本文主要是介绍BrushNet重绘电商商品背景效果测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🎨背景
之前写过一篇文章,简单的介绍了brushnet这个局部重绘节点,如何安装和使用可以参考我之前写的这篇文章,本篇重点测试下在背景生成这部分,brushnet是不是跟默认的inpaint有比较大的效果提升。
上一篇节点介绍内容链接:
ComfyUI-BrushNet(局部重绘)节点安装及效果、模型下载及详细使用方法✨_brushnet模型放哪里-CSDN博客
🎄测试
首先搭建个基础的工作流:

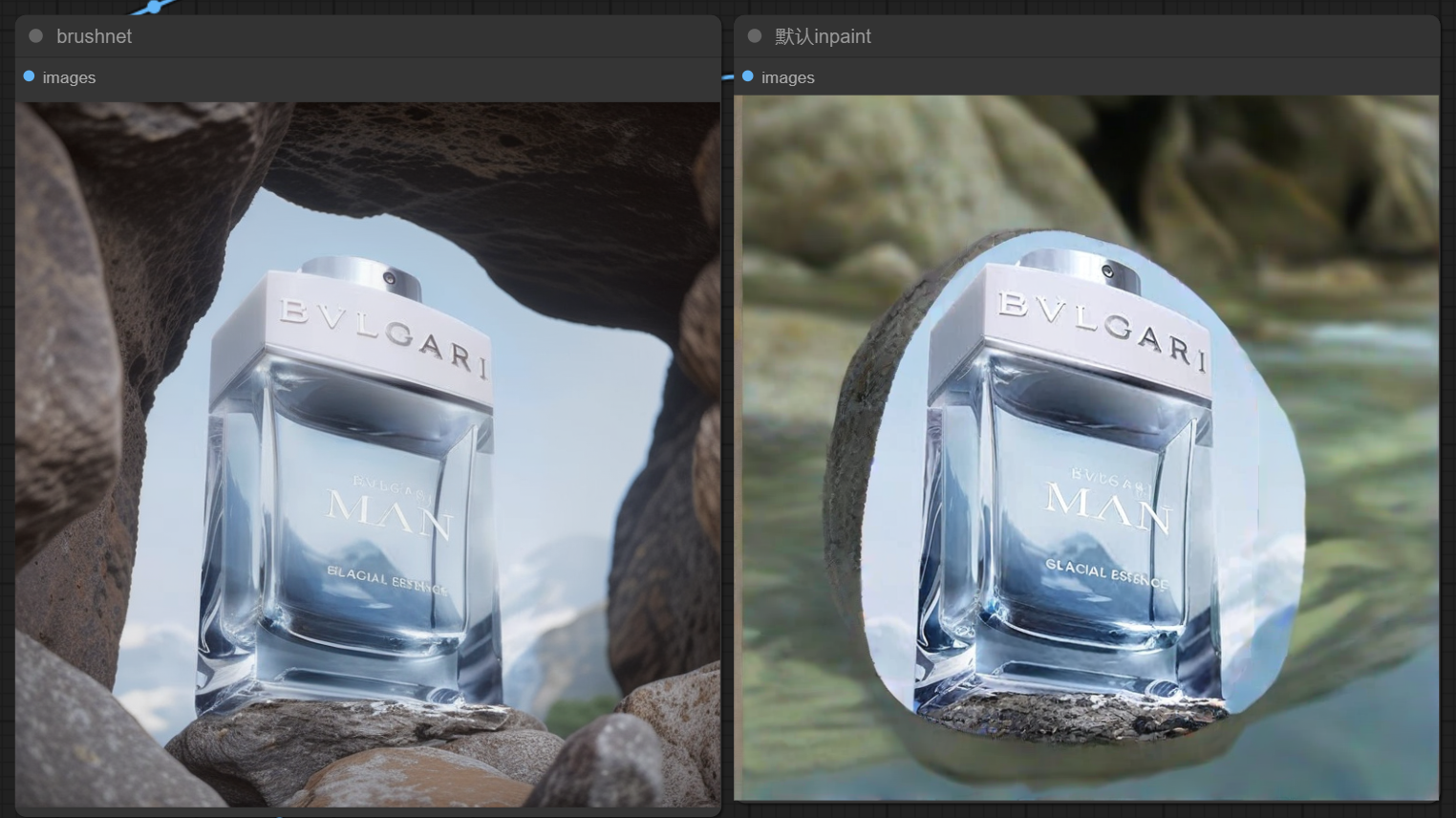
上半部分是brushnet搭配普通的大模型,生成图像;下半部分是inpaint模型搭配vae encoder(for inpaint)来生成图像,图像和提示词都是用的同一套。我们看下效果:
原图和蒙版图:


生成效果:

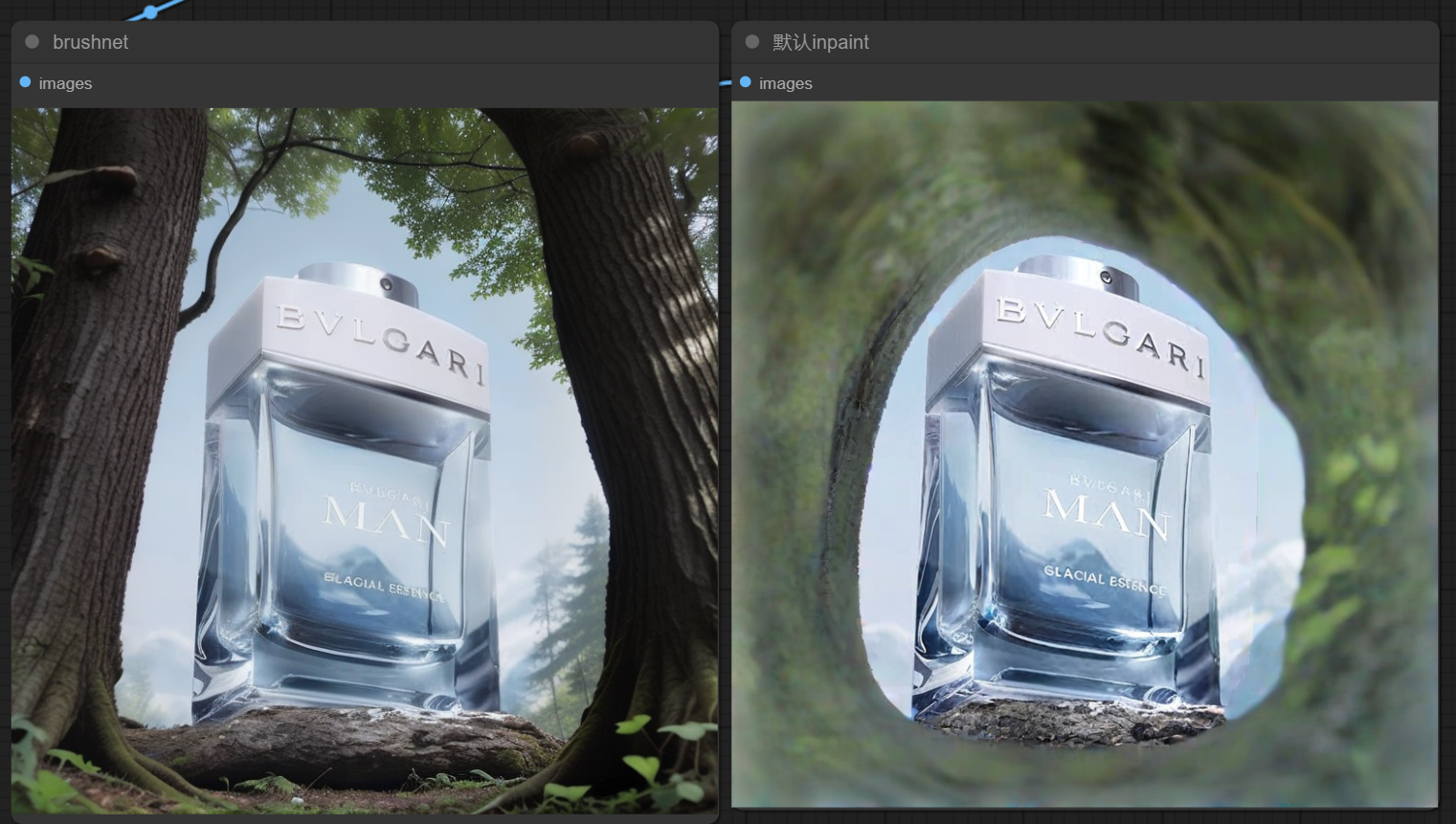
换几个提示词:

效果好的不是一点了...强烈推荐。
再试试看别的图像:

生成效果:


更多图片的尝试就不一一展示了,总之,如果要重绘商品或者换背景图,这个节点相当值得尝试,而且使用的时候带一点背景效果会更好,推荐。
后边结合电商案例再分享咯,点个关注呗~
✨写在最后
如果对comfyui还不熟悉的话,最近面向ComfyUI的新手,写了一门系统性入门图文课程,现在已经更新完成了,内容主要包括如何下载软件、如何搭建自己的工作流、关键基础节点讲解、遇到报错怎么解决等等,如果大家在学习过程中遇到什么问题,也可以直接对应的文章下留言,会持续更新相关答疑内容哈。欢迎订阅哦~
https://blog.csdn.net/jumengxiaoketang/category_12683612.html

感谢大家的支持~
这篇关于BrushNet重绘电商商品背景效果测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









