本文主要是介绍怎么把多个html合在一起,多个视频怎么合并在一起,如何把视频合并在一起,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我今天又给大家分享新的功能教程了,会认真的看吗?平时在网上看到很多视频片段,很喜欢想要把它们都合并在一起,方便观看。我今天介绍给大家的这个软件操作简单,并且快速的把多个视频合并在一起的视频编辑器。下面小编就给大家介绍一下怎么将不同的视频合并在一起,并且除了能够把多个视频合并起来,反之想要把视频拆分开呢?下面会放上链接。希望能够帮助到大家。
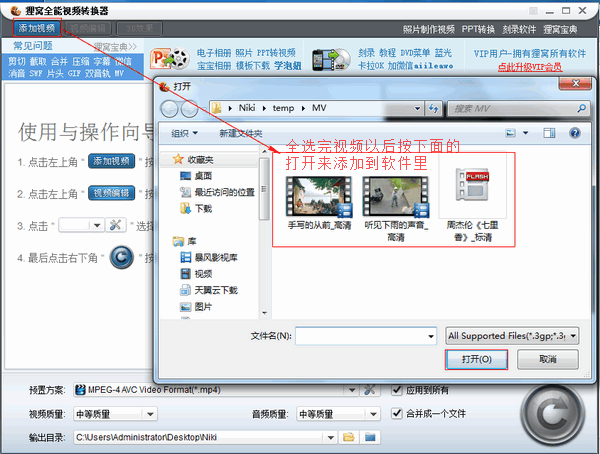
首先,需要从上面的链接把视频编辑器安装到电脑上,然后运行软件,就会看到下图的软件界面了,这时候就点击添加视频,选择自己想要合并的视频,我展示的是周杰伦的几首歌曲的MV,平时非常喜欢听他的歌。

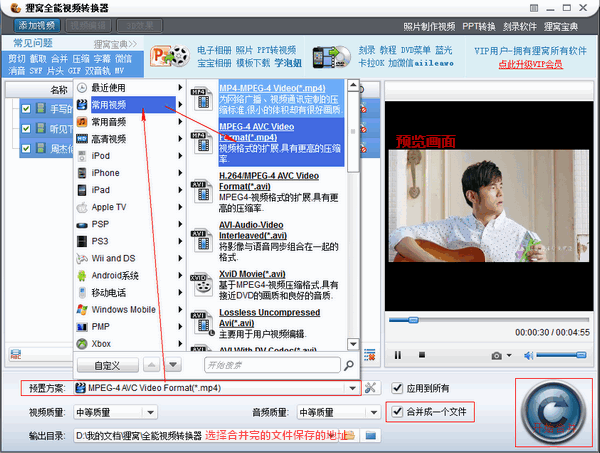
添加好视频后,你只要选择好合并了以后的视频的格式,这个软件支持添加的视频格式有很多,包括rm、rmvb、3gp、mp4、avi、flv、f4v、mpg、vob、dat、wmv、asf、mkv、dv、mov、ts、mts、webm等;音频格式包括aac、ac3、aiff、amr、m4a、mp2、mp3、ogg、ra、au、wav、wma、mka、flac(无损)、wav(无损)等。记得要勾选合并成一个文件,就可以开始合并视频咯。

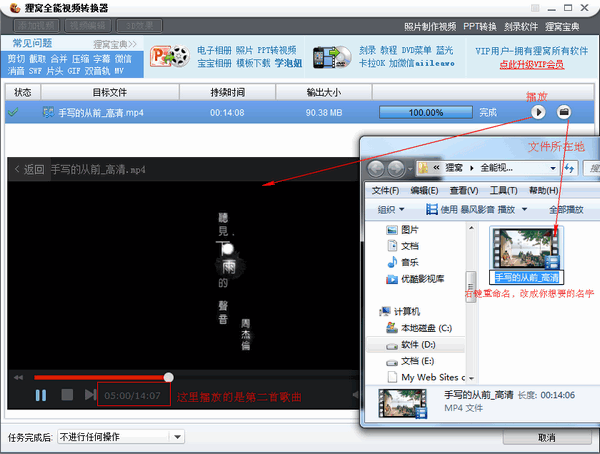
等待合并的时间,合并完成以后,就可以可以直接点击播放按钮,对了,注意这里的文件名,是按照视频的排列顺序来命名的,你可以在文件所储存的文件夹里,选中文件右键,选择重命名,就可以更改视频的名字了。

以上就是小编为大家介绍的内容——如何把多个视频合并在一起的技巧攻略。上述方法操作起来真的非常简单,大家以后再也不用担心视频文件的合并怎么办了。
小编认为现在大家对软件功能的需求越来越大了,一个好的软件不止要有视频编辑,视频加水印,视频格式转换,视频剪切,视频截取等功能,视频转换的格式也要支持很多种不同的格式,同时也要做到音频格式的转换,这么多功能全在狸窝全能视频转换器里能够实现你所有的需求,不多说赶快来下载使用吧!

每日开心一笑:
在外地打工回来,让媳妇来车站接我。
车晚点了就在车站附近一个宾馆住下了。
到前台我给钱的时候,媳妇说:“我有VIP卡!”
我一惊:“你怎么会有的?”
她说:“猜到今天晚上你肯定要带我来宾馆,所以就办了一张。”
这篇关于怎么把多个html合在一起,多个视频怎么合并在一起,如何把视频合并在一起的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






