本文主要是介绍SimpleAdmin手摸手教学之:启动部署与重命名,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、启动
1.1 前端启动
1.1.1 安装nodejs
安装nodejs最新版,如果没有安装 Node.js ,下载地址:https://nodejs.org
安装完之后控制台输入node -v 能显示node版本表示安装成功。

1.1.2 拉取代码
从git上拉取最新的前端代码,进入代码目录,然后执行 npm install等待依赖安装。

1.1.3 修改开发环境配置文件
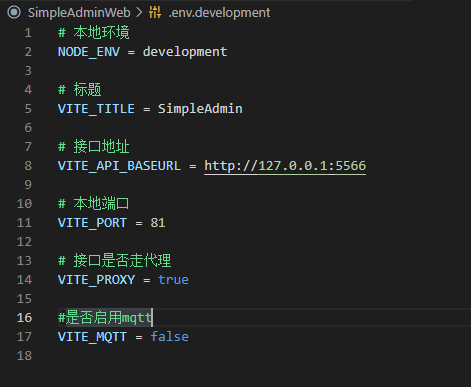
打开前端项目,找到文件 .env.development 并修改相关配置信息。

1.1.4 启动前端
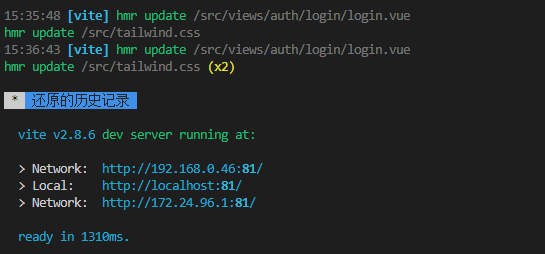
终端中输入命令 npm run dev静待项目启动,等到出现显示前端地址代表前端已经启动成功。

1.2 后端启动
1.2.1 vs安装
安装vs2022最新版本 如果没有安装 ,下载地址:https://visualstudio.microsoft.com/zh-hans/vs/
默认会安装最新的.net sdk,控制台输入命令 dotnet --version 显示版本大于等于6就行。

1.2.2 打开项目
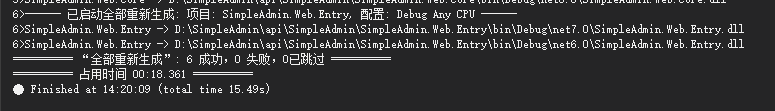
vs2022打开项目,等待项目加载nuget包,重新生成解决方案,没有错误提示,表示项目加载完成。

1.2.3 修改配置文件
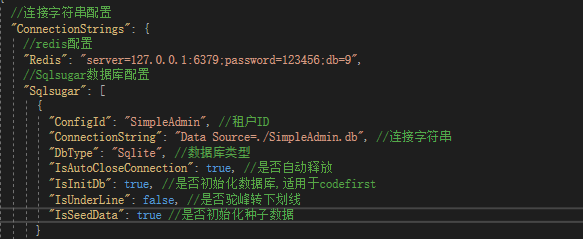
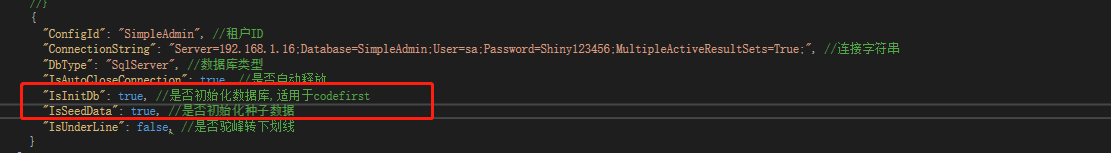
打开项目SimpleAdmin.Core,找到 Core.Development.json配置文件,配置Redis字符串和数据库信息,默认安装的Redis没有密码,如果不设置可以删除password=xxx。db=9代表redis第9个库。
改完之后记得清理解决方案!

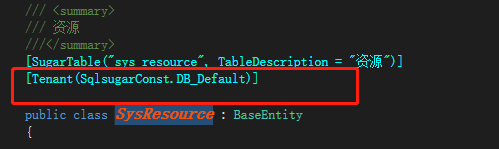
注意:如果修改了ConfigId,则数据库实体上对应的常量也要改

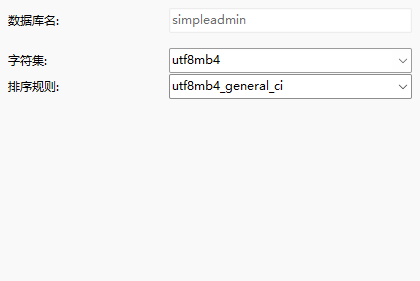
注意:如果是mysql,最好先创建库并设置字符集为utf8mb4

1.2.4 启动项目
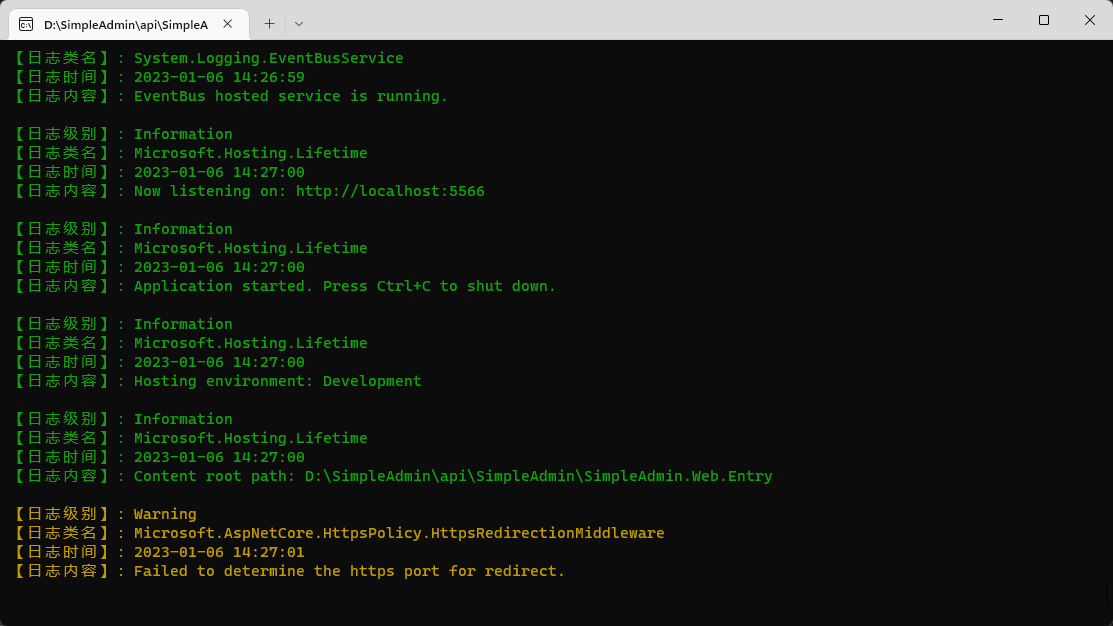
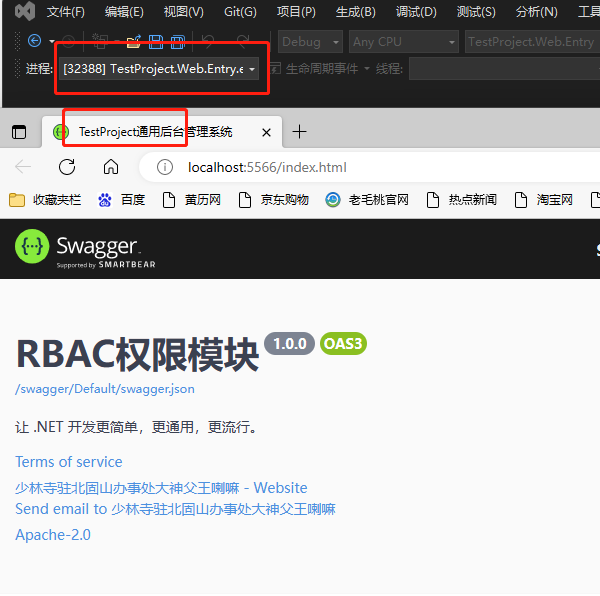
设置项目SimpleAdmin.Web.Entry为启动项,直接运行,系统会自动生成数据库,表,和种子数据,并监听5566端口,控制台出现以下提示。

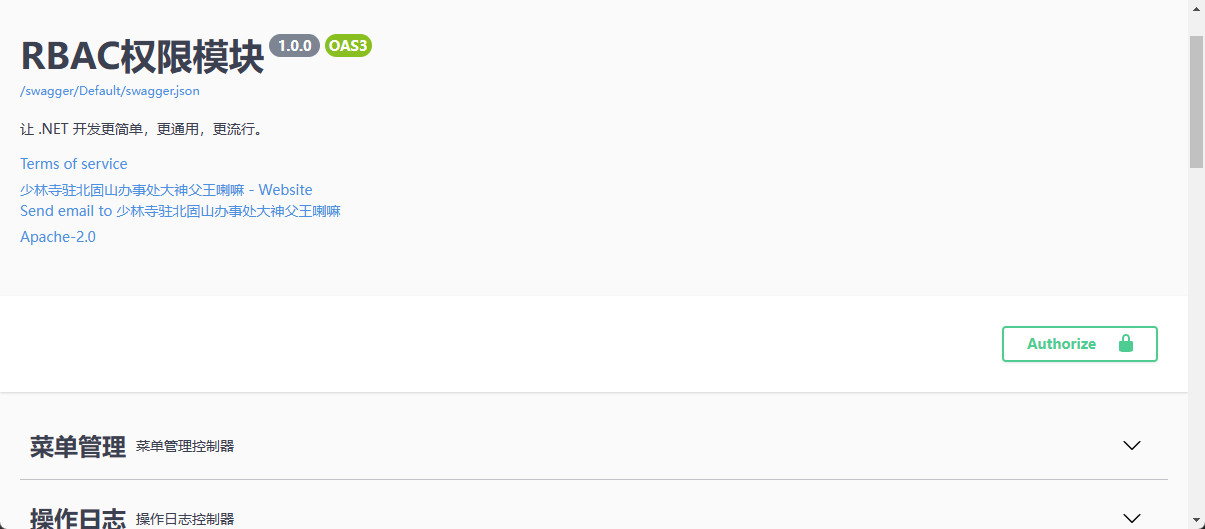
浏览器输入http://localhost:5566如能正常显示Swagger,则表示启动成功。、

1.2.5 自定义端口
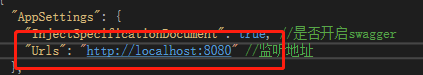
如需自定义监听端口,只需要修改SimpleAdmin.Web.Entry项目下的appsettings配置文件

如果需要浏览器自动打开swagger则需要将Properties目录下的launchSettings.json中的端口改成和配置文件中的一样
二、部署
2.1 前端部署
2.1.1 打包项目
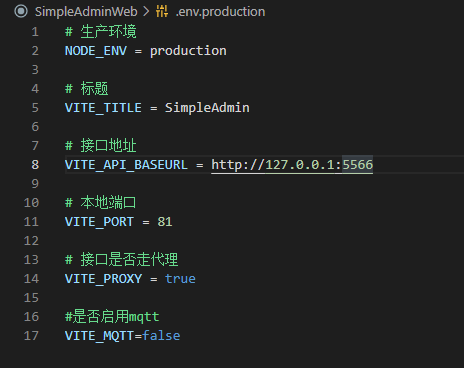
修改文件.env.production修改生产配置文件,如果启动了代码,则接口地址可以不改。

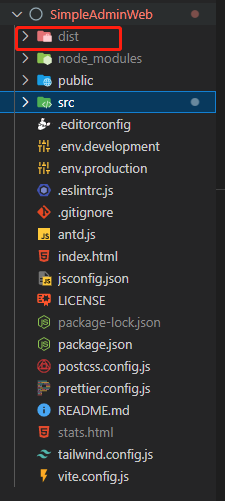
终端输入命令npm run build等待程序打包完成,完成后会在项目文件夹下生成dist文件夹。将该文件夹复制到服务器的某个位置。

2.1.2 安装nginx
服务器安装nginx,nginx安装步骤根据操作系统自行百度。下载地址:http://nginx.org/en/download.html
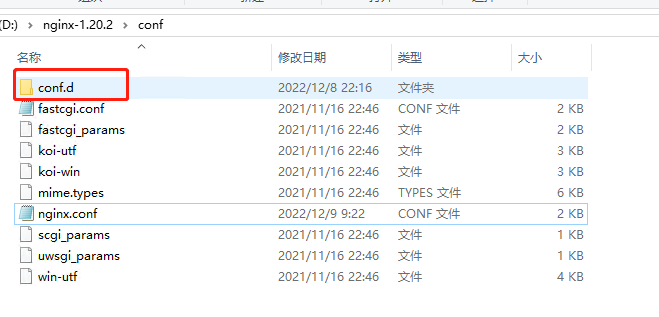
安装完成之后进入nginx目录的conf文件夹,新建conf.d文件夹,方便我们配置文件分类。

2.1.3 配置nginx
打开nginx.conf在http 配置里加上 include conf.d/*.conf;这样nginx就会去读取conf.d目录下的配置文件。map 是websockt操作,如果没有也要加上
map $http_upgrade$connection_upgrade {default keep-alive; #默认为keep-alive 可以支持 一般http请求'websocket' upgrade; #如果为websocket 则为 upgrade 可升级的。}include conf.d/*.conf;进入config.d目录,新建simpleadmin.conf填入以下配置
server {listen 12345;server_name localhost;location / {root "D:\\nginx-1.20.2\\web\\simple\\dist";try_files $uri$uri/ @router;index index.html index.htm;error_page 405 =200 http://$host$request_uri;}#压缩chunk-vendors.js,加快首次加载得速度gzip on;gzip_min_length 1k;gzip_comp_level 9;gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_vary on;gzip_disable "MSIE [1-6]\.";#代理后端接口location /api/ {proxy_pass http://192.168.1.16:18000; #转发请求的后端地址rewrite ^/api/(.*)$ /$1break;}#websocket代理location /hubs/ {proxy_pass http://192.168.1.16:18000; #转发请求的后端地址proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection $connection_upgrade;}location @router {rewrite ^.*$ /index.html last;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}2.1.4 启动nginx
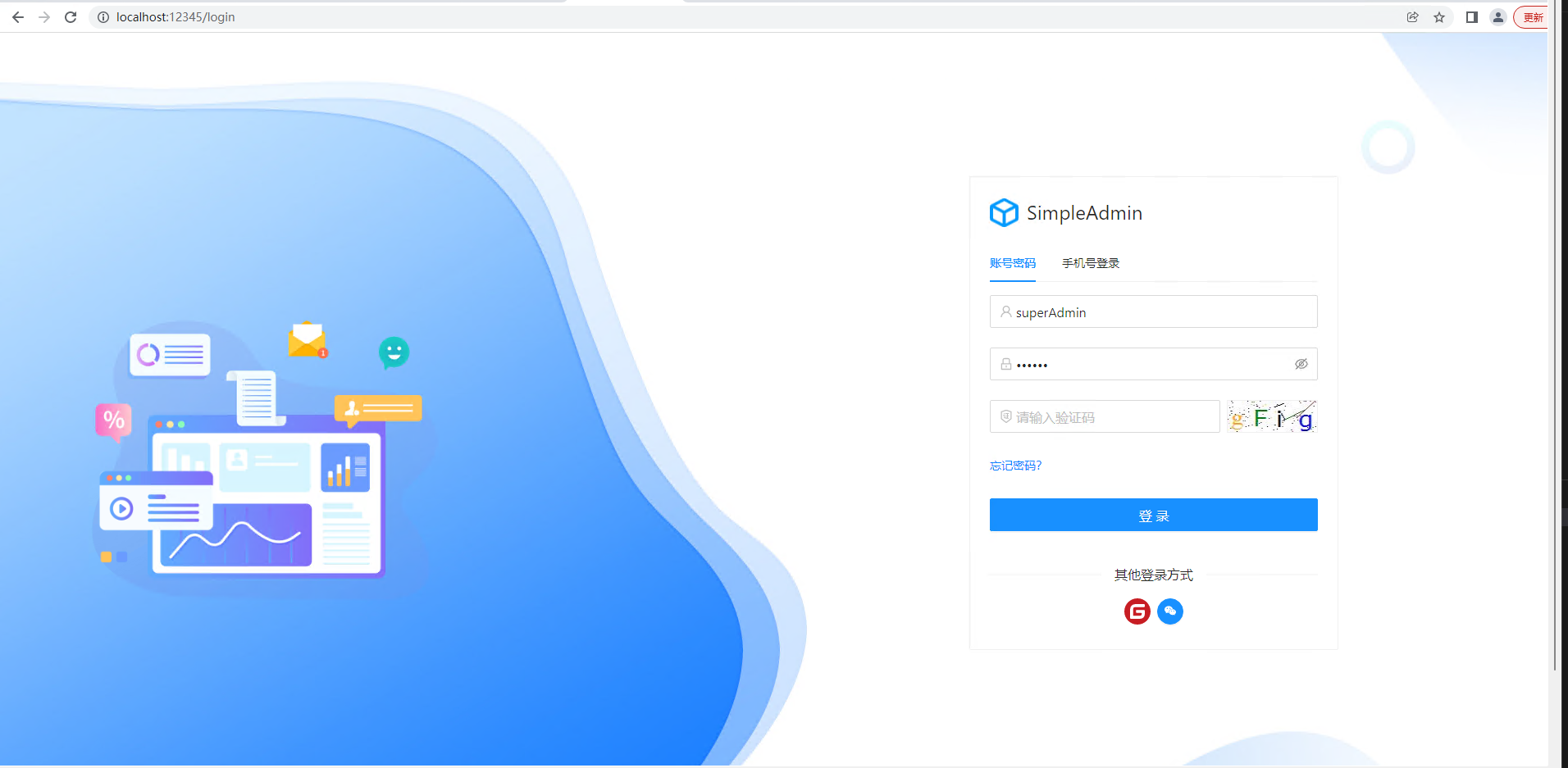
cmd到nginx安装目录,执行命令start nginx,访问前端地址,如果能够访问前端页面则表示前端部署成功。

2.2 后端部署->IIS
2.2.1 项目发布
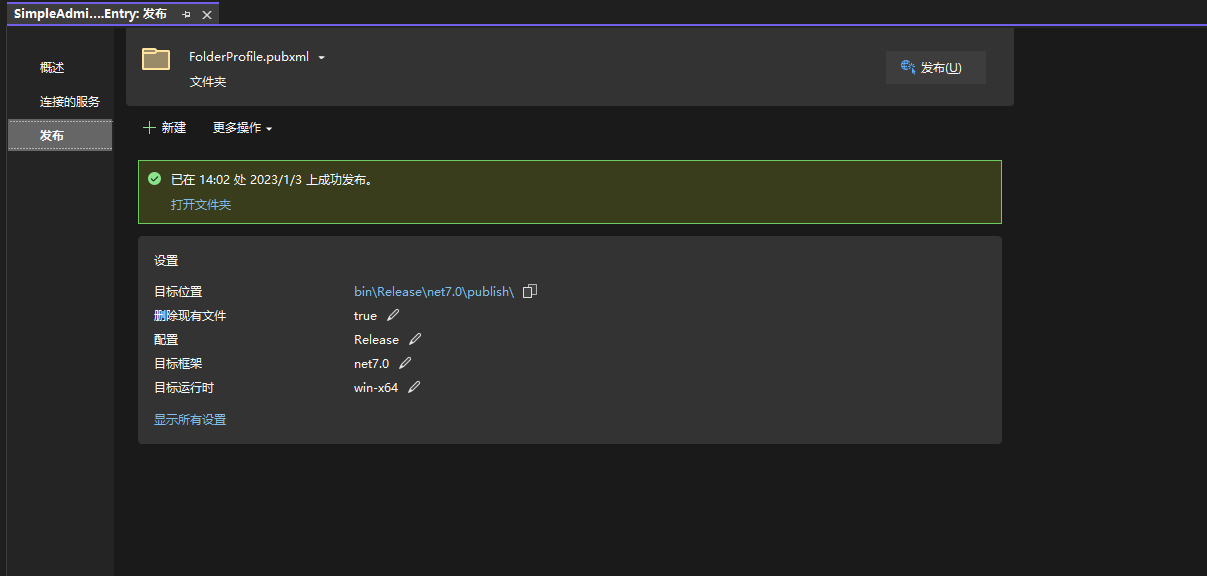
修改各个项目生产环境配置文件为正确的配置,然后右击项目SimpleAdmin.Web.Entry选择发布选项,配置好发布的版本和运行时,点击发布按钮即可。

2.2.2 服务器配置运行时
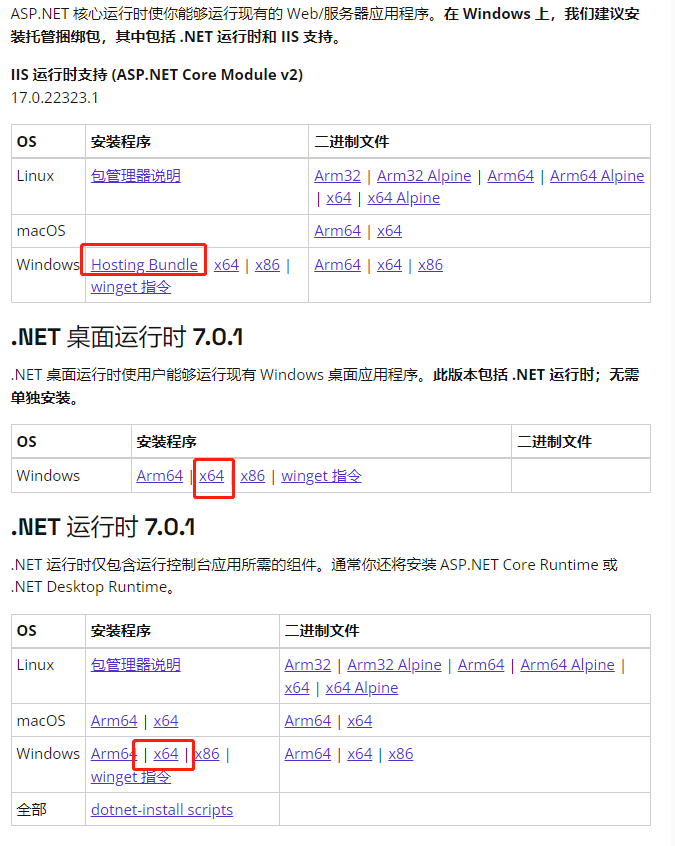
如果是非独立部署,或者部署在iis上,则需要安装对应sdk版本的运行时,下载地址:https://dotnet.microsoft.com/zh-cn/download/dotnet

2.2.3 配置IIS
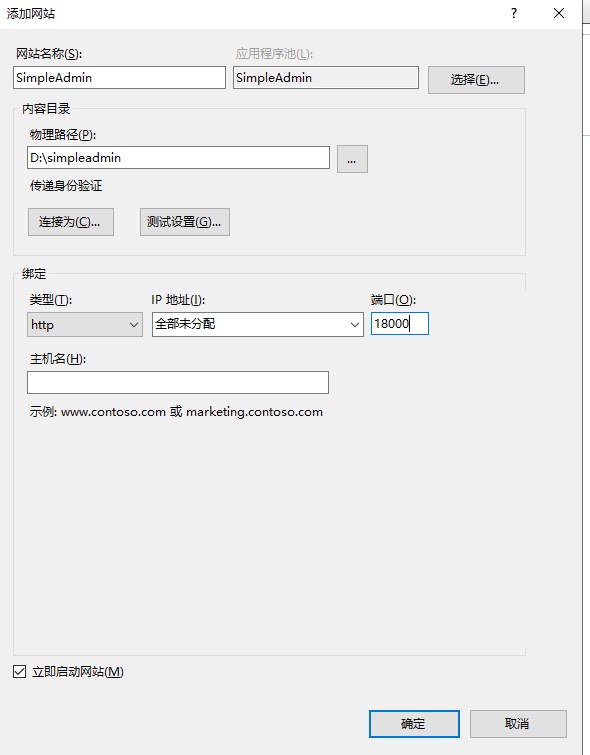
将发布之后文件夹复制到服务器,打开IIS管理器,新增一个网站。

2.2.4 启动后端
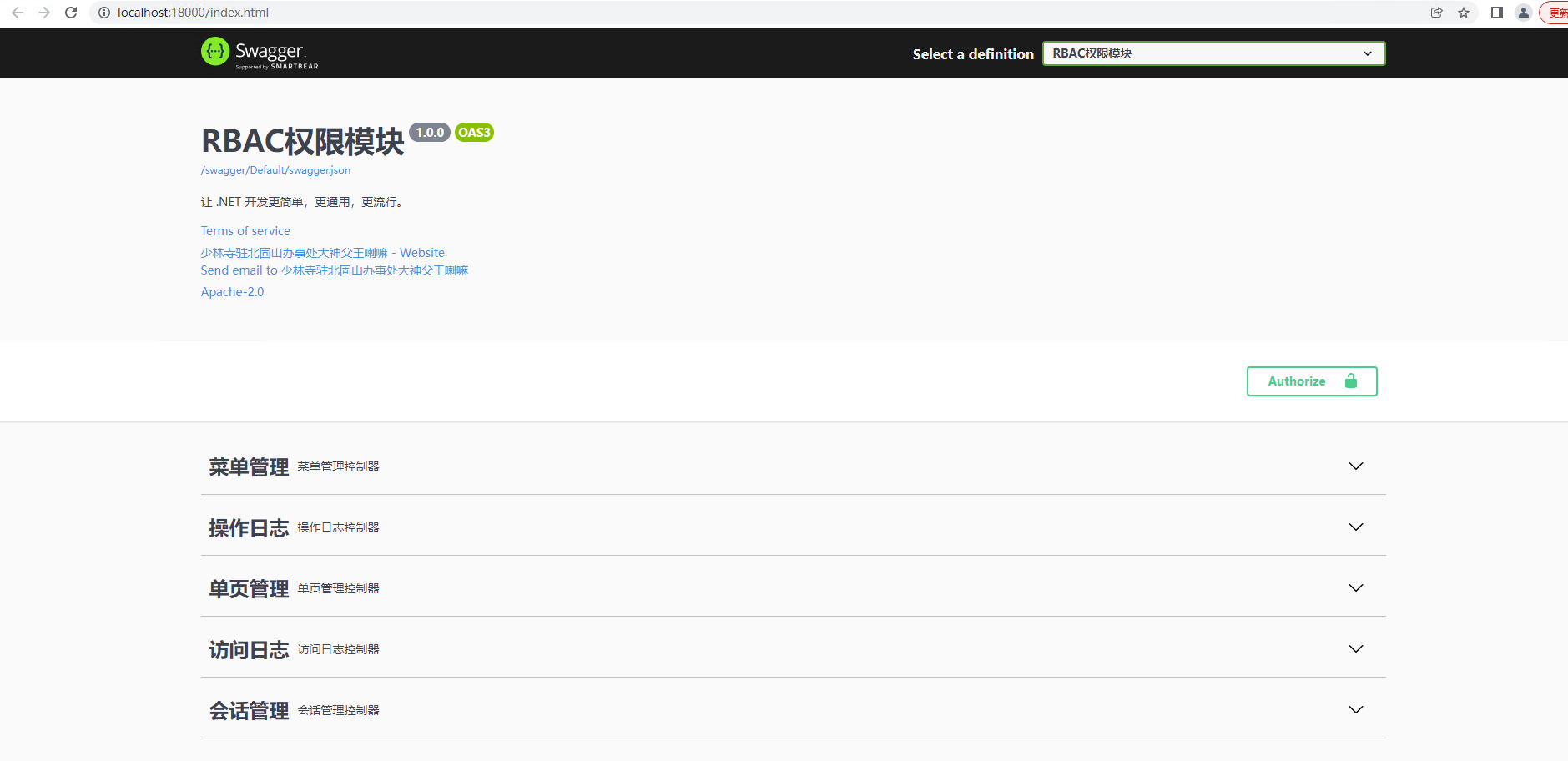
浏览器输入iis配置的对应的后端地址,如果可以正常显示swagger则表示后端部署成功

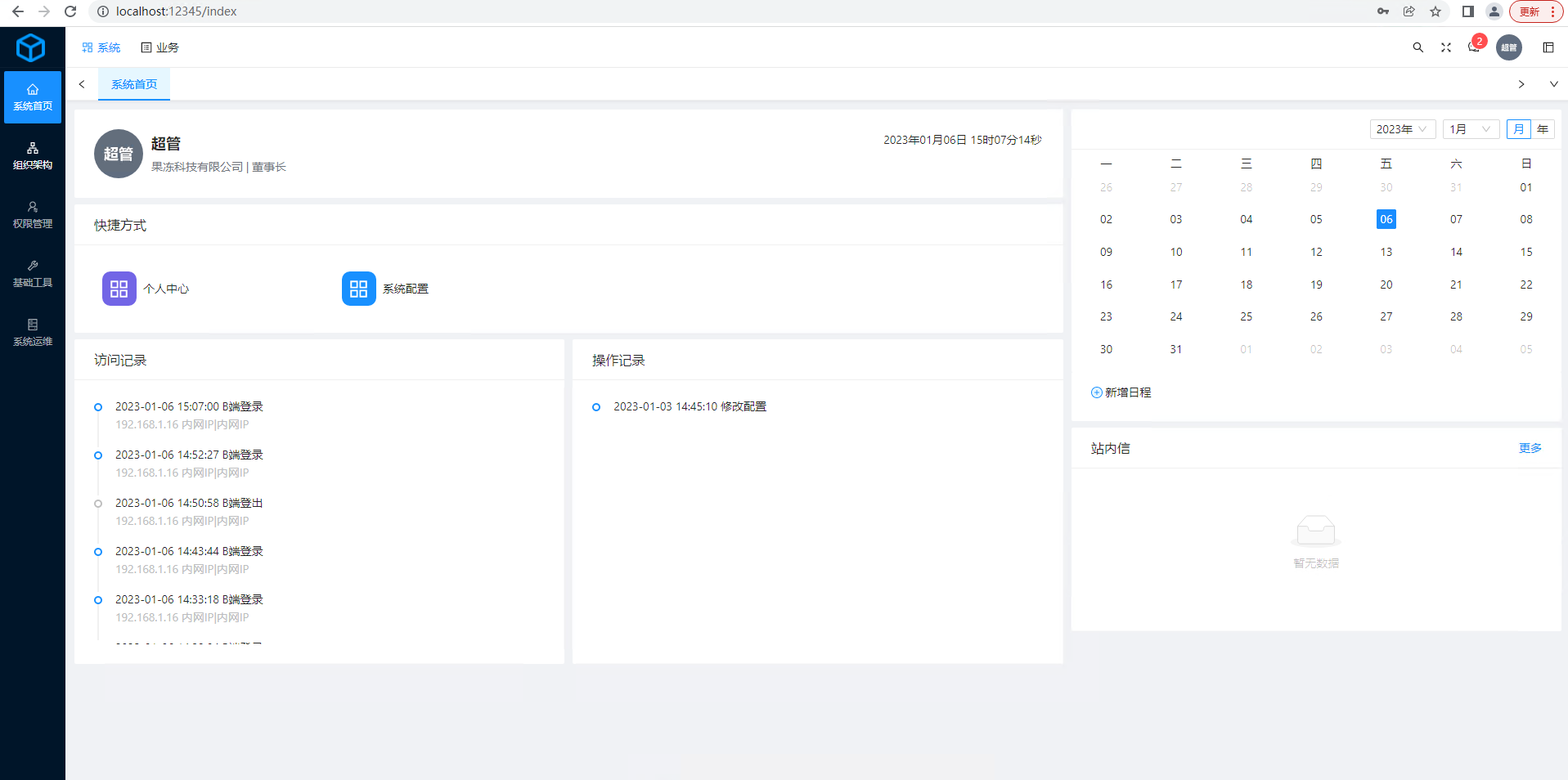
前端访问登录,可以正常进入系统表示前端和后端都部署成功。

三、重命名项目
SimpleAdmin是一个通用的后台管理系统,这就表示它可能会被用于各种不同的系统中,不同系统的项目命名肯定是不一样的。这就需要能够快速的修改项目名称,而且修改之后要保证项目的可运行性,考虑到这一点,所以我将系统命名为SimpleAdmin而不是Simple.Admin。通过创建项目模板,能够非常容易的修改项目名称,而不是通过全局替换这种非常蠢得方式。
3.1创建模板
系统已经内置好了创建模板的命令,只需找到后端项目目录api文件下的创建模板命令.txt 并打开。

打开txt可以看到,改文件有三个命令,第一个是安装模板,第二个是卸载模板,第三个是根据模板创建自己的项目。
dotnet new -i SimpleAdmin //安装
dotnet new -u SimpleAdmin //卸载
dotnet new simpleadmin-n xx //创建项目 xx为项目名称3.2 安装模板
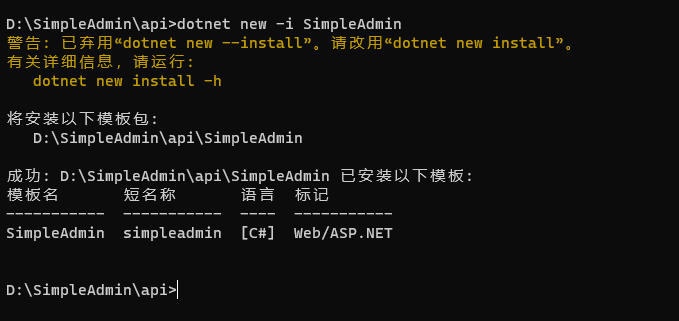
项目api文件下打开cmd,执行命令dotnet new -i SimpleAdmin

3.3 通过模板创建项目
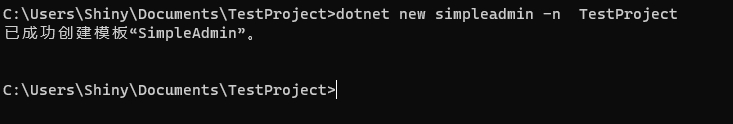
在你要创建项目的文件夹中打开cmd,输入dotnet new simpleadmin -n xx xx为你要创建的项目名称。

可以看到已经成功的创建了项目

vs打开项目直接运行,成功启动

四、种子数据
第一次运行项目需要初始化数据库表并且添加一些系统运行必要的数据,俗称种子数据。需要在配置文件中数据库配置中开启IsInitDb和IsSeedData。

本系统的种子数据放在SimpleAdmin.System下的SeedData文件夹。
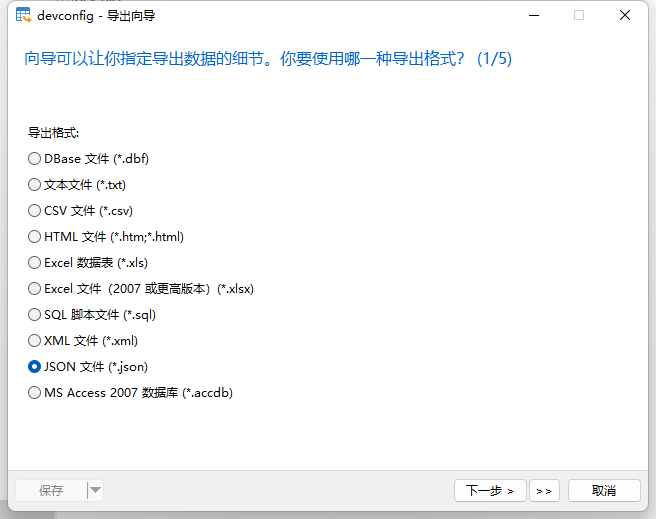
json文件夹下放置的就是种子数据的json文件,可以通过Navicat导出的json文件。

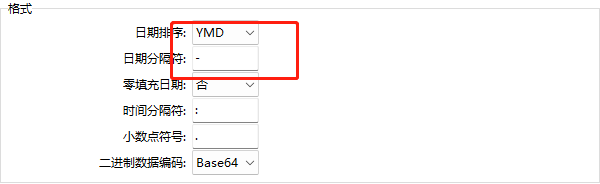
要注意时间格式要改成YMD。

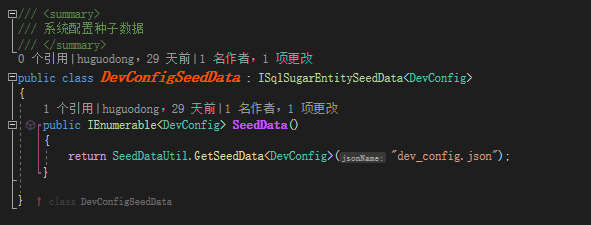
系统启动时会自动读取种子数据类,并将数据插入到数据库中。

具体实现可以在SimpleAdmin.Core中的SqlsugarSetup类中查看。
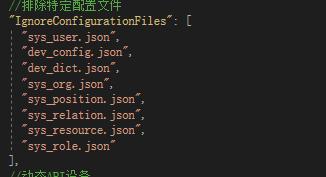
记得在appsettings.json中排除种子数据json。

这篇关于SimpleAdmin手摸手教学之:启动部署与重命名的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








