本文主要是介绍Cloudcompare 界面解读与界面修改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Cloudcompare 界面解读与界面修改
- 引言
- 一、创建主窗体
- 0. 读取全局配置
- 1. 启动画面
- 2. 主界面-mainWindow
- 二、插件初始化
- 三、界面修改
- 3.1 源码修改
- 3.2 问题总结
- 四、参考博文
引言
Cloudcompare功能强大,界面让人看着眼花缭乱,但是我们往往只需要部分功能,故尝试对界面进行简化和修改。
一、创建主窗体
0. 读取全局配置
首先读取在上次运行过程中的一些配置,比如界面的样式等等
//restore some global parameters{QSettings settings;settings.beginGroup(ccPS::GlobalShift());...... //省略
1. 启动画面
跳过一些不常用代码,直接看splash screen部分
QScopedPointer<QSplashScreen> splash(nullptr); // 创建QSplashScreenQTimer splashTimer; // 倒计时 主界面启动之后会用到 关闭启动画面...//省略一些代码//splash screenQPixmap pixmap(QString::fromUtf8(":/CC/images/imLogoV2Qt.png")); // 启动画面在这里修改splash.reset(new QSplashScreen(pixmap, Qt::WindowStaysOnTopHint));splash->show();QApplication::processEvents();
2. 主界面-mainWindow
主界面创建
MainWindow* mainWindow = MainWindow::TheInstance(); // 主界面mainWindow->initPlugins(); // 插件mainWindow->show();QApplication::processEvents();
构造函数部分代码
setWindowTitle(QStringLiteral("窗口标题")); // 设置窗口标题...//省略一些代码//MDI Area 存放3D view窗口的窗口 //之后创建好的3D view 都会加入到这个窗口 m_mdiArea->addSubWindow(viewWidget);{m_mdiArea = new QMdiArea(this);setCentralWidget(m_mdiArea);connect(m_mdiArea, &QMdiArea::subWindowActivated, this, &MainWindow::updateMenus);connect(m_mdiArea, &QMdiArea::subWindowActivated, this, &MainWindow::on3DViewActivated);m_mdiArea->installEventFilter(this);}
new3DView 显示点云的界面,底层使用openGL
QWidget* viewWidget = nullptr;ccGLWindow* view3D = nullptr;createGLWindow(view3D, viewWidget); // 创建m_mdiArea->addSubWindow(viewWidget); // 加入到m_mdiArea窗口...//省略一些代码view3D->setSceneDB(m_ccRoot->getRootEntity());
需要注意的是view3D的SceneDB绑定的是m_ccRoot->getRootEntity(),不太理解
故看其函数,传递的参数类型为ccHObject,尝试传递其他继承ccHObject的类亦可正常显示,比如:ccPointCloud (绑定读取后的点云数据)
void ccGLWindow::setSceneDB(ccHObject* root) // 看源码,ccGLWindow里实现了基于这个SceneDB的三维可视化代码
// 存在两个DB m_globalDBRoot (全局DB) 和 m_winDBRoot (GL window own DB)
还有一些界面控件,没有在构造函数中创建,而是在ui文件中创建,更多细节可以通过Qt Designer打开mainWindow.ui查看
二、插件初始化
在mainWindow显示之前会进行插件初始化
mainWindow->initPlugins();mainWindow->show();
核心就是将插件的工具栏显示加入到主界面上,把插件action加入到工具栏中
void MainWindow::initPlugins( )
{m_pluginUIManager->init(); // 插件初始化 // Set up dynamic tool barsaddToolBar( Qt::RightToolBarArea, m_pluginUIManager->glFiltersToolbar() );addToolBar( Qt::RightToolBarArea, m_pluginUIManager->mainPluginToolbar() );for ( QToolBar *toolbar : m_pluginUIManager->additionalPluginToolbars() ){addToolBar( Qt::TopToolBarArea, toolbar );}...//省略将插件添加到菜单栏
使用插件式开发还是蛮方便的,详情可以看我的Cloudcompare 标准插件初探(MyPlugin)
三、界面修改
大致的了解Cloudcompare 的界面,下面进行适当修改(程序图标修改1)
小建议:不要轻易尝试移植代码,CloudCompare很多都是高耦合低内聚的
引用一段深有同感的话:移植CC相关功能时就想简单粗暴把它整个代码复制黏贴过来,然后各种改,缺什么给它补什么,其实最后你会发现,你就差把整个CC的平台都移植过来了2:点云平台之cloudCompare开发三
3.1 源码修改
main.cpp修改
//mainWindow->initPlugins(); // 取消插件初始化mainWindow->show();mainWindow->change_UI(); // 对界面进行修改QApplication::processEvents();
在mainwindow.h的添加
public:// 自定义QAction *MyAciton;QToolBar *MyToolBar;void change_UI(); // 这个是主要的 以上两次测试使用
在mainwindow.cpp的添加
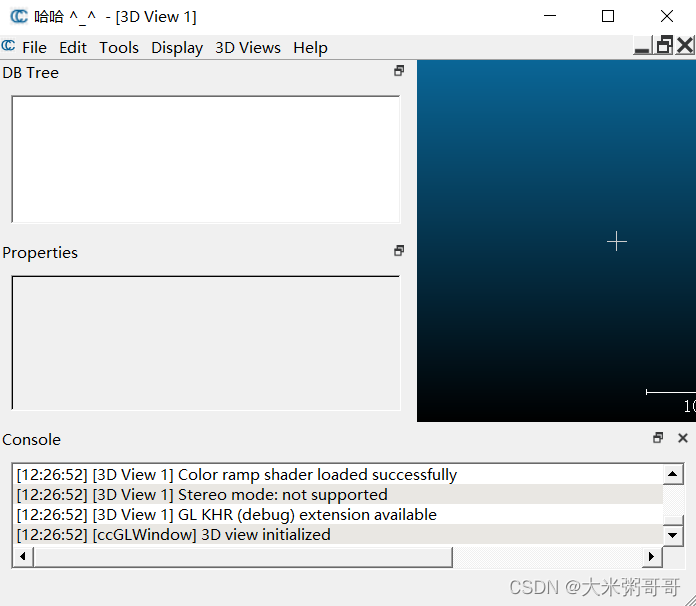
setWindowTitle(QStringLiteral("哈哈 ^_^ ")); // 构造函数中修改了窗口标题
void MainWindow::change_UI()
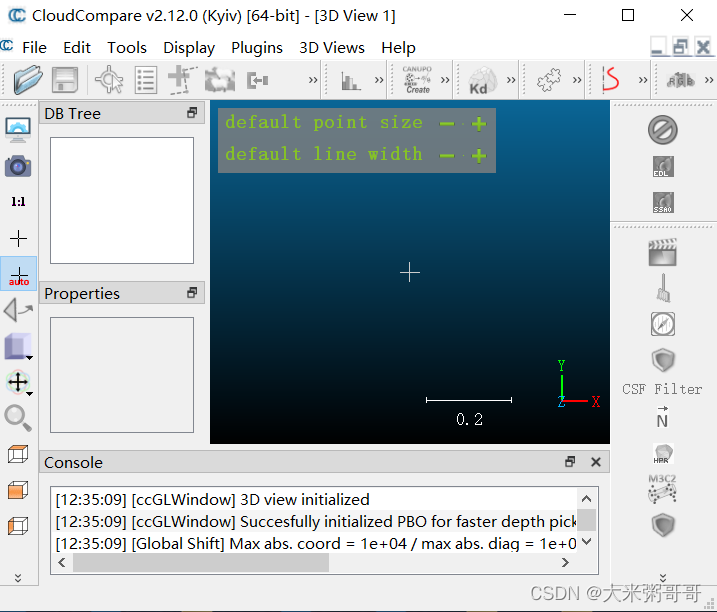
{// 0.隐藏m_UI->toolBarView->setVisible(false); // 左侧工具栏m_UI->toolBarMainTools->setVisible(false); // 上方工具栏m_UI->toolBarSFTools->setVisible(false); // 上方工具栏 (右侧)...//省略一些代码
显示如下 主要隐藏了工具栏:
 —>
—> 
3.2 问题总结
为什么要在show之后增加mainWindow->change_UI()…
- 在
cpp构造函数中修改mainwindow.ui中的控件无效 比如使用hide(),但主界面show之后还是显示了,并没有隐藏3 - 尽量不修改源码,方便版本迭代维护
四、参考博文
CloudCompare 二次开发注意事项 ↩︎
点云平台之cloudCompare开发三 ↩︎
对setVisible(false)的调用在QWidget的构造函数中不起作用 ↩︎
这篇关于Cloudcompare 界面解读与界面修改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






