本文主要是介绍抢茅塔吗?学学某米的「有品APP」,如何做数据签名防护!!!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、请求参数签名的样式

数据签名的样式效果
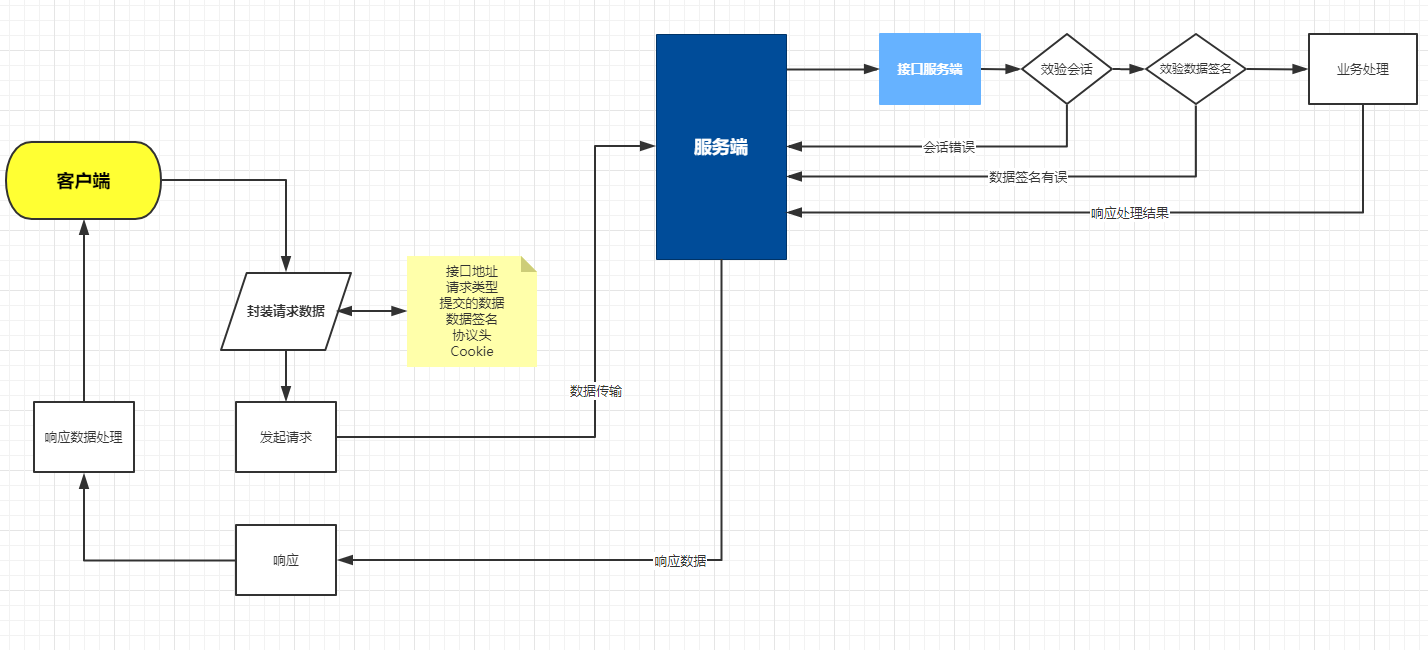
二、业务流程剖析
前端
前端的业务场景,主要采用Vue技术,模块化开发业务视图;使用Ajax技术,作为基本的异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
当然大厂研发的相关项目产品,相应的前端资源肯定会配上CDN加速,来减轻主节点服务器的宽带压力。

后端
笔者分析了下,某米的「有品APP」后端的技术栈应该是:SpringBoot、Redis、Rabbitmq、Mysql、ElasticSearch集成为业务场景提供服务。
在相关的目标业务接口分析后,笔者估计,Nginx只是存放前端静态资源的,请求相应的接口,Nginx会在后端反向代理到真实的业务接口。
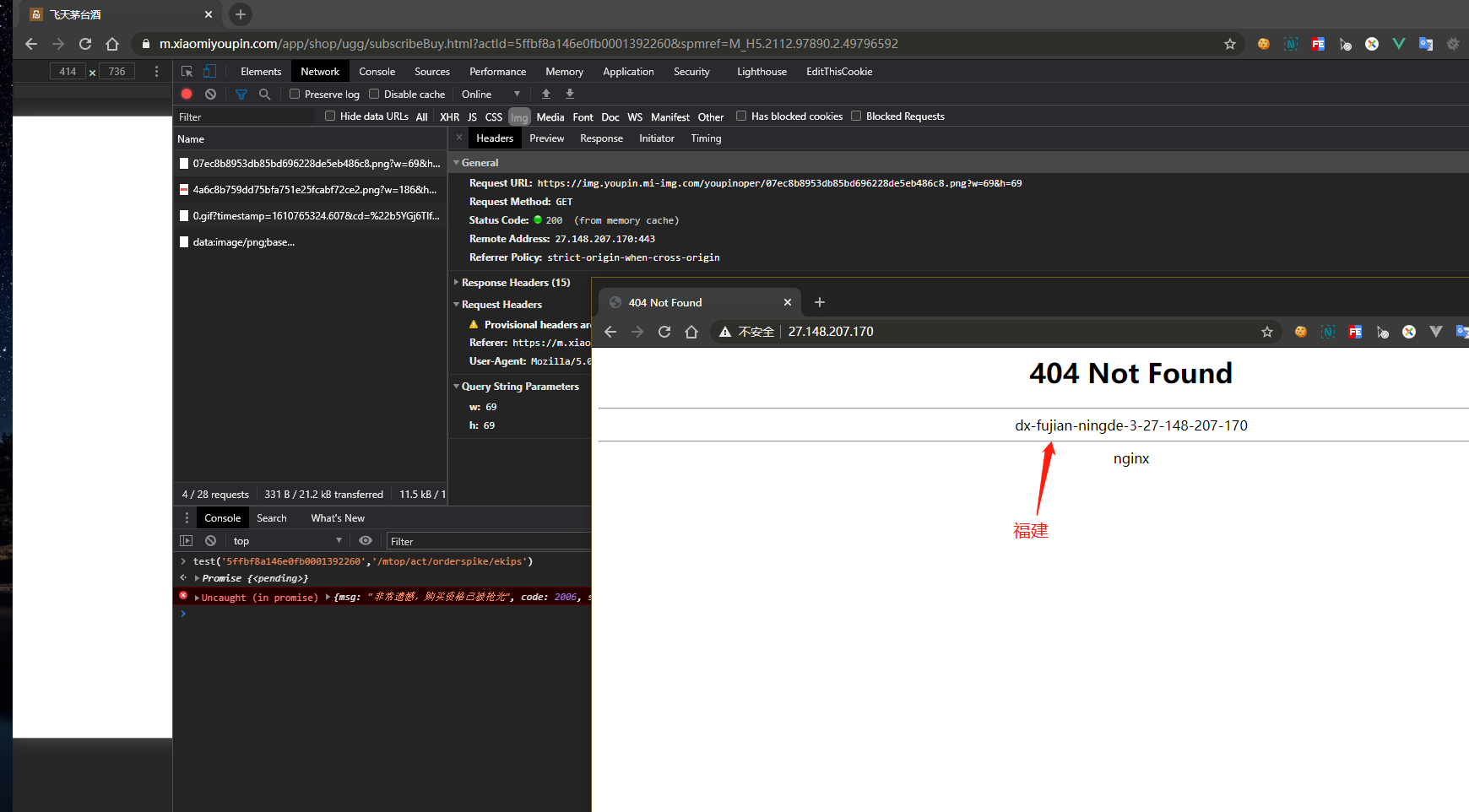
交互分析

三、业务场景断点调试
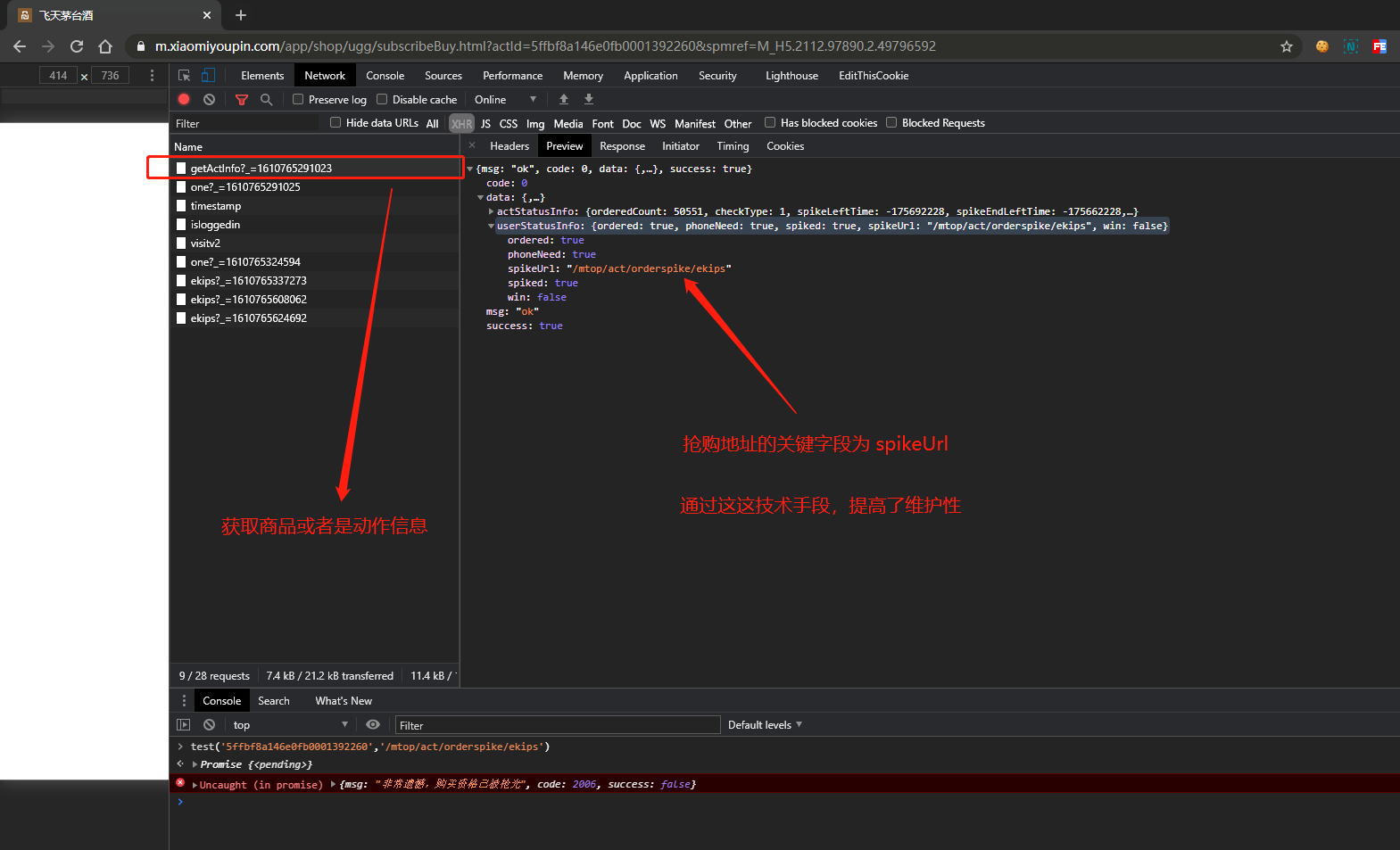
根据相关的接口响应数据分析,笔者找到了这个接口下的关键字,那么就很好能找到切入扣,分析数据提交前的业务代码块,是怎么进行数据签名的。

抢购地址的关键字为spikeUrl;估计,他们后端开发人员,在设计之初,是想,通过这种技术手段能大大提高维护性,还有隐秘性吧!
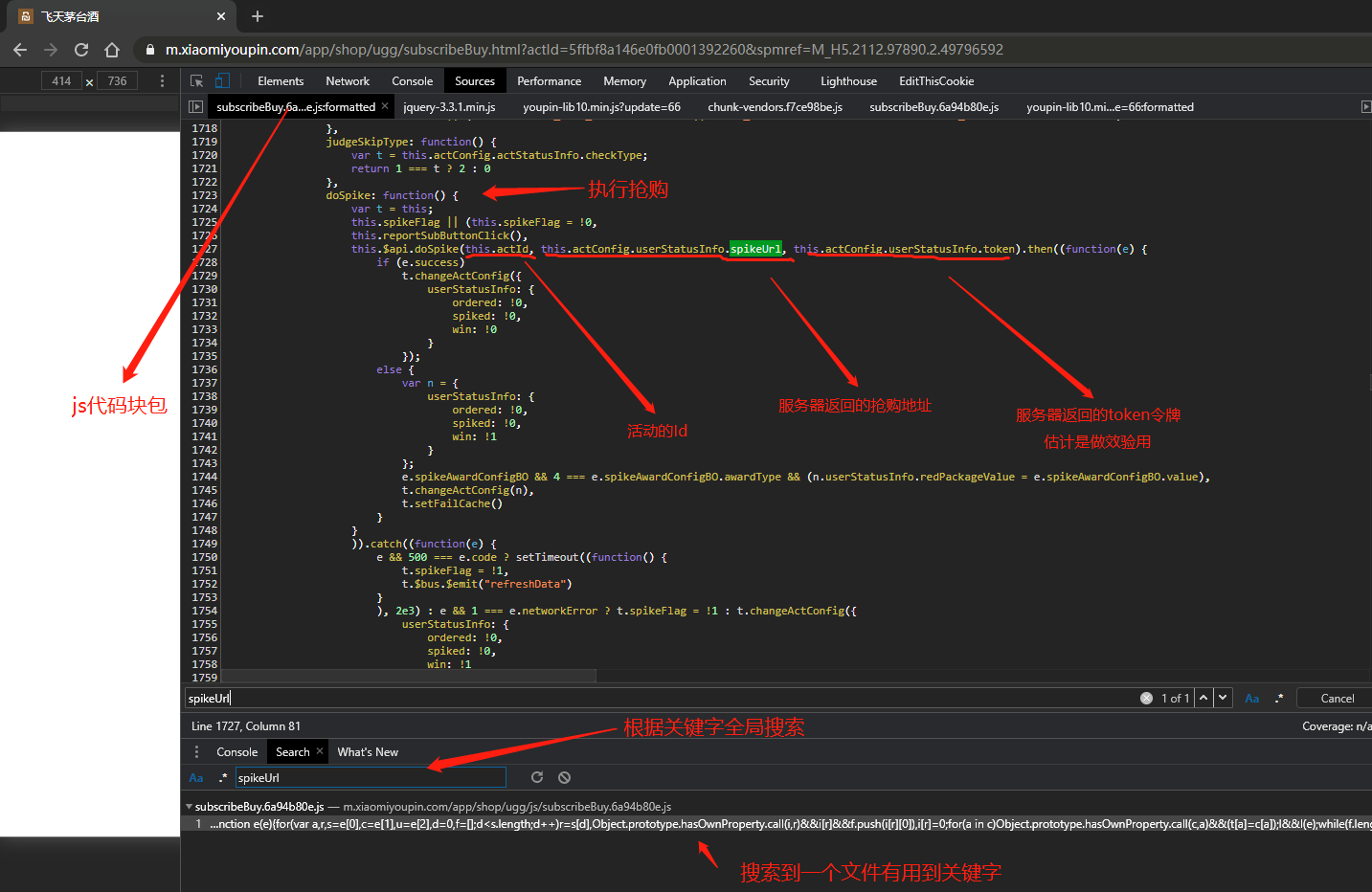
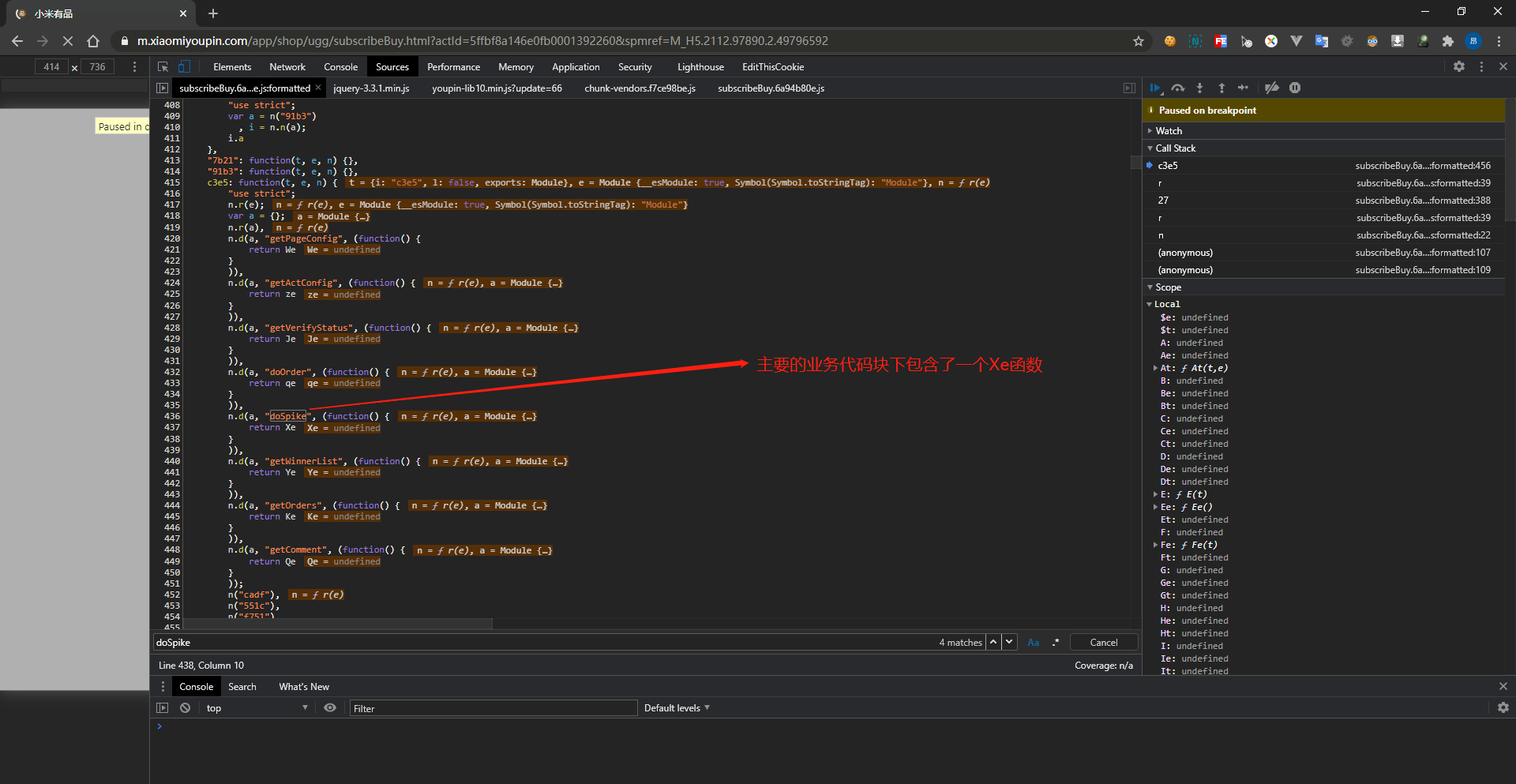
笔者,在这里也学到了新的网络安全知识(在F12下,你跟我谈安全?),然后通过关键字搜索,下图就是实际的业务代码块:

通过代码分析,该关键字所在的代码块,是要传入一个doSpike的函数下,那么继续跟踪,轻而易举的找到Ajax引用的业务代码块:

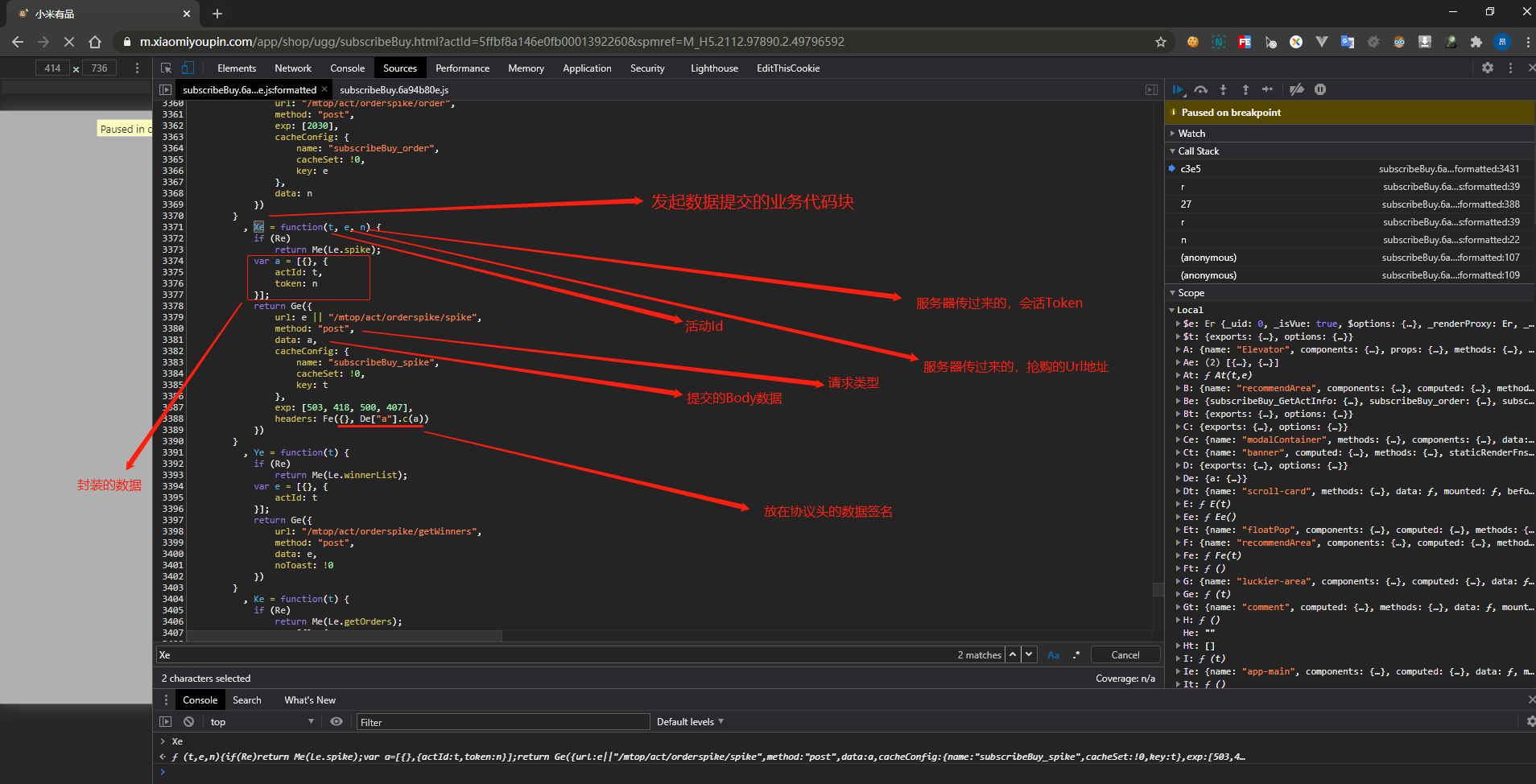
根据关键字Xe,继续搜索源后,得到下面分析:

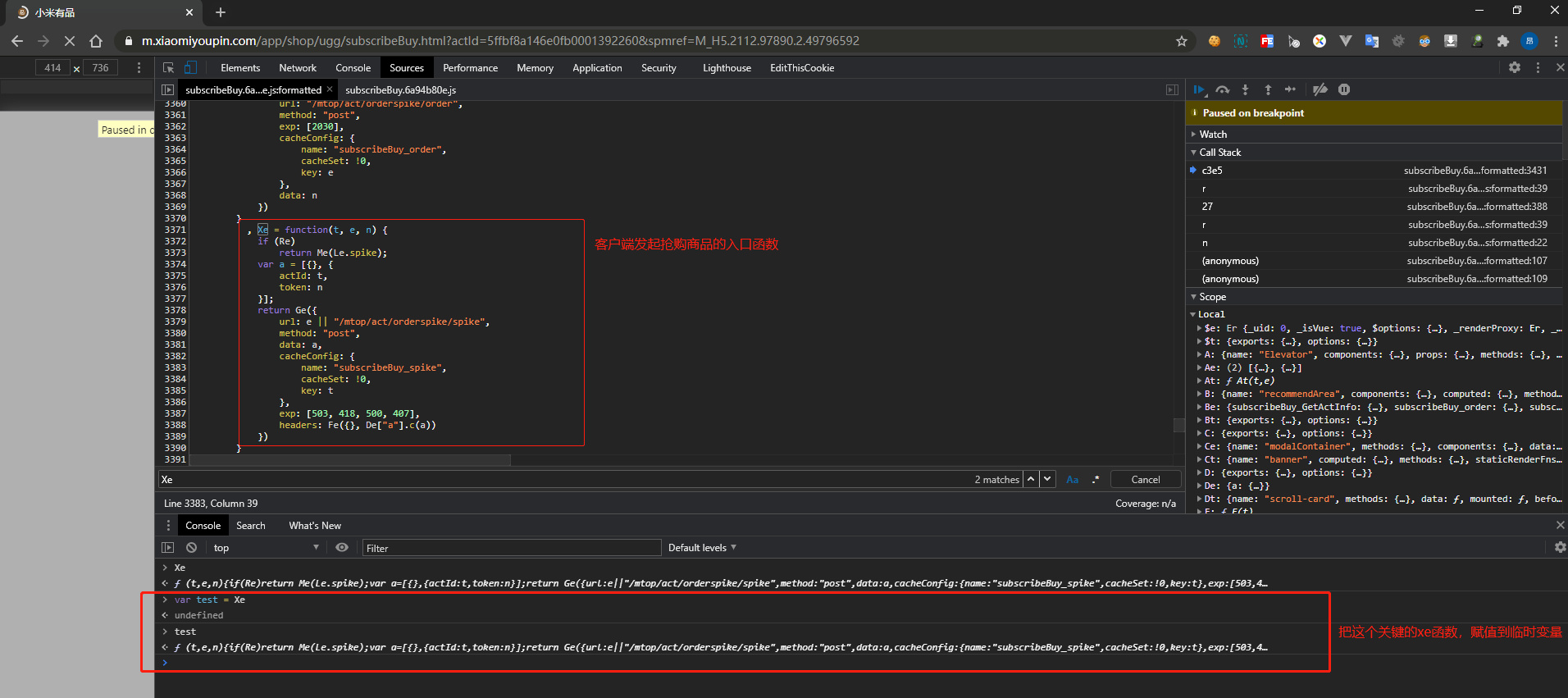
通过临时变量赋值,后续随时进入Debugger:

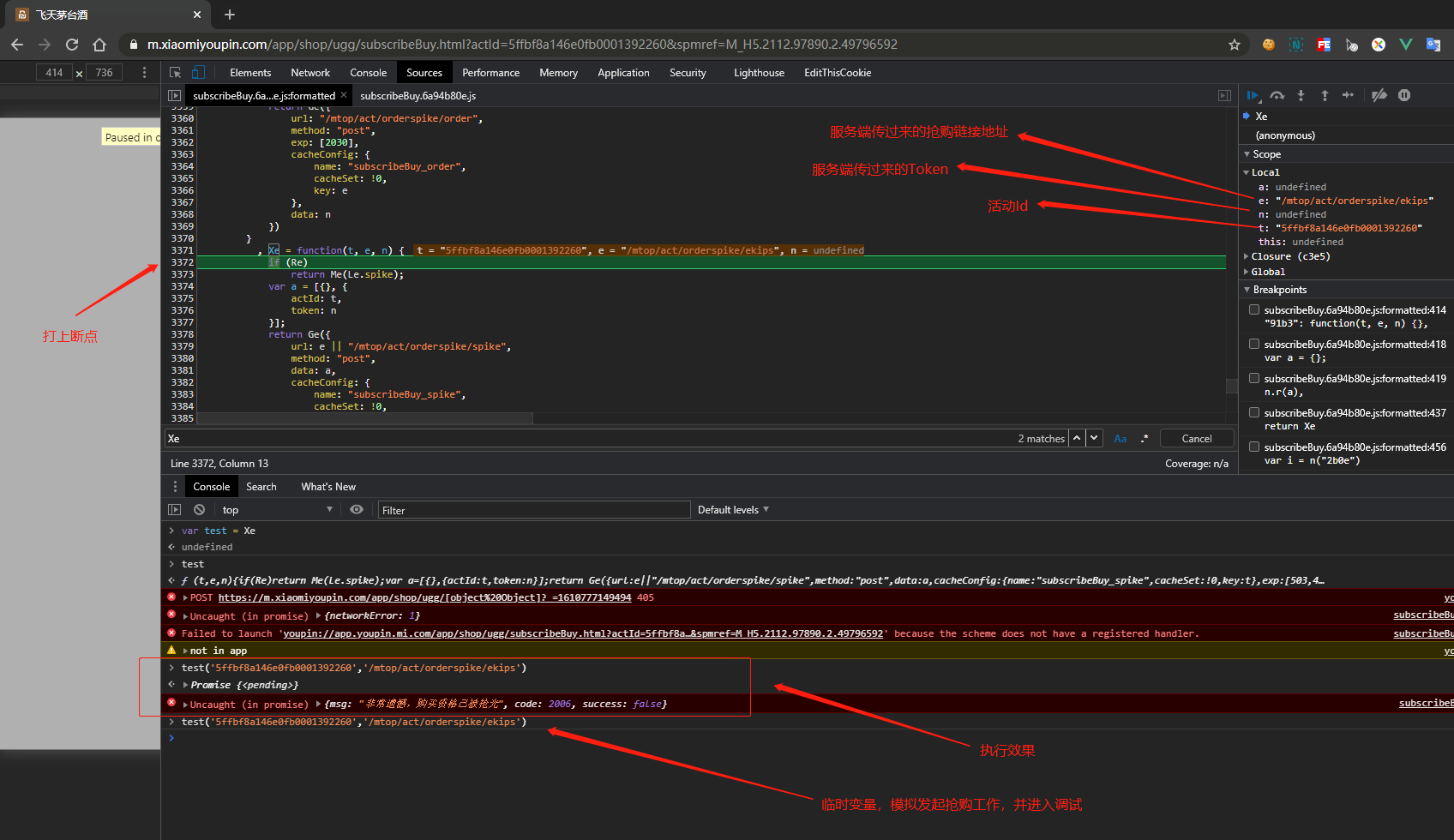
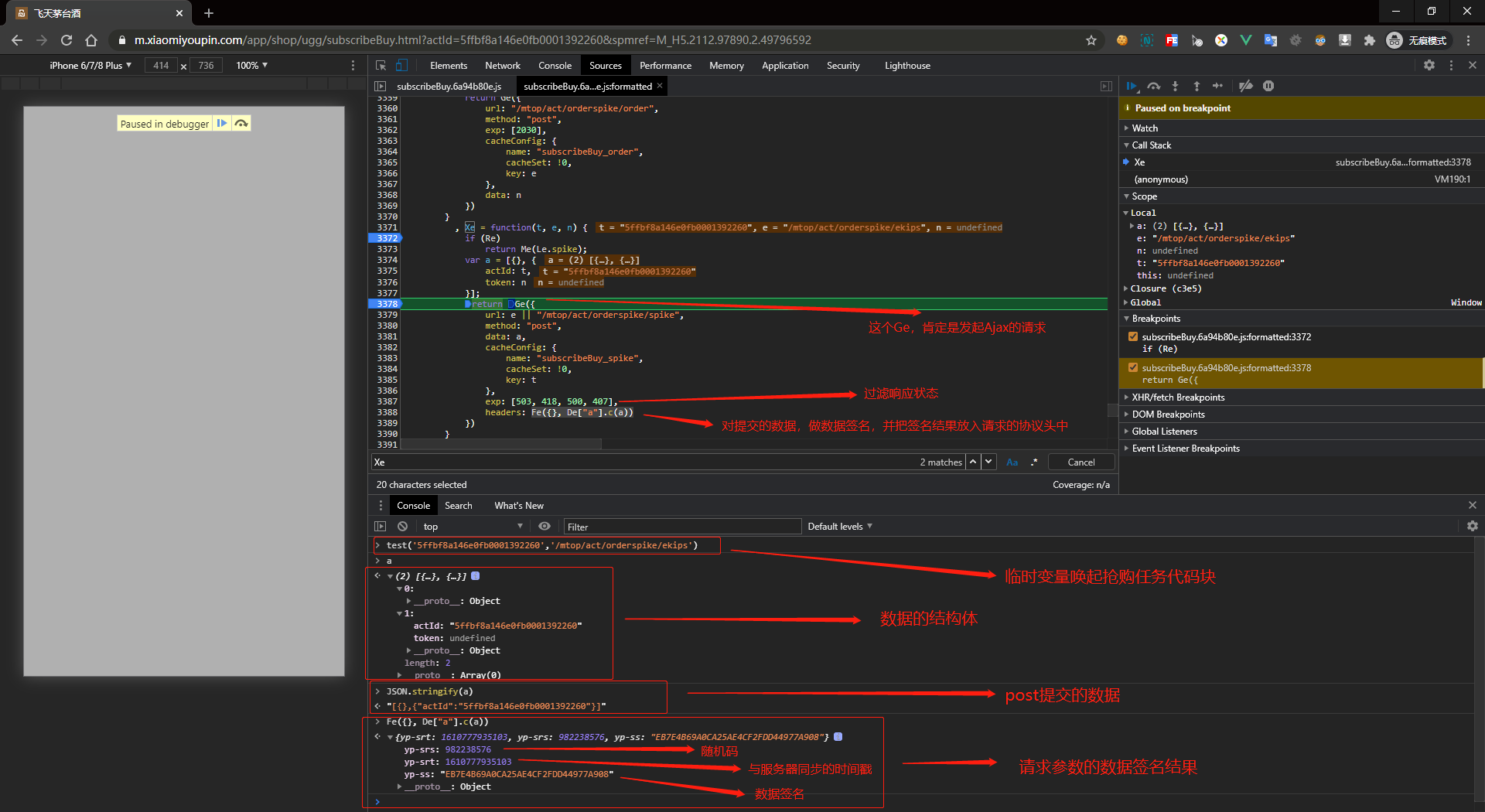
临时变量唤起抢购商品的入口函数:

处理数据流程分析:

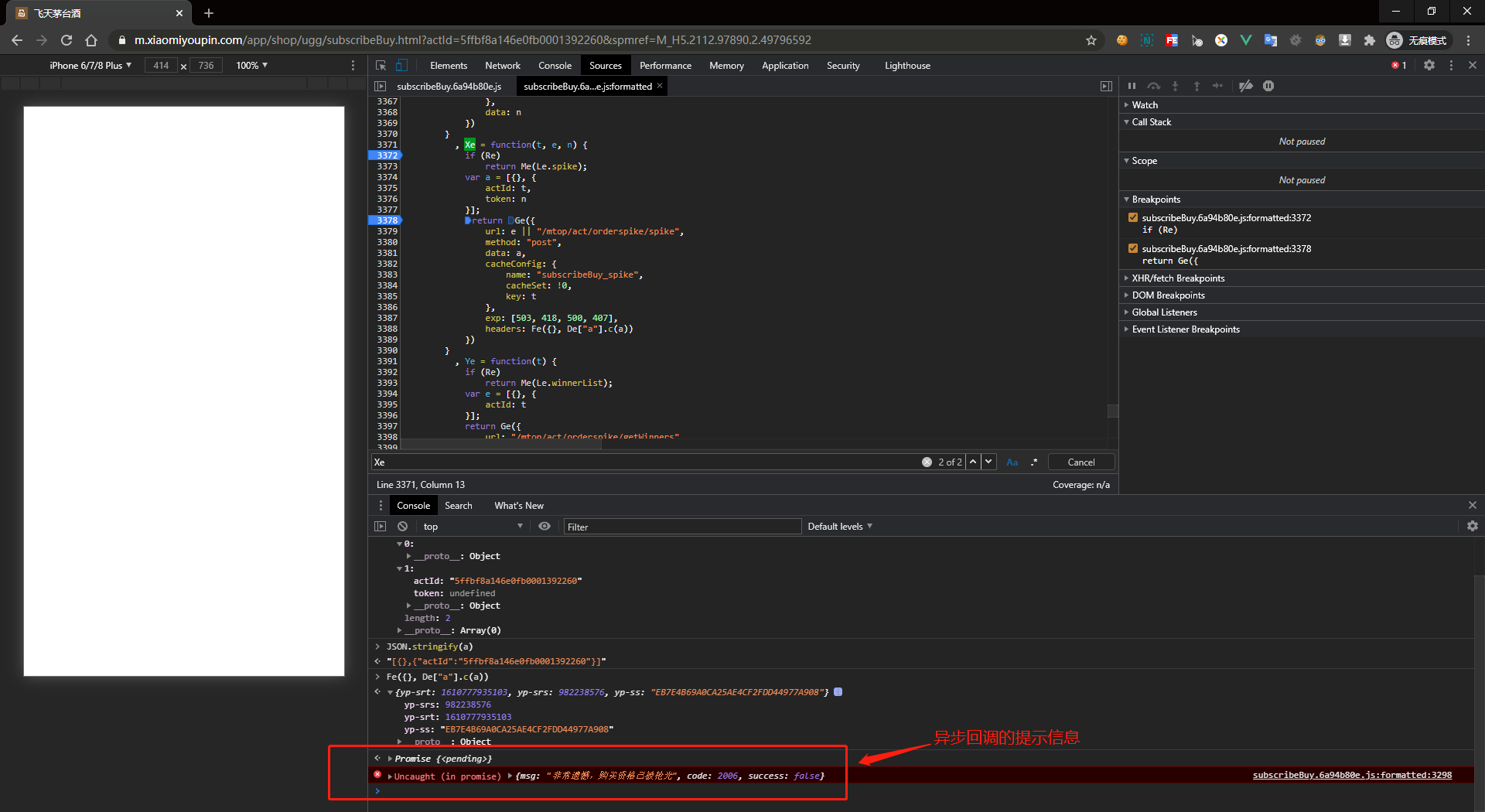
手动发起请求后,服务端返回的响应结果:

到这里,大致的业务流程,笔者这里已经唠的非常顺畅了,剩下就是数据签名这玩意了![]() :
:

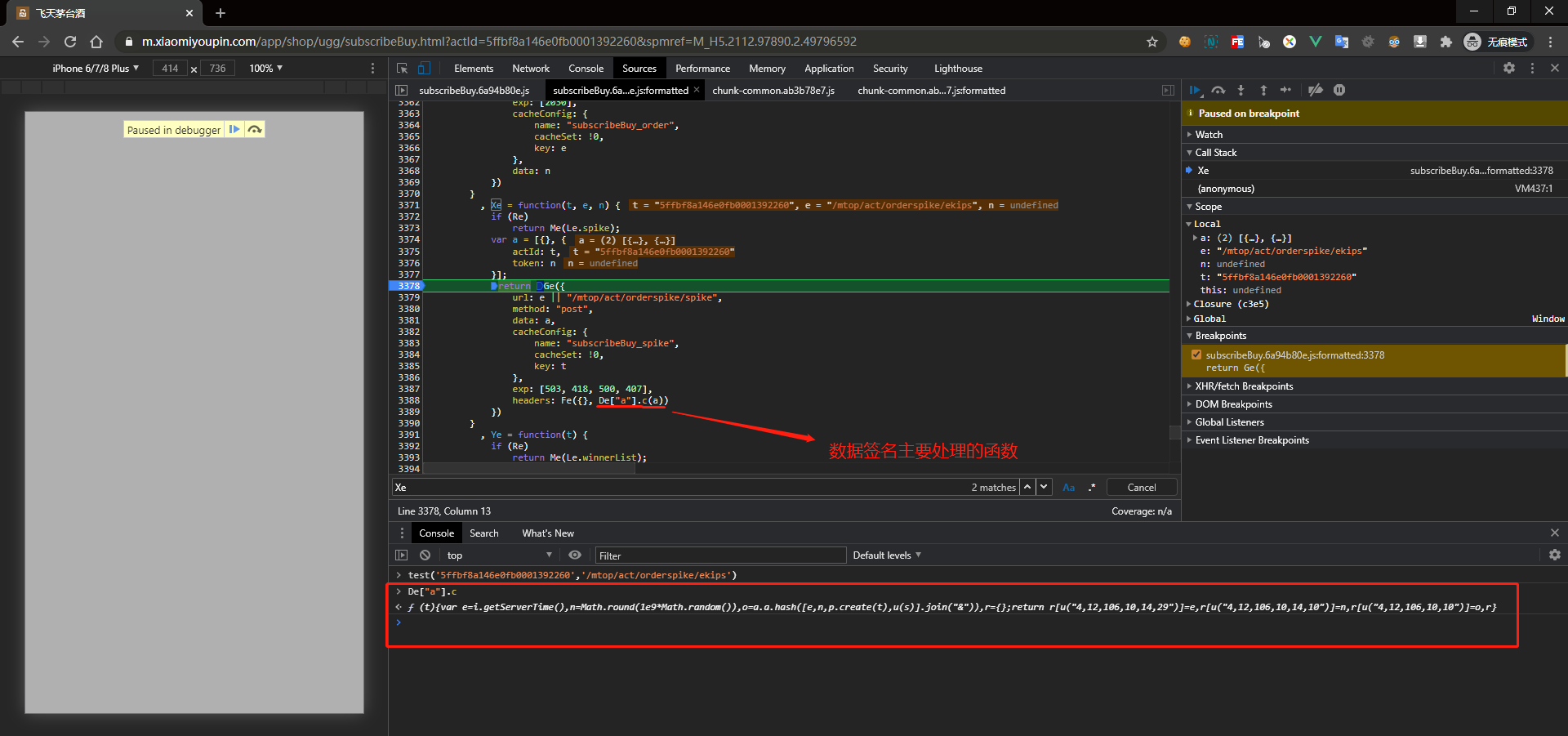
调试步入数据签名函数:

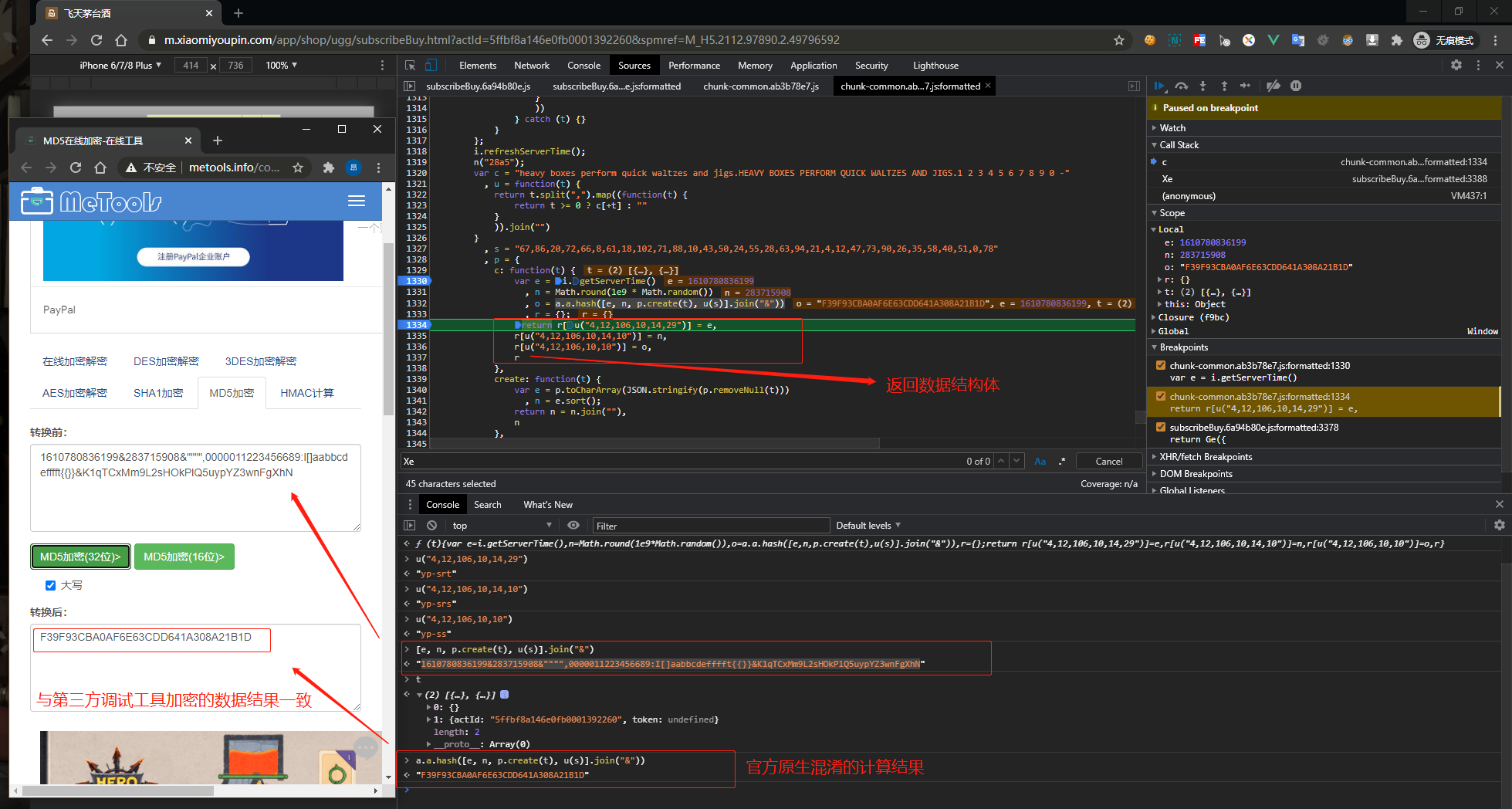
对提交的数据,进行数据签名分析:

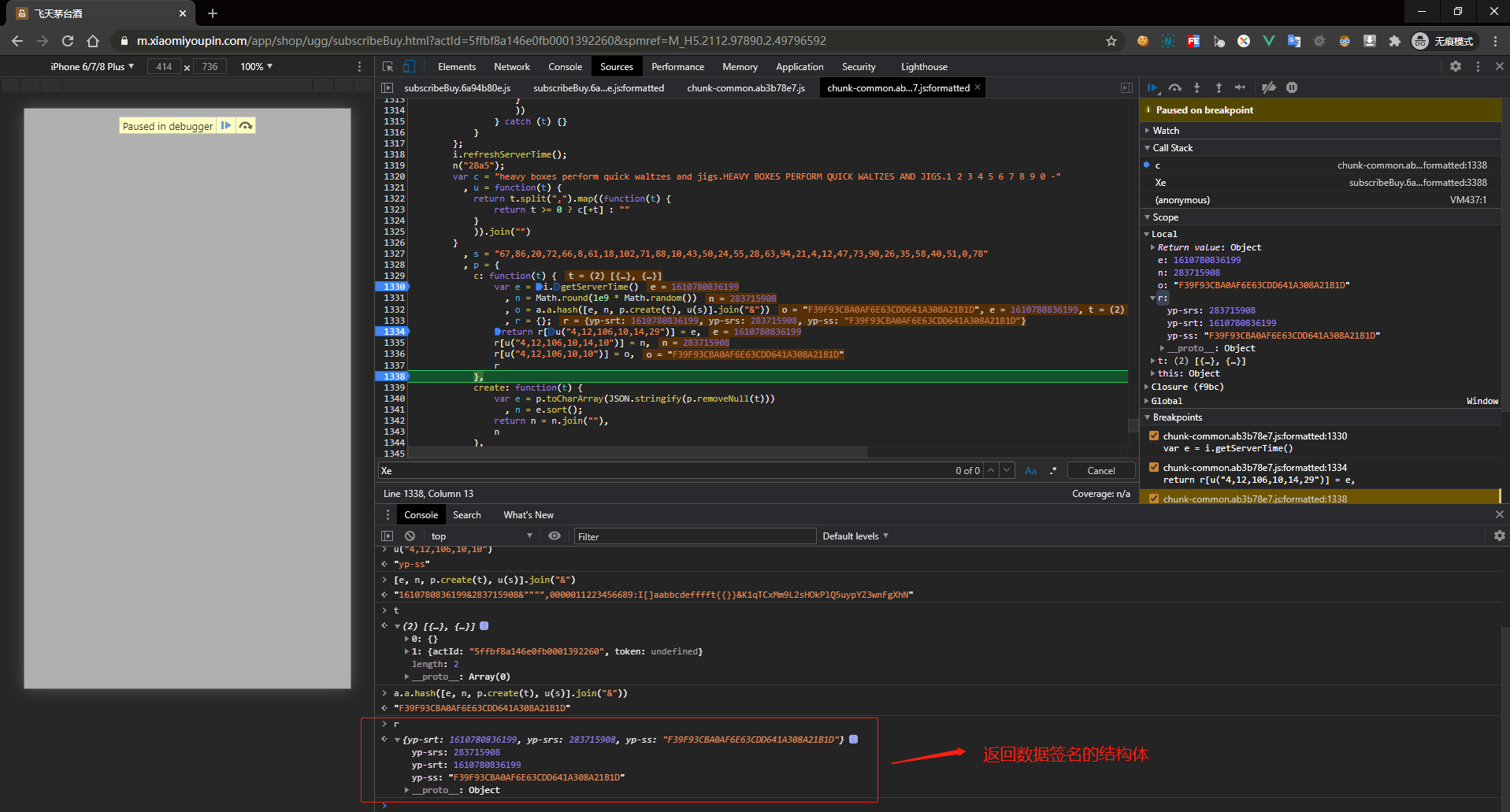
最后数据签名返回的结构体:

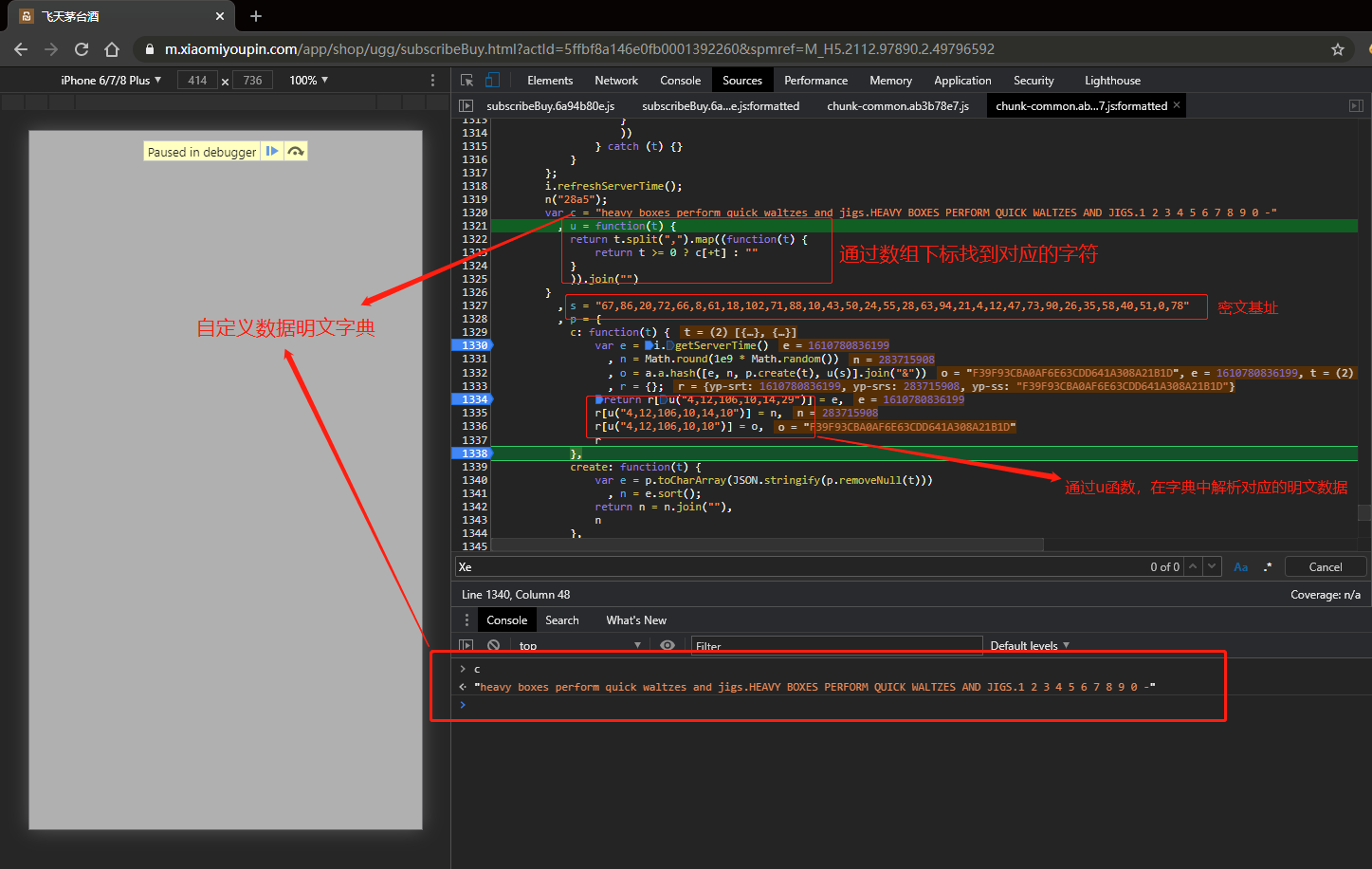
另外,细心的同学,肯定已经发现了,客户端的明文字典了:

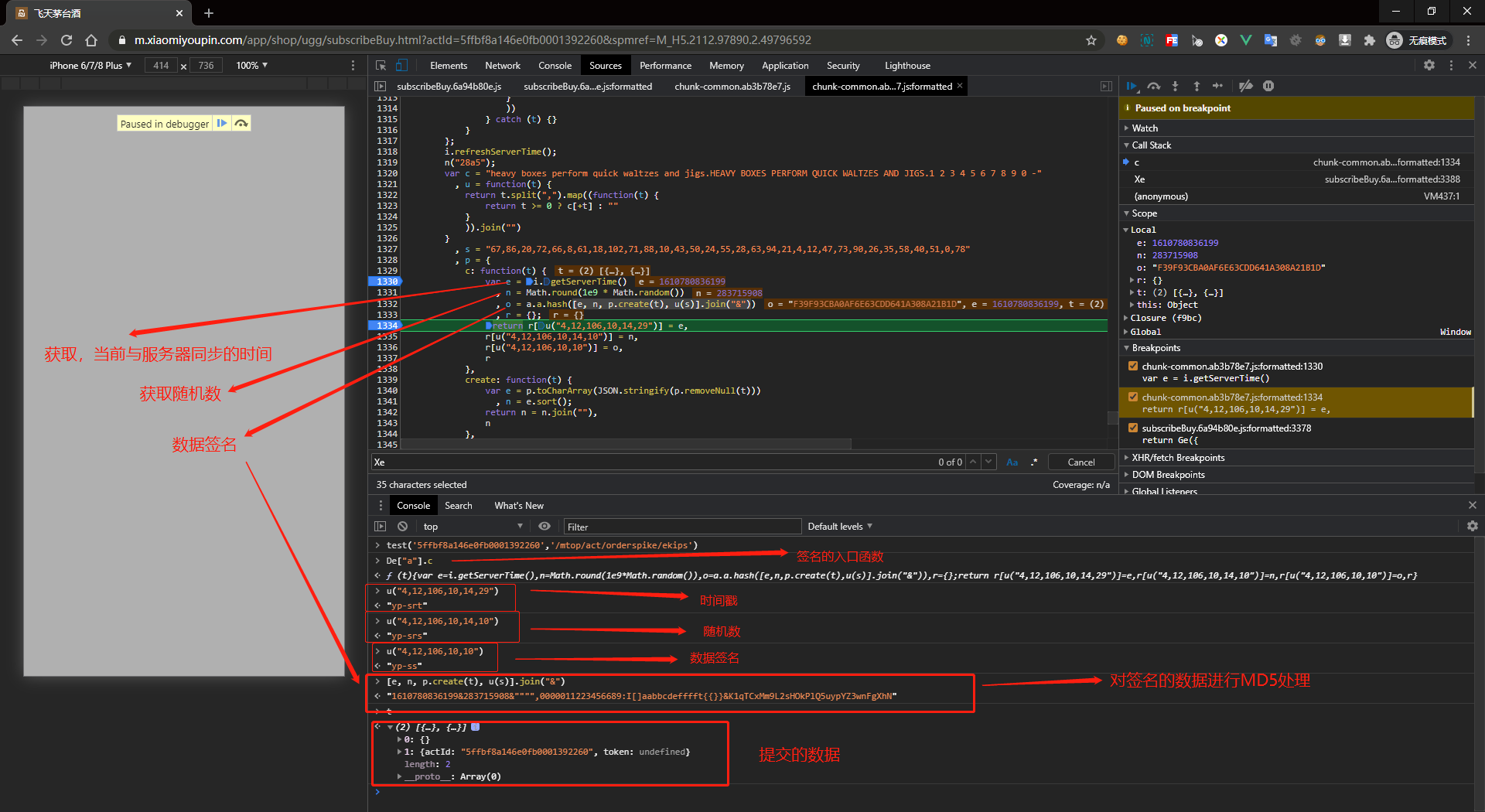
经过分析后,其主要的数据签名算法如下:
//其中提交的数据是对象,有做转字符处理
//其中join是做拼接作用的
MD5( (与服务器同步的时间戳+随机数+提交的数据+数据干扰串).join('&') )
//原生混淆的算法
//a.a.hash( [ e, n, p.create(t), u(s) ].join("&") )
四、总结
某米的「有品APP」,在数据签名这块,他们自主研发的加密数据算法,在速度、复杂、安全系数方面,有很多的技术参考价值。
本文技术攻略若是对你有帮助,各位老板们,动动你们的手指安排 “ 打赏+分享 ” 把~
转载请标明原处,谢谢。
这篇关于抢茅塔吗?学学某米的「有品APP」,如何做数据签名防护!!!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






