本文主要是介绍Android7.0调用系统相机拍照、相册选择图片、裁剪 图片压缩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
其实这篇博客跟并没有太多技术上的难点,更多的是对一些碎代码的整理分享给大家
这个demo是在7.0虚拟机上运行的,能够向下完美兼容各个版本
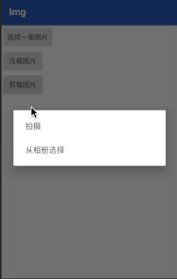
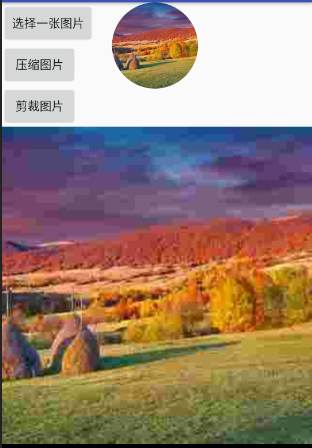
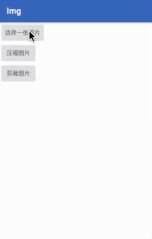
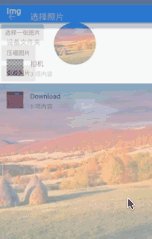
老规矩..首先看一下效果图..
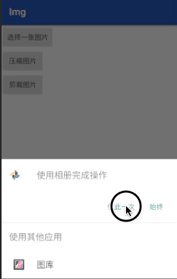
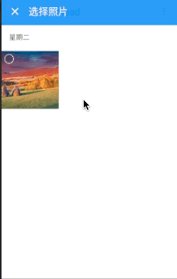
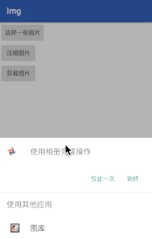
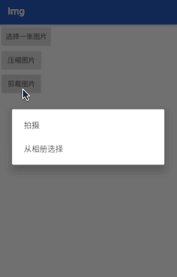
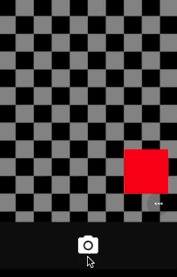
打开系统相机相册:


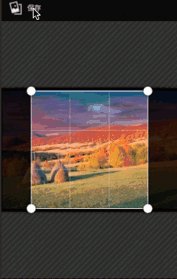
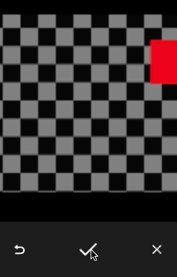
打开相机相册后进入系统图片剪裁:

图片质量压缩对比图... 右边为压缩过的

效果图展示完了 现在开始说代码
首先7.0开始引入了新机制 FileProvider 说的官方点是夸应用进程共享 但是实际操作中也就是把Uri包装一下
所以第一步要给demo配置FileProvider
Android 在线下载更新App 下载完成安装APK(兼容Android7.0)
点上面的链接 参考我之前的文章 的第一步 同样是配置FileProvider;
配置完成后,我们需要一个图片工具类来帮助我们转流压缩(封装起来用的时候直接掏出来使~)
android 图片工具类 (图片压缩 图片长按缓存 Bitmap转Base64 Bitmap转File File转Bitmap 打开系统相册解析URI)
进入上面的链接把我之前整理出来的图片工具类复制到项目中,下面是Activity中的代码,代码关键地方都会有注释
public class MainActivity extends AppCompatActivity implements View.OnClickListener {private final int CAMERA = 55;private final int ALBUM = 56;private final int CAMERACUP = 57;private final int ALBUMCUP = 58;private final int CUPREQUEST = 102;Uri imageuri;private Button btn;private ImageView pic_iv;private String picPath;private Button compressBtn;private Bitmap bitmap;private Button cupBtn;private ImageView cv;private File outImage;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {btn = (Button) findViewById(R.id.btn);btn.setOnClickListener(this);pic_iv = (ImageView) findViewById(R.id.pic_iv);cv = (ImageView) findViewById(R.id.cv);compressBtn = (Button) findViewById(R.id.compressBtn);compressBtn.setOnClickListener(this);cupBtn = (Button) findViewById(R.id.cupBtn);cupBtn.setOnClickListener(this);}@Overridepublic void onClick(View v) {switch (v.getId()) {//点击选择一个照片按钮按钮case R.id.btn:new AlertDialog.Builder(MainActivity.this).setItems(new String[]{"拍摄", "从相册选择"}, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {switch (which) {case 0://获得项目缓存路径String sdPath = getExternalCacheDir().getPath();//根据时间随机生成图片名String name = new DateFormat().format("yyyyMMddhhmmss",Calendar.getInstance(Locale.CHINA)) + ".jpg";picPath = sdPath + "/" + name;File outImage = new File(picPath);//如果是7.0以上 那么就把uir包装if (Build.VERSION.SDK_INT >= 24) {imageuri = FileProvider.getUriForFile(MainActivity.this, "com.example.dl.img", outImage);} else {//否则就用老系统的默认模式imageuri = Uri.fromFile(outImage);}//启动相机Intent intent = new Intent();intent.setAction(MediaStore.ACTION_IMAGE_CAPTURE);intent.putExtra(MediaStore.EXTRA_OUTPUT, imageuri);startActivityForResult(intent, CAMERA);break;case 1://启动相册Intent albumIntent = new Intent(Intent.ACTION_PICK, null);albumIntent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");startActivityForResult(albumIntent, ALBUM);break;}}}).create().show();break;case R.id.compressBtn:if (bitmap != null) {//使用工具类压缩图片ImageUtil.compressBitmap(this.bitmap, 5, new ImageUtil.CompressCallback() {@Overridepublic void finish(Bitmap bitmap) {pic_iv.setImageBitmap(bitmap);String path = ImageUtil.bitmapToFile(MainActivity.this,bitmap);Log.d("MainActivity", path);}});}break;case R.id.cupBtn://点击剪裁按钮new AlertDialog.Builder(MainActivity.this).setItems(new String[]{"拍摄", "从相册选择"}, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {switch (which) {case 0:String sdPath = getExternalCacheDir().getPath();String name = new DateFormat().format("yyyyMMddhhmmss",Calendar.getInstance(Locale.CHINA)) + ".jpg";picPath = sdPath + "/" + name;outImage = new File(picPath);if (Build.VERSION.SDK_INT >= 24) {imageuri = FileProvider.getUriForFile(MainActivity.this, "com.example.dl.img", outImage);} else {imageuri = Uri.fromFile(outImage);}Intent intent = new Intent();intent.setAction(MediaStore.ACTION_IMAGE_CAPTURE);intent.putExtra(MediaStore.EXTRA_OUTPUT, imageuri);startActivityForResult(intent, CAMERACUP);break;case 1:Intent albumIntent = new Intent(Intent.ACTION_PICK, null);albumIntent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");startActivityForResult(albumIntent, ALBUMCUP);break;}}}).create().show();break;}}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {switch (requestCode) {case CAMERA://将生成的文件转成bitmap显示if (resultCode == RESULT_OK) {try {bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(imageuri));pic_iv.setImageBitmap(bitmap);cv.setImageBitmap(bitmap);} catch (FileNotFoundException e) {e.printStackTrace();}}break;case ALBUM://用到了工具类解析相册的回调数据 相册回调分4.4之前和之后 工具类已经封装好了 cv就是circleviewif (resultCode == RESULT_OK) {picPath = ImageUtil.getPath(MainActivity.this, data.getData());bitmap = ImageUtil.fileToBitmap(picPath,200);pic_iv.setImageBitmap(bitmap);cv.setImageBitmap(bitmap);}break;case CAMERACUP:if (resultCode == RESULT_OK){if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {//如果是7.0剪裁图片 同理 需要把uri包装Uri inputUri = FileProvider.getUriForFile(MainActivity.this, "com.example.dl.img", outImage);//通过FileProvider创建一个content类型的UristartPhotoZoom(inputUri);//设置输入类型} else {Uri inputUri = Uri.fromFile(outImage);startPhotoZoom(inputUri);}}break;case ALBUMCUP:if (resultCode == RESULT_OK) {picPath = ImageUtil.getPath(MainActivity.this, data.getData());if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {Uri inputUri = FileProvider.getUriForFile(MainActivity.this, "com.example.dl.img", new File(picPath));//通过FileProvider创建一个content类型的UristartPhotoZoom(inputUri);//设置输入类型} else {Uri inputUri = Uri.fromFile(new File((picPath)));startPhotoZoom(inputUri);}}break;case CUPREQUEST:if (data == null){return;}//将图片显示到组件上setImageToView (data);break;}}private void setImageToView(Intent data) {Bundle bundle = data.getExtras();if (bundle != null){bitmap = bundle.getParcelable("data");cv.setImageBitmap(bitmap);pic_iv.setImageBitmap(bitmap);}else {Toast.makeText(this, "bundle空", Toast.LENGTH_SHORT).show();}}//裁剪private void startPhotoZoom(Uri uri) {Intent intent = new Intent("com.android.camera.action.CROP");intent.setDataAndType(uri, "image/*");//sdk>=24if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {intent.putExtra("noFaceDetection", false);//去除默认的人脸识别,否则和剪裁匡重叠intent.addFlags(Intent.FLAG_GRANT_READ_URI_PERMISSION);intent.addFlags(Intent.FLAG_GRANT_WRITE_URI_PERMISSION);}// 设置裁剪intent.putExtra("crop", "true");// aspectX aspectY 是宽高的比例intent.putExtra("aspectX", 1);intent.putExtra("aspectY", 1);// outputX outputY 是裁剪图片宽高intent.putExtra("outputX", 200);intent.putExtra("outputY", 200);//返回数据 如果false 回调收不到intent.putExtra("return-data", true);intent.putExtra("outputFormat", Bitmap.CompressFormat.JPEG.toString());// 图片格式startActivityForResult(intent,CUPREQUEST);}}然后就是布局了 布局比较简单 引入了一个circleview的依赖 仿项目里的头像
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.example.dllo.img.MainActivity"><LinearLayoutandroid:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="选择一张图片" /><Buttonandroid:id="@+id/compressBtn"android:text="压缩图片"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:id="@+id/cupBtn"android:text="剪裁图片"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><de.hdodenhof.circleimageview.CircleImageViewandroid:layout_marginLeft="20dp"android:id="@+id/cv"android:layout_width="100dp"android:layout_height="100dp" /></LinearLayout><ImageViewandroid:scaleType="centerCrop"android:id="@+id/pic_iv"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
最后为了兼容4.4之前的老系统 请加上读写权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />这篇关于Android7.0调用系统相机拍照、相册选择图片、裁剪 图片压缩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!