2019独角兽企业重金招聘Python工程师标准>>> 
本文是我在学习《Java核心技术》第九版卷II(高级特性)时写的一段代码。原书作者为(美)Cay S. Horstmann,Gary Cornell,译者为陈昊鹏、王浩、姚建平等。我的Java版本为1.8
下面代码可以绘制出一个SVG格式的中华人民共和国国旗。SVG文件参考了维基百科上的中国国旗SVG文件。
(https://zh.wikipedia.org/wiki/中华人民共和国国旗#/media/File:Flag_of_the_People's_Republic_of_China.svg)
Java代码如下:
package XmlGenerateTest;import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import javax.xml.transform.Transformer;
import javax.xml.transform.TransformerConfigurationException;
import javax.xml.transform.TransformerException;
import javax.xml.transform.TransformerFactory;
import javax.xml.transform.TransformerFactoryConfigurationError;
import javax.xml.transform.dom.DOMSource;
import javax.xml.transform.stream.StreamResult;import org.w3c.dom.Document;
import org.w3c.dom.Element;/*** 使用DOM绘制中国国旗的SVG文件* @author Tsybius2014* @date 2015年12月11日* @time 下午11:15:19* @remark**/
class XmlGenerateTest {/*** 使用DOM绘制中国国旗的SVG文件* @param args*/public static void main(String[] args) {try {DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();factory.setNamespaceAware(true);DocumentBuilder builder = factory.newDocumentBuilder();//生成SVGDocument doc = builder.newDocument();String namespace = "http://www.w3.org/2000/svg";Element elementSvg = doc.createElementNS(namespace, "svg");elementSvg.setAttribute("xmlns:xlink", "http://www.w3.org/1999/xlink");elementSvg.setAttribute("width", "900");elementSvg.setAttribute("height", "600");elementSvg.setAttribute("viewBox", "0 0 30 20");doc.appendChild(elementSvg);Element elementDef = doc.createElement("defs");elementSvg.appendChild(elementDef);Element elementPath = doc.createElement("path");elementPath.setAttribute("id", "s");elementPath.setAttribute("d", "M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z");elementPath.setAttribute("fill", "#ffde00");elementDef.appendChild(elementPath);Element elementRect = doc.createElement("rect");elementRect.setAttribute("width", "30");elementRect.setAttribute("height", "20");elementRect.setAttribute("fill", "#de2910");elementSvg.appendChild(elementRect);Element elementUse1 = doc.createElement("use");elementUse1.setAttribute("xlink:href", "#s");elementUse1.setAttribute("transform", "translate(5,5) scale(3)");elementSvg.appendChild(elementUse1);Element elementUse2 = doc.createElement("use");elementUse2.setAttribute("xlink:href", "#s");elementUse2.setAttribute("transform", "translate(10,2) rotate(23.036243)");elementSvg.appendChild(elementUse2);Element elementUse3 = doc.createElement("use");elementUse3.setAttribute("xlink:href", "#s");elementUse3.setAttribute("transform", "translate(12,4) rotate(45.869898)");elementSvg.appendChild(elementUse3);Element elementUse4 = doc.createElement("use");elementUse4.setAttribute("xlink:href", "#s");elementUse4.setAttribute("transform", "translate(12,7) rotate(69.945396)");elementSvg.appendChild(elementUse4);Element elementUse5 = doc.createElement("use");elementUse5.setAttribute("xlink:href", "#s");elementUse5.setAttribute("transform", "translate(10,9) rotate(20.659808)");elementSvg.appendChild(elementUse5);//输出到文件File file = new File("C:\\Users\\Tsybius\\Desktop\\FlagOfPRC.svg");Transformer t = TransformerFactory.newInstance().newTransformer();t.transform(new DOMSource(doc), new StreamResult(new FileOutputStream(file)));} catch (ParserConfigurationException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (TransformerConfigurationException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (TransformerFactoryConfigurationError e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (FileNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (TransformerException e) {// TODO Auto-generated catch blocke.printStackTrace();}}
}生成的XML内容如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?><svg xmlns:xlink="http://www.w3.org/1999/xlink" height="600" viewBox="0 0 30 20" width="900" xmlns="http://www.w3.org/2000/svg"><defs><path d="M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z" fill="#ffde00" id="s"/></defs><rect fill="#de2910" height="20" width="30"/><use transform="translate(5,5) scale(3)" xlink:href="#s"/><use transform="translate(10,2) rotate(23.036243)" xlink:href="#s"/><use transform="translate(12,4) rotate(45.869898)" xlink:href="#s"/><use transform="translate(12,7) rotate(69.945396)" xlink:href="#s"/><use transform="translate(10,9) rotate(20.659808)" xlink:href="#s"/></svg>
经过格式化后的XML变为这样:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<svg xmlns:xlink="http://www.w3.org/1999/xlink" height="600" viewBox="0 0 30 20" width="900" xmlns="http://www.w3.org/2000/svg"><defs><path d="M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z" fill="#ffde00" id="s" /></defs><rect fill="#de2910" height="20" width="30" /><use transform="translate(5,5) scale(3)" xlink:href="#s" /><use transform="translate(10,2) rotate(23.036243)" xlink:href="#s" /><use transform="translate(12,4) rotate(45.869898)" xlink:href="#s" /><use transform="translate(12,7) rotate(69.945396)" xlink:href="#s" /><use transform="translate(10,9) rotate(20.659808)" xlink:href="#s" />
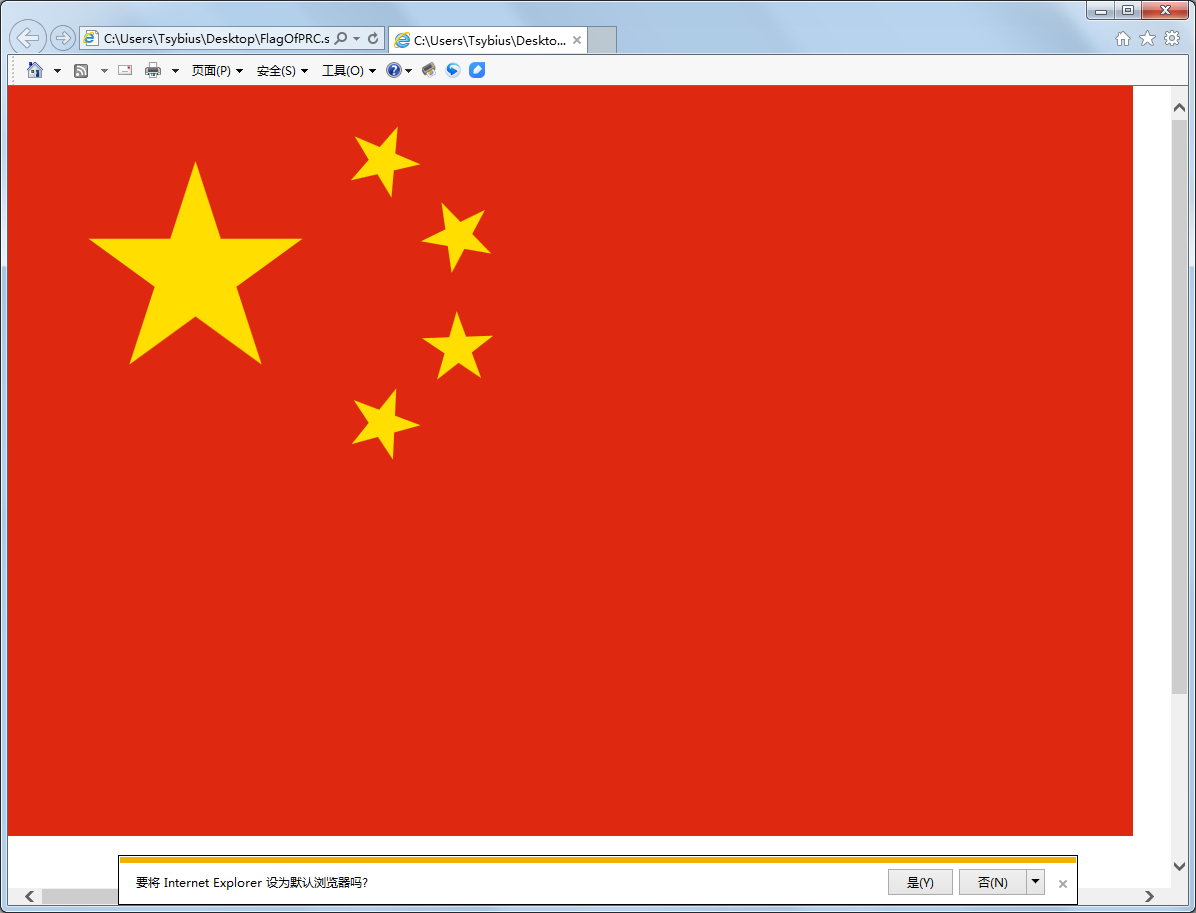
</svg>这个文件(FlagOfPRC.svg)使用IE8打开,效果如下:

END




