本文主要是介绍手绘与码绘的对比——动态实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【让画画动起来】用unity画一个飘云下雪的钟塔
- 主题
- 手绘展示
- 码绘展示(静态图像)
- 码绘时钟
- 时钟代码
- 码绘飘雪
- 飘雪代码
- 码绘云飘
- 云飘代码
- 码绘展示(动态图像)
- 总结
- 相关资源
主题
用手绘和码绘两种方式创作“运动”主题的作品,对比二者在表现“动态”方面的异同。
手绘展示
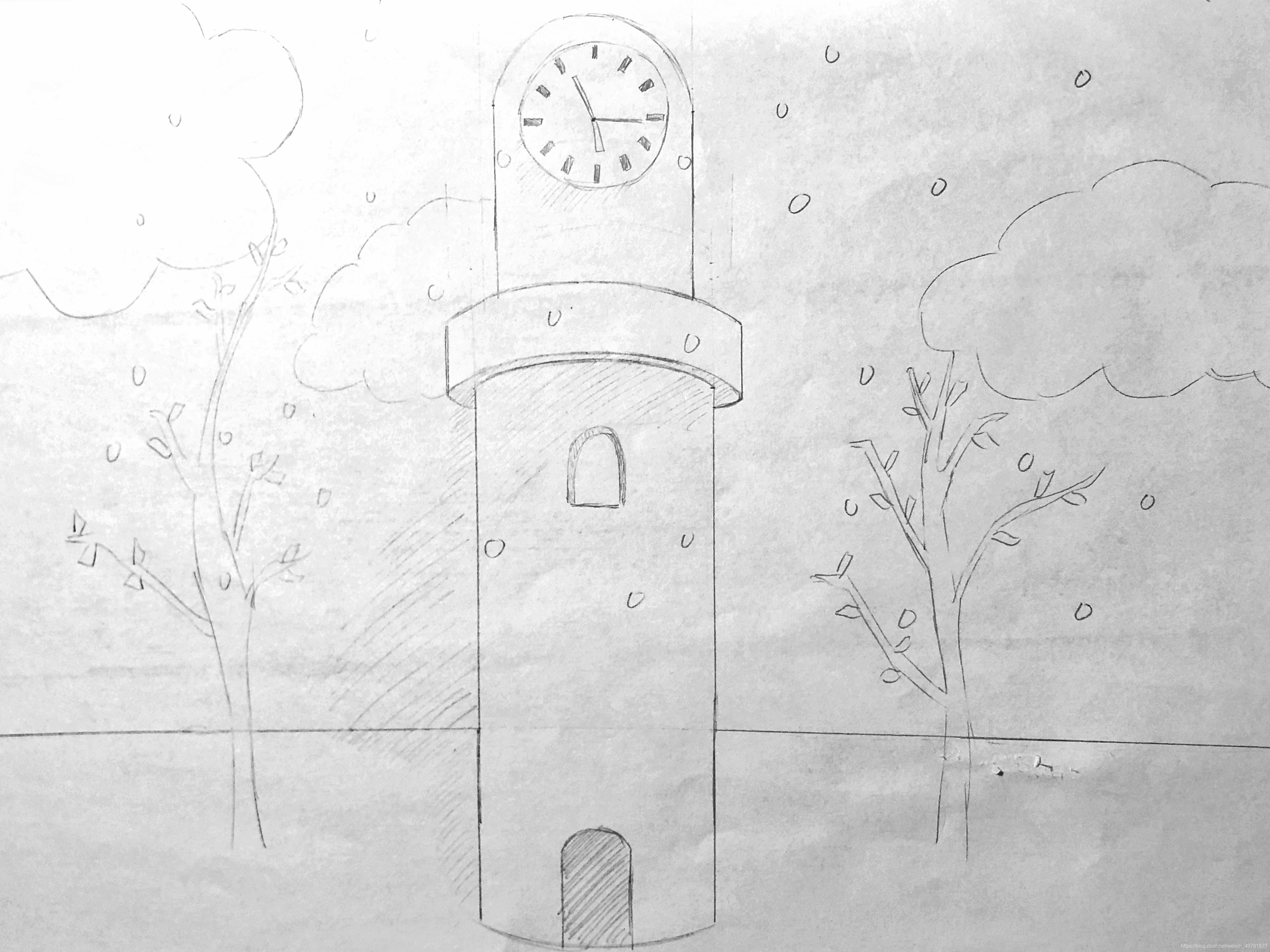
今天是二十四节气中的小雪,于是我们来画一个下雪的场景吧。
 场景中绘制了一个钟塔,有飘在空中的雪,天空中还有几多云朵,那么我想,能不能让这些物体动起来呢?
场景中绘制了一个钟塔,有飘在空中的雪,天空中还有几多云朵,那么我想,能不能让这些物体动起来呢?
能够实时走动的时钟,随风飘动的雪花,从天的这边飘到另一边的云朵……
可是手绘没法实现动态绘图,那么我们用代码试试呢?
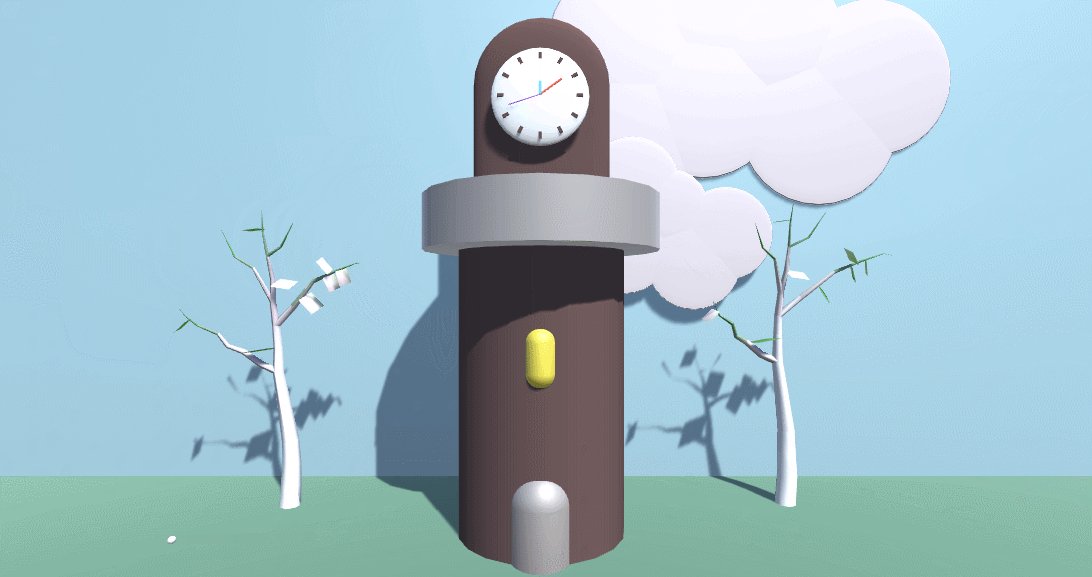
码绘展示(静态图像)
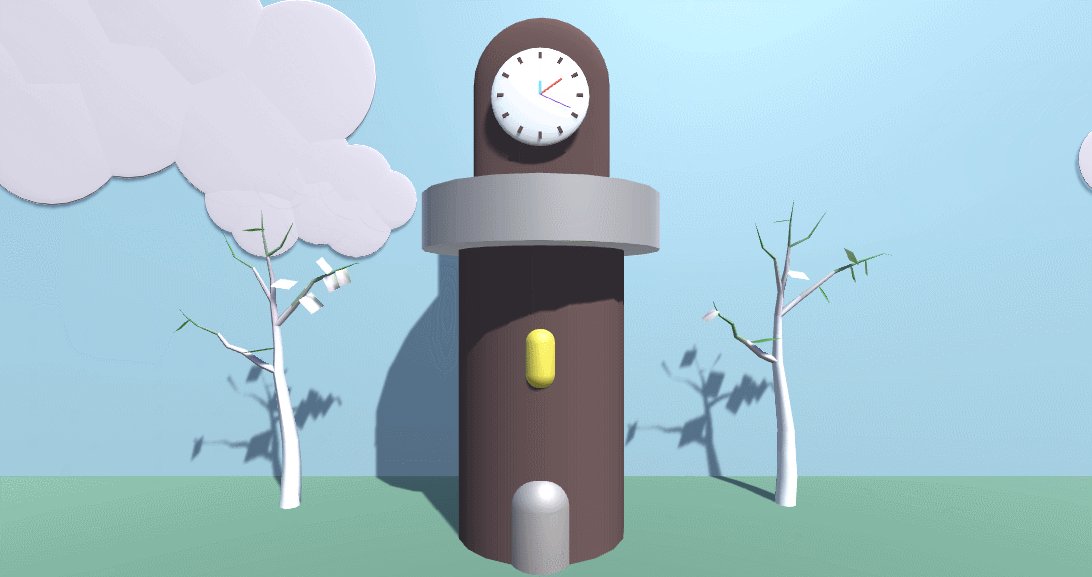
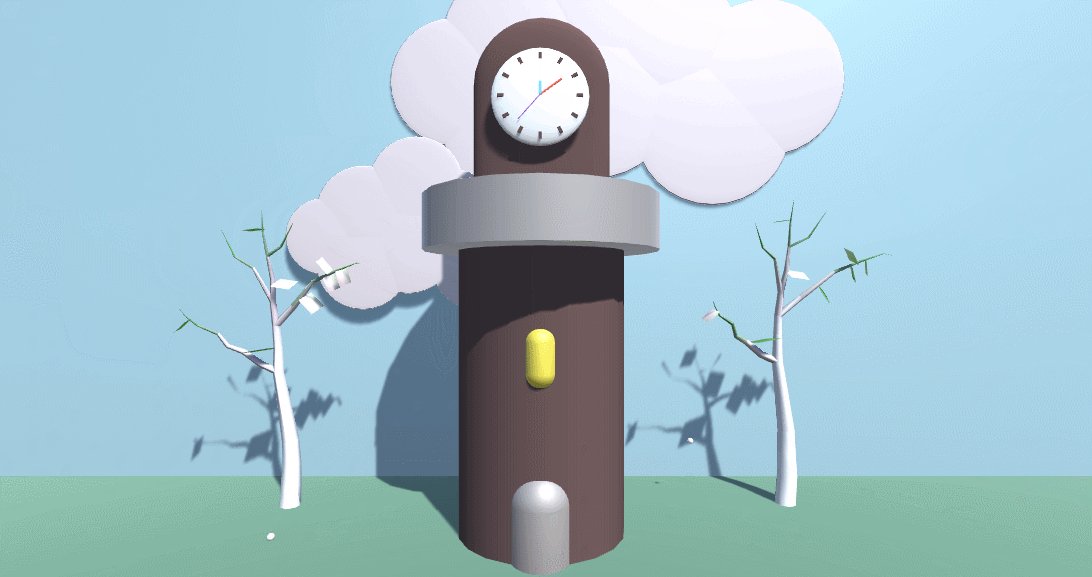
 我使用了对于绘制较为方便的unity平台进行编码,其可以直接使用unity现成的3D模型。
我使用了对于绘制较为方便的unity平台进行编码,其可以直接使用unity现成的3D模型。
开始,我们直接用unity自带的模型进行场景及物体的基本搭建,得到上方这样一幅静态图片。
接下来,我们想让它动起来,那么,就开始编写代码让它动起来吧。
码绘时钟
我们想让时钟的时针分针秒针能够像现实中的种那样走动,并且反映实时的时间,则需要在三根针上添加获取事件时间以及围绕轴旋转的代码。
时钟代码
private const floathoursToDegrees = 360f / 12f,minutesToDegrees = 360f / 60f,secondsToDegrees = 360f / 60f;public Transform hours, minutes, seconds;public bool analog;// Use this for initializationvoid Start () {}// Update is called once per frameasssvoid Update () {if (analog){TimeSpan timespan = DateTime.Now.TimeOfDay;hours.localRotation =Quaternion.Euler(0f, 0f, (float)timespan.TotalHours * -hoursToDegrees);minutes.localRotation =Quaternion.Euler(0f, 0f, (float)timespan.TotalMinutes * -minutesToDegrees);seconds.localRotation =Quaternion.Euler(0f, 0f, (float)timespan.TotalSeconds * -secondsToDegrees);}else{DateTime time = DateTime.Now;hours.localRotation = Quaternion.Euler(0f, 0f, time.Hour * -hoursToDegrees);minutes.localRotation = Quaternion.Euler(0f, 0f, time.Minute * -minutesToDegrees);seconds.localRotation = Quaternion.Euler(0f, 0f, time.Second * -secondsToDegrees);}};
码绘飘雪
想要获得随风飘动的雪花,我们需要先在用sphere模型模拟的雪花上面添加rigidbody(刚体)),让它们拥有重力,可以自由落体。随后,给它们加上一个向右的匀速运动。这样雪球们就可以拥有一边下坠一边飘动的效果了。
此外,我给雪球们添加了一点交互的小效果,我希望它能够在我按下键盘空格键的时候,随机位置生成新的雪球,这样,我们就可以随心所欲的控制天气,想要下雪就下雪,想要雪停就能停。
于是,我们使用random函数随机生成雪球,此外,要给雪球的位置限定一个范围,不能让它们从地上冒出来。
飘雪代码
public GameObject tag;// Use this for initializationvoid Start () {}// Update is called once per framevoid Update () {if (Input.GetKeyDown(KeyCode.Space)){int x = Random.Range(-5, 5);int z = Random.Range(-5, 5);Instantiate(tag, tag.transform.position = new Vector3(x, 0.5f, z), transform.rotation);}}
码绘云飘
我们想要的云朵飘动效果是,云朵飘出屏幕的一端后,能从屏幕的另一端重新飘出,不然云朵都飘出屏幕之后就只剩下一个光溜溜的天空啦。
我们先设定一个云朵飘动的范围,在这个范围内以一定的速度飘动,在超出范围后,改变云朵的坐标在屏幕的另一端,用if语句就可以办到。
云飘代码
[SerializeField] private int m;[SerializeField] private int n;[SerializeField] private int Speed;// Use this for initializationvoid Start(){//this.m = 41;//this.n = -34;//this.Speed = 1;}// Update is called once per framevoid Update(){CubeControl();}public void CubeControl(){if (this.gameObject.GetComponent<Transform>().position.x >= n){transform.Translate(Vector3.right * Time.deltaTime * Speed);if (this.gameObject.GetComponent<Transform>().position.x > m){this.gameObject.GetComponent<Transform>().position = new Vector3(n, 0, 4);}}}
码绘展示(动态图像)

总结
通过手绘以及码绘成果的对比,我们最直观的能看出,手绘襄阳画的好看,需要诸多工具,而码绘只需要一台电脑,一个平台就可以实现,并且码绘能够精确的绘制直线、圆形等,较为方便。
而最大的区别其实在于,码绘能够实现手绘绝对无法实现的动态效果,并且还能实现人与机器的交互效果。
相关资源
[[1]:https://blog.csdn.net/magicbrushlv/article/details/82634189
[2]: https://blog.csdn.net/magicbrushlv/article/details/77923265
[3]: https://blog.csdn.net/magicbrushlv/article/details/77840565
[4]: https://jingyan.baidu.com/article/3065b3b6b0b682becff8a4dd.html
这篇关于手绘与码绘的对比——动态实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







