本文主要是介绍umi4 React项目使用icon集合,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
umi项目中使用icon集合。
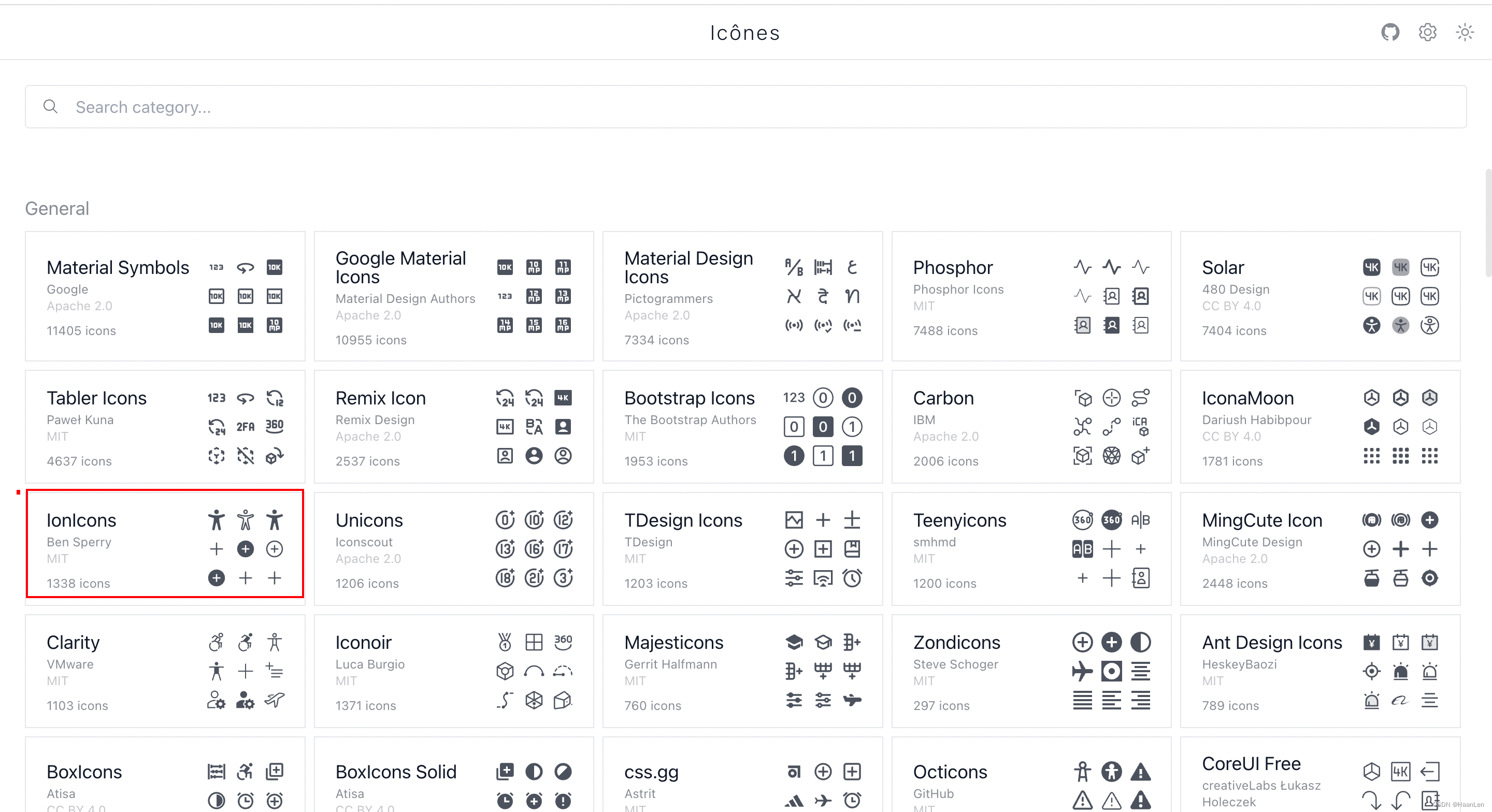
icon集合:https://icones.js.org/

测试使用这个ion
.umirc.ts文件
icons:{autoInstall:{'@iconify-json/ion': true,//自动安装@iconify-json/ion},include: ['ion:social-windows-outline'],//要使用的必须把icon类名加到include中,否则无法使用},
import { Icon } from 'umi';
<Icon icon="ion:social-windows-outline" />
详情配置:https://umijs.org/docs/api/config#icons


这篇关于umi4 React项目使用icon集合的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






