本文主要是介绍Night小课堂04 HTML表单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇文章讲了HTML中的列表和表格,这篇文章主要讲关于HTML中表单的内容
表单定义:多个输入框及按钮以表格的形式展示
表单应用场景:表单常用于制作网页中登录注册功能
表单代码结构:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表单代码结构</title></head><body><form><table border="1px solid black"><tr><td colspan="2">登录页面</td></tr><tr><td>用户名</td><td><input type="text"/></td></tr><tr><td>密码</td><td><input type="password"/></td></tr><tr><td colspan="2"><input type="submit" value="提交"/><input type="reset" value="重置"/></td></tr></table></form></body>
</html>效果图:
表单元素属性:<input type="xx" value="xx" name="xx" />
1.type:指定当前元素的类型
2.value:所见即所得,默认初始化可看到的
3.name:提交到后端服务器的值的key
表单常见应用:
1.文本框
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>文本框</title></head><body><form>文本框:<input type="text" value="初始值"/></form></body>
</html>效果图:
特点1:type="text" 用户输入的值在页面中明文显示 特点2:value="xx" 文本框中默认的值
2.密码框
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>密码框</title></head><body><form>密码框:<input type="password" value=""/></form></body>
</html>
效果图:
特点1:type="password" 用户输入的值在页面中暗文显示
3.单选按钮
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>单选按钮</title></head><body><form>男:<input type="radio" name="sex" value="1" checked="checked"/>女:<input type="radio" name="sex" value="0"/> </form></body>
</html>
效果图:
特点1:type="radio" 代表是单选按钮
特点2:name="xx" 代表两个单选按钮如果保持一致的话,代表是单选,否则为多选
特点3:value="xx" 代表发送到后端服务器中的值,而不是展示,前端页面是看不见的
特点4:checked 代表初始化页面的时候默认勾选某个单选框,等价于checked="checked"
4.多选按钮
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>多选按钮</title></head><body><form>香蕉:<input type="checkbox" name="fruit" value="0" checked="checked" />苹果:<input type="checkbox" name="fruit" value="1" />橘子:<input type="checkbox" name="fruit" value="2" /></form></body>
</html>
效果图:
特点1:type="checkbox" 代表是多选按钮
特点2:name="fruit" 注意点:多个多选框按钮需要保持name的值保持一致
特点3:value="xx" 代表发送到后端服务器中的值,而不是展示
特点4:checked 代表初始化页面的时候默认勾选某个单选框,等价于checked="checked"
4.列表框
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>列表框</title></head><body><select><option value="0">星期天</option><option value="1">星期一</option><option value="2">星期二</option><option value="3">星期三</option><option value="4">星期四</option><option value="5">星期五</option><option value="6">星期六</option></select></body>
</html>
效果图:
特点1:select 是列表框中表的标签名
特点2:option 是列表框中列的标签名
特点3:select和option 是一对组合,不可分离
特点4:value 存放的值是用来发送到服务器后端的,不是用来展示的
特点5:option 之间的文本值是用来展示的
5.按钮
按钮常用的分为三种 reset submit button
reset:重置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>重置</title></head><body><form>用户名:<input type="text" /><br /><input type="reset" value="重置" /> </form></body>
</html>
效果图:
submit:提交
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>提交</title></head><body><form action="index.html"><input type="submit" value="提交"/></form></body>
</html>
效果:点击提交,实现页面跳转(跳到action中写的页面)
特点1:form中action存放了index.html页面的全路径
特点2:type="submit"触发了当前表单,并跳转到action中的页面
button:普通按钮
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>普通按钮</title></head><body><form><input type="button" value="登录" /></form></body>
</html>
效果图:
value中写什么就显示什么按钮,上图虽然是登录键,但是却没有登录功能,只是一个普通按钮
6.多行文本域
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>多行文本域</title></head><body><form><textarea></textarea></form></body>
</html>
效果图:
7.文件域
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>文件域</title></head><body><form><input type="file" formenctype="multipart/form-data"/><input type="submit" value="上传" /></form></body>
</html>
效果图:
8.邮件
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>邮件</title></head><body><form action="index02.html"><table border="1px"><tr><td>请输入邮箱地址:</td><td><input type="email" required="required"/></td></tr><tr><td colspan="2"><input type="submit" value="提交"/></td></tr></table></form></body>
</html>
效果图:
特点1:type="email"代表如果用户输入邮箱的地址不符合邮箱地址的规范,会导致当用户触发submit按钮之后,无法转发到action中的html页面,并提示警告
9.网址
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>网址</title></head><body><form action="index02.html">请输入你的网址:<input type="url" required="required"/><br /><input type="submit" value="提交"/></form></body>
</html>
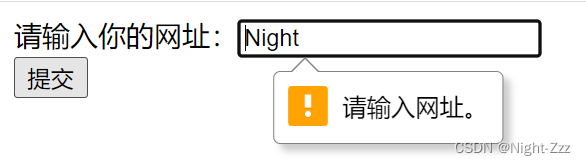
效果图:
特点1:type="url"代表提交表单后,网址必须符合规范,否则会提示“请输入网址”
10.数字
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>数字</title></head><body><form><input type="number" step="2" max="10" min="1"/></form></body>
</html>
效果图:
特点1:type="number"代表的含义是展示可以限制用户输入数值范围的标签类型
特点2:min代表范围的最小值
特点3:max代表范围的最大值
特点4:step代表用户每一次选择数值之间的步长(step=2 点一次就是0+2)
11.滑块
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>滑块</title></head><body><form><input type="range" min="0" max="10" step="3"/></form></body>
</html>
效果图:
12.搜索框:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>搜索框</title></head><body><form>搜索框:<input type="search" /><br />文本框:<input type="text" /></form></body>
</html>
效果图:
特点1:type="search"代表的含义是 带有删除按钮的搜索框(删除按钮在搜索框之内)
以上是表单常见应用
表单的高级应用:
1.隐藏域:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>隐藏域</title></head><body><form><table border="1px"><tr><th colspan="3">管理后台查询页面</th></tr><tr><input type="hidden" value="1000" name="id"/><td>用户名</td><td>体重</td><td>身高</td></tr><tr><input type="hidden" value="1001" name="id"/><td>小A</td><td>120</td><td>170</td></tr><tr><input type="hidden" value="1002" name="id"/><td>小B</td><td>130</td><td>185</td></tr></form></body>
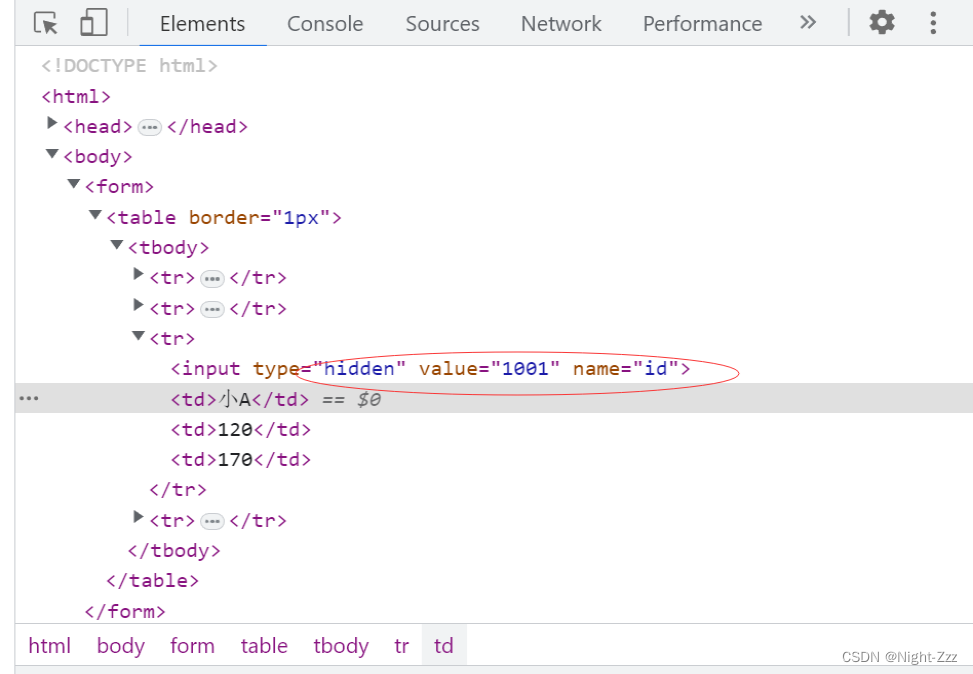
</html>效果图:
特点1:type="hidden"代表当前记录不需要展现在当前行上,但是需要隐藏起来并发送给后端服务器
2.只读和禁用:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>只读和禁用</title></head><body><form><input type="text" value="123"/><input type="text" value="123" readonly="readonly"/><input type="text" value="123" disabled="disabled"/></form></body>
</html>效果图:
特点1:readonly代表不可编辑
特点2:disabled代表置灰效果且不可编辑
3.表单元素的标注:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表单元素的标注</title></head><body><form><label for="male">男:</label><input type="radio" name="sex" value="0" id="male"/><br /><label for="female">女:</label><input type="radio" name="sex" value="1" id="female"/><br /></form></body>
</html>效果图:
作用:优化用户体验,尤其是让手机端的用户不用点选项,点字附近也能选择成功
特点1:在input标签中加入id="xx"
特点2:在label标签中加入for="xx"
表单的初级验证:
1.表单的初级验证缘由 : 1)减轻服务器压力 2)安全性
2.表单的初级验证元素标签: 1)placeholder 2)required
3.placeholder:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>placeholder</title></head><body><form>单纯的search:<input type="search" /><br/>加入value默认值:<input type="search" value="请输入关键词"/><br/>搜索:<input type="search" placeholder="请输入关键词" /><br/></form></body>
</html>效果图:
特点1:input类型的文本框提供一种提示
特点2:可以描述文本框期待用户输入何种内容
特点3:提示语默认显示,当文本框中输入内容时提示语消失
特点4:适合于input标签:text、search、url、email和password等类型
4.required:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>required</title></head><body><form action="index.html">用户名:<input type="text" required="required"/><br /><input type="submit" value="提交" /><br /></form></body>
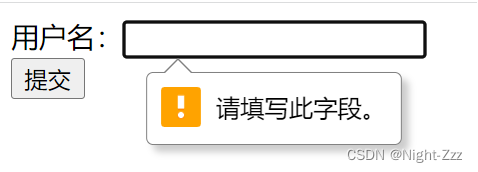
</html>效果图:
特点1:规定文本框填写内容不能为空,否则不允许用户提交表单
特点2:适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
下期预告:下一篇文章将介绍关于CSS的知识
本人才疏学浅,文中如有出现错误请多多谅解
这篇关于Night小课堂04 HTML表单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







