本文主要是介绍腾讯小程序音视频 TRTC live-pusher 黑屏等各种问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序进行音视频开发, 主要会用到live-player live-pusher,这两个媒体组件.
在开发的过程中,会遇到各种各样的问题,其中最直接的就是黑屏问题, 以下就这个问题进行整理.
文档:
https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html
https://developers.weixin.qq.com/miniprogram/dev/component/live-pusher.html
申请开通标签使用权限
https://developers.weixin.qq.com/miniprogram/dev/component/live-pusher.html#%E7%94%B3%E8%AF%B7%E5%BC%80%E9%80%9A
暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。
开通该组件权限:

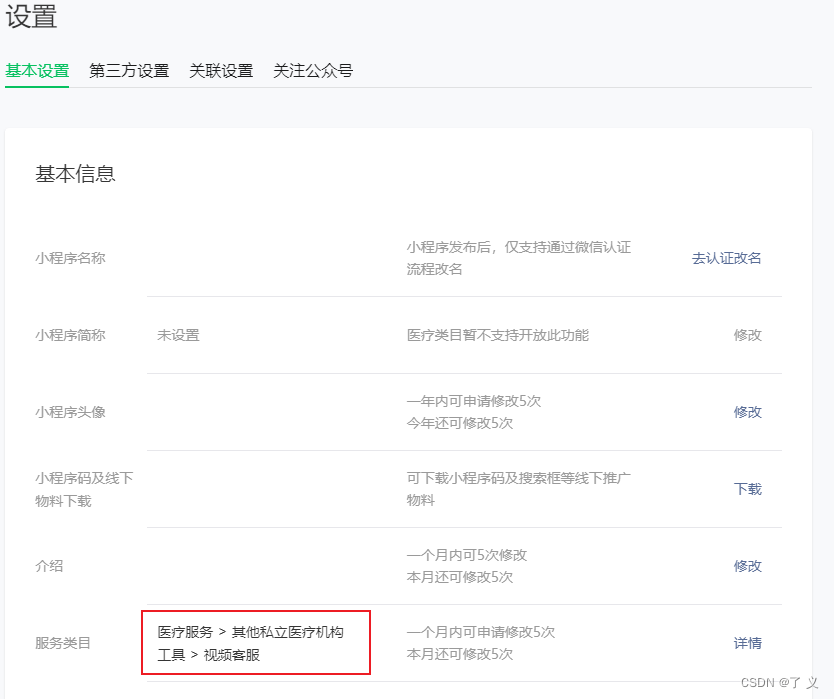
国内主体如下类目:

类目查看方式:

隐私策略升级导致的权限失败
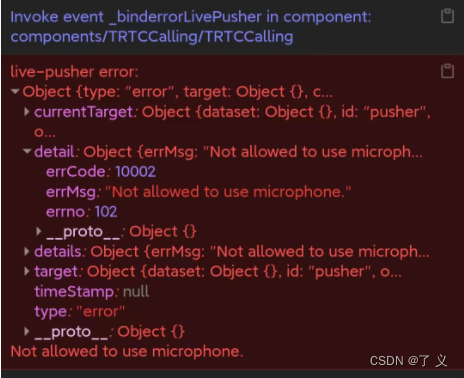
live-pusher 组件 绑定的 binderror 渲染错误事件, 会输出 "Not allowed to use microphone." 和 “Not allowed to use camera.”` 这两个消息.
如下图:

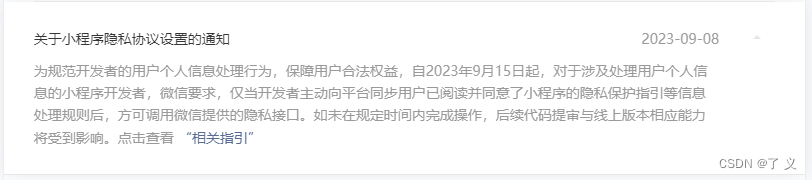
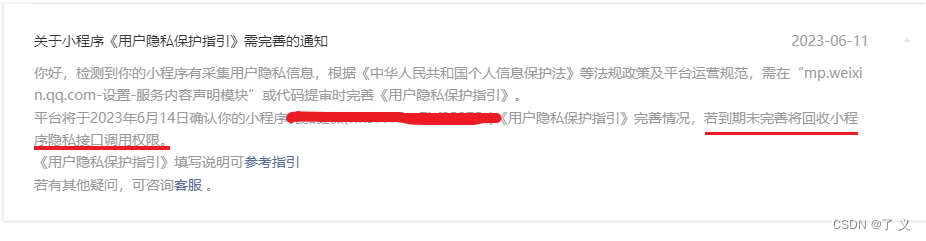
一般小程序会在通知中, 提前通知更新用户隐私协议相关通知, 收到这个通知一定要引起重视及时更新, 否则涉及隐私相关的API将不能用.
相关通知如下:


解决方法
由于微信隐私策略进行了调整,需要主动去更新小程序**《用户隐私保护指引》**,然后 重新提交审核。
登录微信公共平台 > 小程序后台中 > 设置 > 基本设置 > 服务内容声明, 如下图


进入房间失败
暂时没遇到.
一个页面只能有一个 live-pusher 组件
在一个页面只能有一个 live-pusher 标签, 即使用 wx:if 来判断渲染也不行.
live-player 全屏问题
示例:
<live-player id="box" bindfullscreenchange="bindfullscreenchange" style="height:100%;width:100%;"></live-player>const ctx = wx.createLivePlayerContext('box');
ctx.requestFullScreen() // 全屏
ctx.exitFullScreen() // 退出全屏涉及到的方法:
wx.createLivePlayerContext : https://developers.weixin.qq.com/miniprogram/dev/api/media/live/wx.createLivePlayerContext.html
LivePlayerContext.requestFullScreen: https://developers.weixin.qq.com/miniprogram/dev/api/media/live/LivePlayerContext.requestFullScreen.html
LivePlayerContext.exitFullScreen: https://developers.weixin.qq.com/miniprogram/dev/api/media/live/LivePlayerContext.exitFullScreen.html
事件:
bindfullscreenchange: https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html
建议
对于这种不方便调试, 且 没那么熟悉的 API 开发, 各种 Error 事件(比如: TRTC上的 ERROR 事件 和 live-player 组件上的error事件, 还有一些方法上的错误回调 等), 一定要监听起来, 一旦出了问题能够及时发现问题, 不会一脸懵.
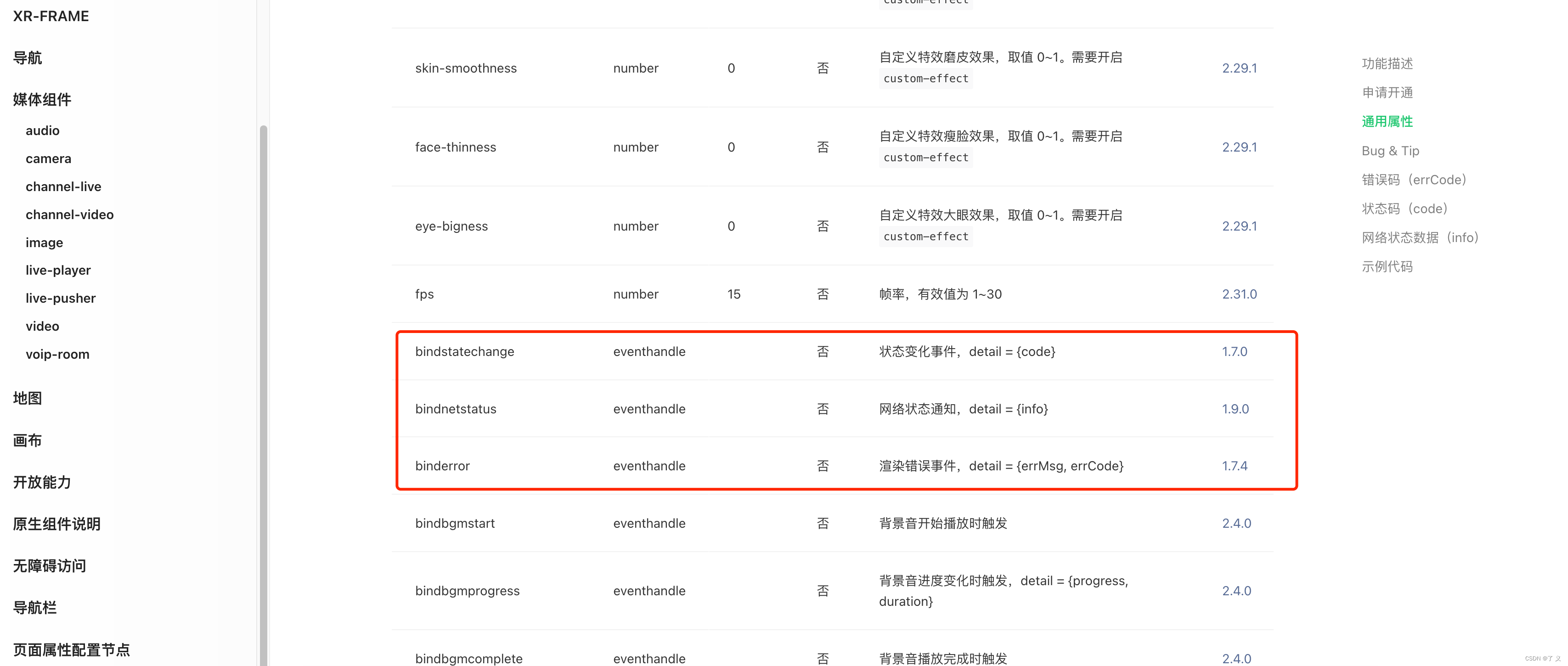
比如以下三个事件,

如果有条件的用户, 可以做好线上日志记录.
比如: Aegis 支持获取请求头和返回头 https://cloud.tencent.com/document/product/248/87199
如果公司没有用腾讯云就没必要非选这个了,.
当然这一切, 只是建议, 并不是广告.
这篇关于腾讯小程序音视频 TRTC live-pusher 黑屏等各种问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






