本文主要是介绍GitHub常见标签生成教学,让你的开源库添加几分姿色。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:经常逛GitHub的同学都不难发现好多大神写的开源库都有如下特征,贴了好多标签。


二:为了拉近与大神之间的差距,也要Get到这个技能(其实也就是为了装下13)。找了半天终于找到了生成这种标签的网站。
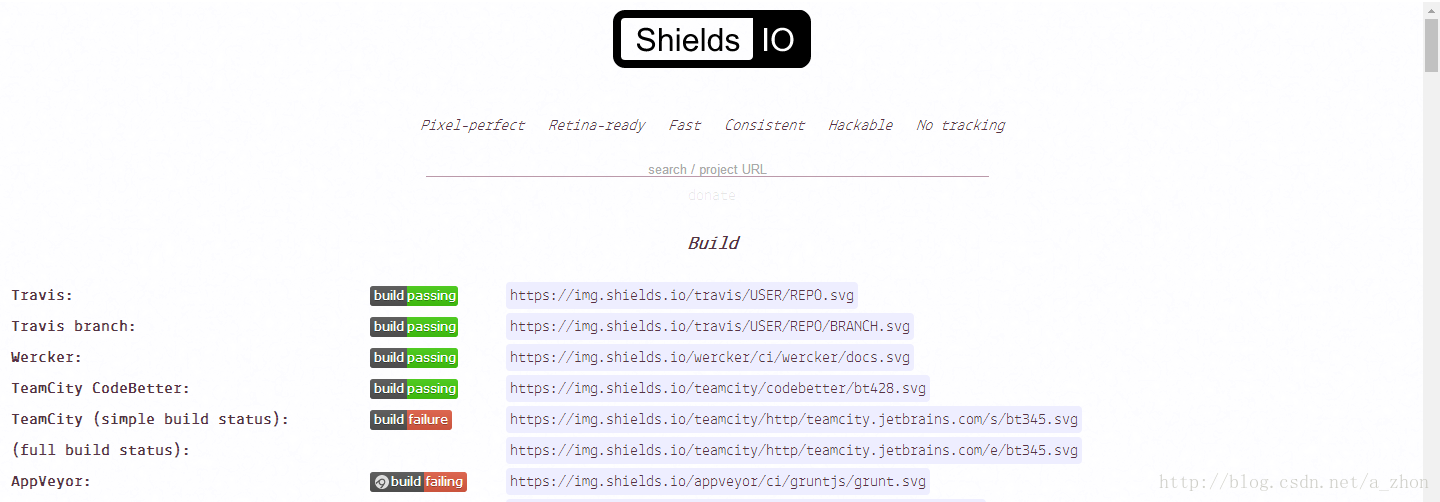
网址:shields.io
网站首页,在这里你就可以看到那些大神经常用到的标签了
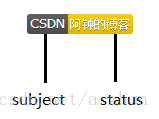
在首页的最下面就是我们自己生成标签的地方了,先来看张生成的效果图,color也就是status的背景了。
三:图片都生成好了剩下的就是在MarkDown或者HTML中使用了(你还可以用在任何你想用的地方)。
// markdown语法
[](http://blog.csdn.net/a_zhon)//html语法
<a target="_blank" href="http://blog.csdn.net/a_zhon"><img
src="https://img.shields.io/badge/CSDN-%E9%98%BF%E9%92%9F-brightgreen.svg"></a>愉快的一天就这样结束了……
这篇关于GitHub常见标签生成教学,让你的开源库添加几分姿色。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!