本文主要是介绍解除html复制,巧妙解除限制!让网页文字轻松复制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现在越来越多的网站都对鼠标右键进行了限制,目的就是保护自己网站的创作内容,但这也一定程度上违背了创作共享的原则,因此笔者在此就让大家避过这道坎,轻松复制网页文字。
上网时看到一段精彩的文字,总会想把它保存下来,通常用户会将要保存的文字用鼠标拖拽选中,点击右键选择“复制”,再打开任一文本编辑器(如Word),右键选择“粘贴”,这样大家就可以把这段文字保存到本机了。
但对于有些网页,大家根本无法选中网页上的文字,甚至鼠标右键也失去了作用,这是因为某些网站对复制文字作了限制,使浏览者无法复制网页上的文字。怎么办?
如果用户安装了Word,这个问题就不难解决:进入控制面板,双击打开“Internet 选项”(如图1)。

图1 打开控制面板中Internet 选项
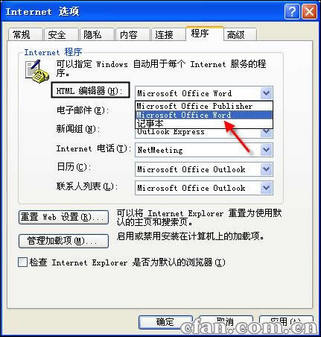
然后切换到“程序”选项卡,在“HTML编辑器”下拉列表框里选中“Microsoft Office Word” (如图2)。

图2 选择Microsoft Office Word为HTML编辑器
点击确定。用IE打开受限制的网页,在菜单上依次点击“文件——使用Microsoft Office Word 编辑”(如图3)。

图3 使用Microsoft Office Word 编辑
或者点击IE工具栏上的“使用Microsoft Office Word 编辑”(如图4)。

图4 使用IE工具栏上的快捷按钮
这样,受限制的网页就以Word文档的形式显示在Word中了,而且可以进行选中、复制操作了!
这篇关于解除html复制,巧妙解除限制!让网页文字轻松复制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




