本文主要是介绍重绘与回流,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
重绘
重绘:当渲染树中的一些元素需要更新属性,而这些属性只是影响元素的外观、风格,而不会影响不布局的操作,比如background-color,我们将这样的操作成为重绘。
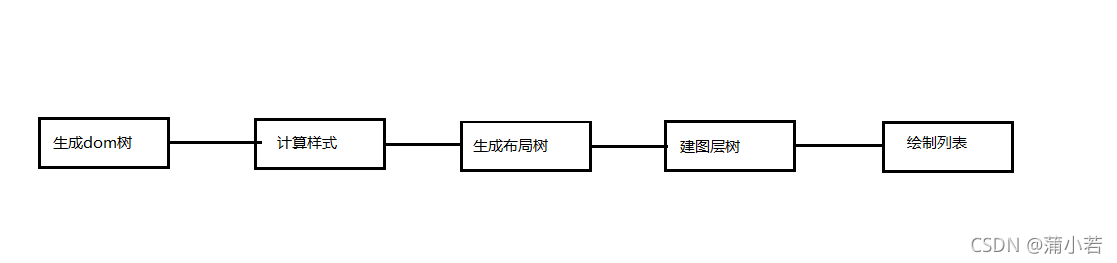
重绘过程:犹豫没有导致DOM集合属性的变化,因此元素的位置信息不需要更新,从而省去布局的过程,流程如下:

跳过了生成布局树和建图层树的几个阶段,直接生成绘制列表,然后继续进行分块,生成位图等后面的一系列操作。
回流
回流:当渲染树中的一部分(或全部)因为元素的规模尺寸、布局、隐藏等改变而需要重新构建的操作,会影响到布局的操作,这样的操作我们成为回流。
常见引起回流的属性和方法:
任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发回流。
(1)添加或者删除可见的DOM元素
(2)元素尺寸改变--边距、填充、边框、宽度和高度
(3)内容变化,比如用户在input框中输入文字
(4)浏览器窗口尺寸改变--resize事件发生时
(5)计算offsetWidth和offetHeight属性
(6)设置style属性的值
(7)当你修改网页的默认字体时
(8)读写offset族、scroll族和client族属性的时候,浏览器为了获取这些值,需要进行回流操作
(9)调用window.getComputedStyle方法
提示:回流必定会发生重绘,重绘不一定会引发回流,回流所需要的成本比重绘高的多,改变父节点里的子节点很可能会导致父节点的一系列回流。
window.getComputedStyle()方法返回的是一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有css属性的值,私有css属性值可以通过对象提供过的API或通过简单地使用CSS属性名称进行索引来访问
回流过程:
触发回流的时候,如果DOM结构发生改变,则重新渲染DOM树,然后将后面的流量(包括主线程之外的任务)全部走一遍
相当于将解析和合成的过程重新又走了一遍,开销是非常大的
如何减少回流:
- 使用transform代替top
- 不要把节点的属性值放在一个循环里当成循环里的一个变量
- 不要使用table布局,可能一个很小的改动会造成整个table的重新布局
- 把DOM离线后修改。如:使用documentFragment对象在内存里操作DOM
- 不要一条一条的修改DOM样式。与其这样,还不如预先定义好css的class,然后修改DOM的className或者style.classText
- 在需要经常获取那些引起浏览器回流的属性值时,要缓存到变量中
- 对元素进行一个复杂的操作,可以先隐藏他,操作完成后再显示
- 对于resize、scroll等进行防抖、节流处理
- 避免频繁使用style,而是采用修改class的方式
- 添加will-change:transform,让渲染引擎为其单独实现一个图层,当这些变换发生时,仅仅只是李银歌城县城去处理这些变化,而不牵扯到主线程,大大提高渲染效率,当然这个辩护不限于tranform,任何可以实现合成效果的css属性都能应will-change来声明
这篇关于重绘与回流的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




