本文主要是介绍信捷 XDH Etercat A_PWR指令-使能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文描述A_PWR指令,它的功能是使能轴。
是否已经使能的区别是,电机轴能否有保持力,通俗讲是能否用手拧得动(如果电机不带任何负载情况下,且不带刹车)。

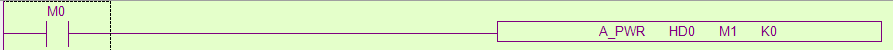
M0是它使能条件,M0=ON,使能电机轴。
A_PWR HD0 M1 K0
其中,K0表示是轴0,即第一个轴(从0开始编号)
HD0,16位无符号整数,表示此轴的故障代码,没有故障为0。
M1,布尔量,表示此轴得使能状态。
这篇关于信捷 XDH Etercat A_PWR指令-使能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







