本文主要是介绍Netty--NIO(Non-blocking IO)基础--三大组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
NIO(Non-blocking IO)是一种非阻塞的IO模型,它通过引入Channel和Selector的概念,使得一个线程能够管理多个通道,从而提高了IO操作的效率。本文将介绍NIO的三大组件:Channel、Buffer、以及Selector,并探讨其在构建高性能网络应用中的应用场景。
1. Channel & Buffer
1.1 Channel
Channel类似于传统IO中的Stream,但它更为灵活和底层。Channel可以双向传输数据,既可以将数据从Channel读入Buffer,也可以将Buffer中的数据写入Channel。相比于传统的Stream,Channel更适用于底层数据传输。

常见的Channel有:
- FileChannel:用于文件IO。
- DatagramChannel:用于UDP协议的数据传输。
- SocketChannel:用于TCP协议的数据传输。
- ServerSocketChannel:用于监听TCP连接请求。
1.2 Buffer
Buffer用于缓冲读写的数据。不同类型的数据可以使用不同的Buffer,例如ByteBuffer、IntBuffer等。
常见的Buffer有:
- ByteBuffer
- MappedByteBuffer
- DirectByteBuffer
- HeapByteBuffer
- ShortBuffer
- IntBuffer
- LongBuffer
- FloatBuffer
- DoubleBuffer
- CharBuffer
2. Selector
Selector的作用在于管理多个Channel,它能够检测Channel上的事件,例如数据的读写就绪。Selector使得单一线程可以有效地管理多个通道,避免了多线程模型的一些缺陷,如高内存占用、线程上下文切换成本高等。
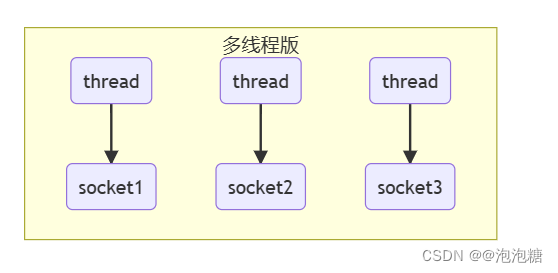
2.1 多线程设计模型
在传统的多线程模型中,每个连接都会创建一个线程,这种模型有一些明显的缺点:
- 内存占用高
- 线程上下文切换成本高
- 适合连接数少的场景

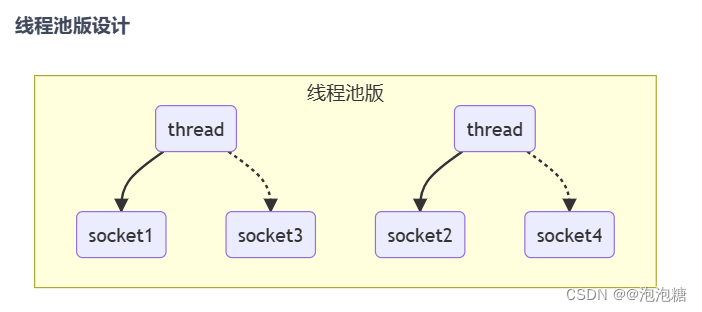
2.2 线程池设计模型
线程池模型通过共享一组线程处理多个连接,降低了线程创建和销毁的开销。然而,在阻塞模式下,一个线程只能处理一个Socket连接,不适用于长连接场景。

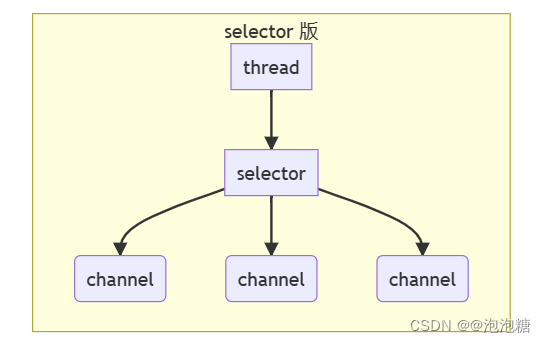
2.3 Selector设计模型
Selector模型通过一个线程管理多个Channel,这些Channel工作在非阻塞模式下,不会让线程阻塞在一个Channel上。它适用于连接数特别多但流量较低的场景。

调用Selector的select()方法会阻塞直到Channel上发生读写就绪事件。这种设计适合连接数特别多、但流量低的场景,有效地解决了传统多线程模型的缺陷。
Selector模型在高并发场景中表现出色,克服了传统多线程模型的一些瓶颈,使得系统更为高效。
3. 结论
NIO的基础组件Channel、Buffer和Selector构建了一个高效的非阻塞IO模型。合理使用NIO可以在网络应用中提升性能,特别是在高并发场景下。对于连接数众多但流量较低的场景,Selector模型是一种非常值得考虑的设计。通过深入理解NIO的原理和应用,我们能够更好地设计和优化网络应用,提升系统的性能。
这篇关于Netty--NIO(Non-blocking IO)基础--三大组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




