本文主要是介绍trek-captcha 验证码接口的制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
trek-captcha 验证码接口的制作
- 介绍
- 步骤
- 总结
介绍
这一章本想去讲解滑动校验,但尝试了一下canvas服务器的安装过于复杂,不同的系统还要安装不同的插件,最后只能放弃了。还是用传统的图片验证码校验。原理也非常简单,使用trek-captcha插件,将生成的图片与验证码保存到session,最后再进行session校验。
步骤
- 安装插件
npm install trek-captcha -save-dev
- 创建接口
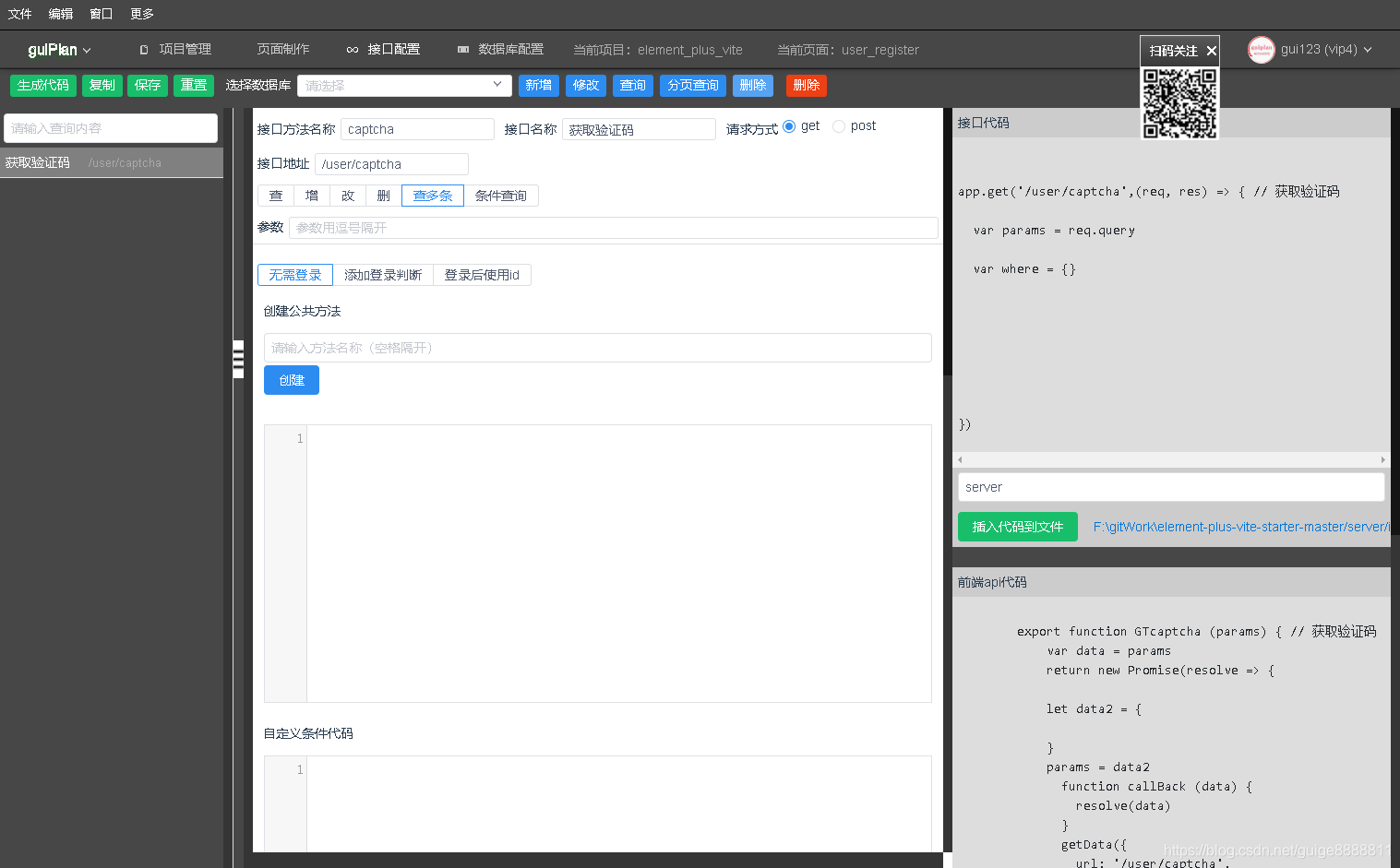
接口配置如下
- 生成代码并保存接口
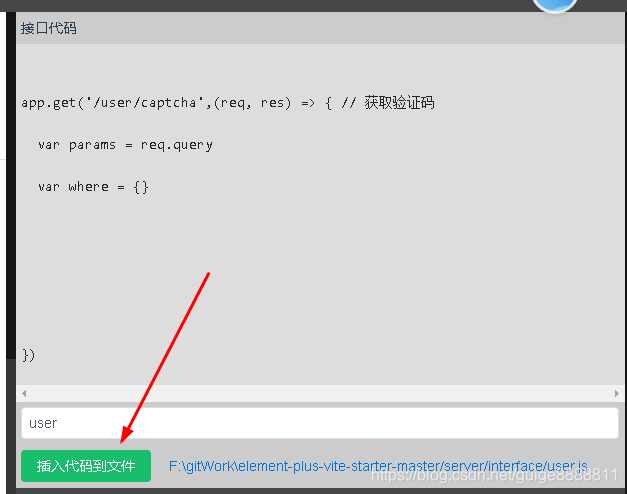
我们将接口保存到user文件里,点击插入代码到文件即可自动保存接口

- 查看代码
点击上图右边的文件目录即可打开接口文件,接口代码如下
var required = require('../plugs/guimain/required')
var mongoFunc = require('../funcs/mongoFunc')
var send = require('../funcs/sendData')
var mongodb = require('../plugs/mongose/mongoQuery')
var shortid = require('shortid')
var result = app => {var isEmptyStr = required.isEmptyStrvar isRange = required.isRangevar isEmptyObject = required.isEmptyObject// addCode// bXHPd1xS- Startapp.get('/user/captcha',(req, res) => { // 获取验证码var params = req.queryvar where = {}})// bXHPd1xS- end
- 添加插件的引用
文件中最顶部添加验证码插件的引用
var captcha = require('trek-captcha')
- 创建公共获取验证码的方法
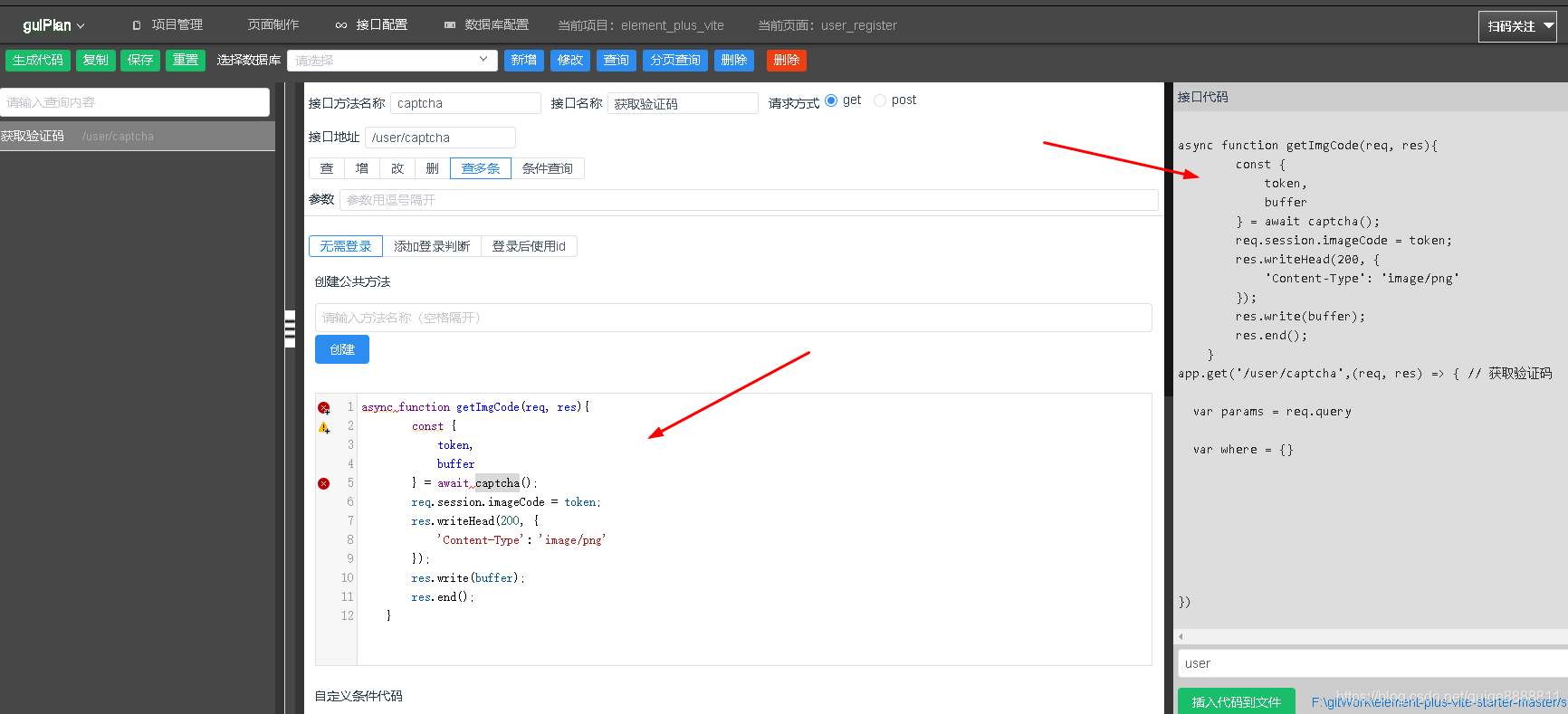
如图:

代码如下:
async function getImgCode(req, res){const {token,buffer} = await captcha();req.session.imageCode = token;res.writeHead(200, {'Content-Type': 'image/png'});res.write(buffer);res.end();}
简单的解释一下这段代码,这里的token就是验证码的实际值,通过session来将验证码的值存储起来,方便后续注册或登录接口的校验,最后再直接将生成好的图片流直接返回给前端。
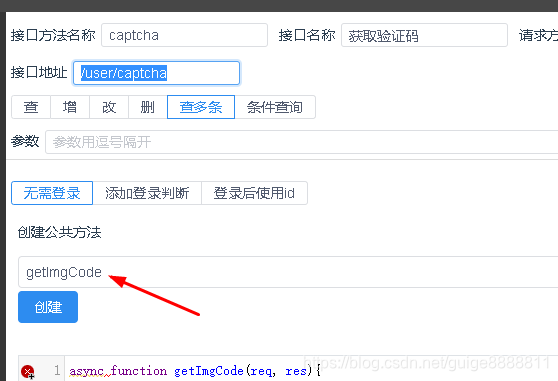
8. 调用公共方法
在这里直接将方法名输入进去
然后再点击生成代码,可以看到生成的代码自动会先调用公共方法
async function getImgCode(req, res){const {token,buffer} = await captcha();req.session.imageCode = token;res.writeHead(200, {'Content-Type': 'image/png'});res.write(buffer);res.end();}
app.get('/user/captcha',getImgCode,(req, res) => { // 获取验证码var params = req.queryvar where = {}})
- 重启服务访问验证码
node ./server.js local
也可以安装nodemon,这样每次修改接口就不需要每次重启了

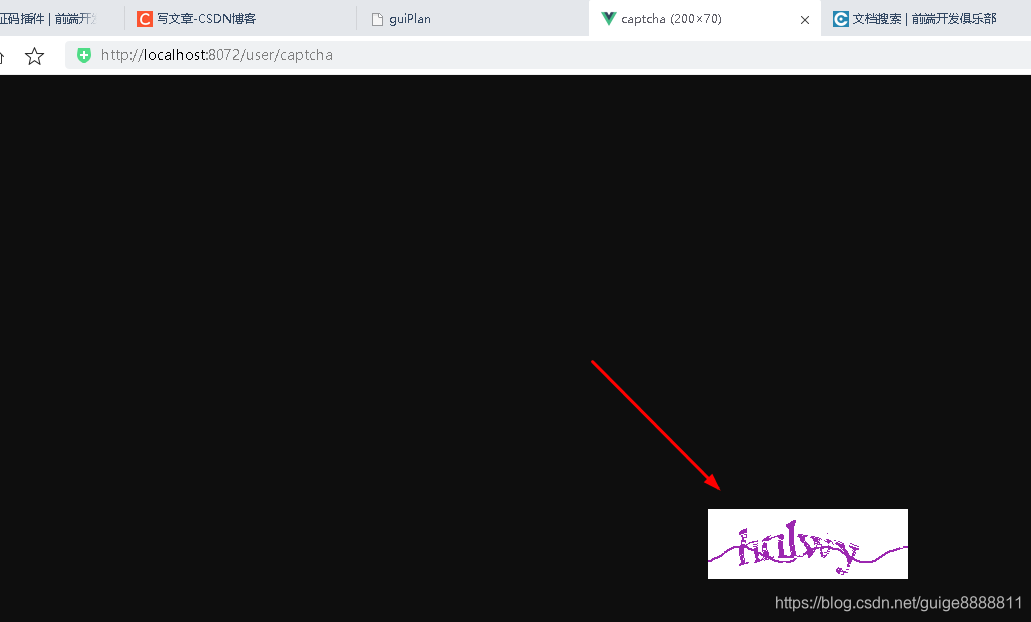
10. 浏览器访问验证码
刚刚我们配置的接口,路径为user/captcha,而且还是get请求,所以直接在浏览器中输入地址
http://localhost:8072/user/captcha即可访问验证码,这样我们的图片验证码接口就制作完成了。
下一章讲解注册页面如何调用验证码,并实现服务器验证码的校验

总结
最后可以看到这个接口用guiplan来制作,整个过程我们只创建了一个公共的获取验证码方法,其他整个流程全由guiplan软件自动完成,代码也自动生成,非常方便。下一章将讲解注册功能,一键配置数据库,一键生成增删改查分页接口也非常简单,喜欢的朋友,记得关注哟
这篇关于trek-captcha 验证码接口的制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







