该问题,并判断为有效
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qnT9p1eB-1686406262144)(Beta阶段项目展示/Untitled 12-1682577734602-30.png)]](https://img-blog.csdnimg.cn/cd819959e80b4fd4a7b9a2aadfb3fd6c.png)
辅导师A觉得这个问题和回答很有价值,点击了点赞收藏
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcljzMEE-1686406262144)(Beta阶段项目展示/Untitled 13-1682577744982-32.png)]](https://img-blog.csdnimg.cn/903e2b7d08294cd0b1067d76d09b7e16.png)
管理员
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 辅导员小C |
| 身份 | 作为士谔书院半脱产辅导员,小C在上学期担任士疑解惑活动的组织者。 |
| 用户痛点 | 1.需要管理多个微信答疑群聊,负担较重。 |
这篇关于「MOSS - 32」MOSS队:Beta阶段项目展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







